I tried to post this to the Friendica support forum, but it kept timing out when I entered my information. I am now attempting to subscribe to their e-mail list. However, I thought I would write this here so that those who know coding, etc. might be able to offer a solution, or at least, to pass this on to the developers.
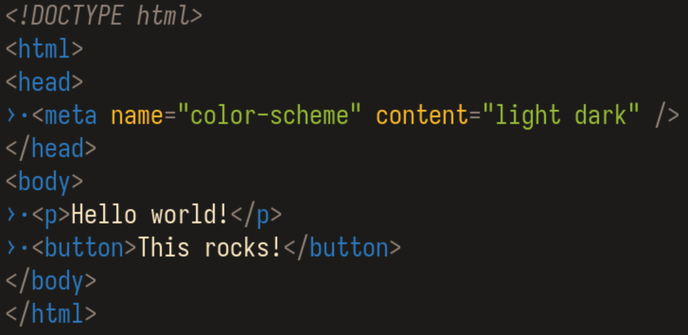
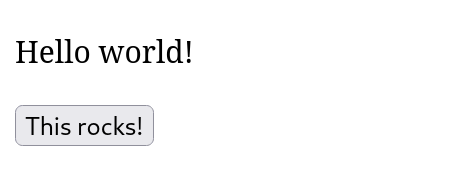
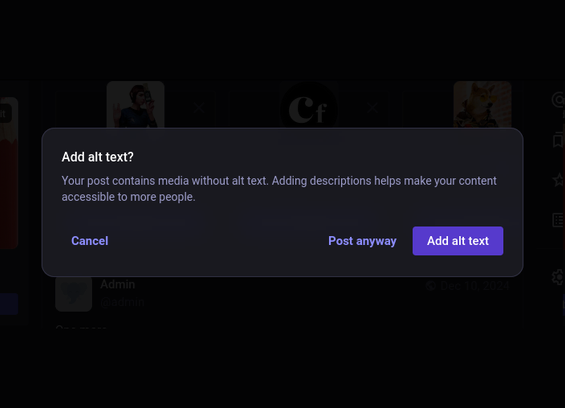
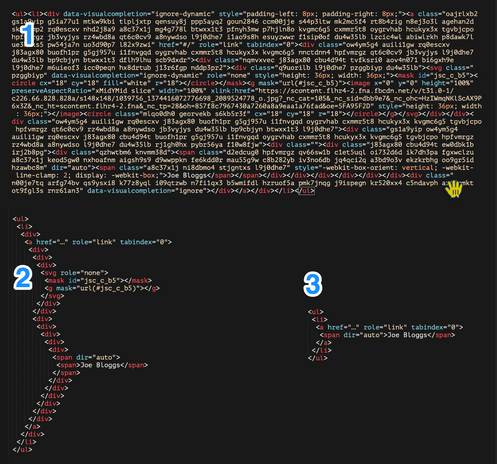
I joined Friendica in October of 2024, when Facebook decided to shut down their Basic Mobile site (not app). I am totally blind, and their main page is a nightmare to use with a screen readre (NVDA in my case). I chose Friendica because of the huge character limit, the ability to edit and delete posts, local posting, extensive profiles with keywords, and the ability to connect with all sorts of accounts in the Fediverse. For the most part, I am enjoying my time here. However, I am noticing a lot of inaccessibility on the Friendica page. I am not a programmer, but I'm guessing this is at the core of the software and is not due to the instance I'm using (friendica.world). I am also guessing that the page is not written in HTML5 and does not follow WCAG guidelines, though I may be wrong about that. If not, I strongly urge the developers to review them and implement them if possible. If so, perhaps, some changes can still be made that would make this a more screen reader-friendly site. Note that I tried this with Firefox and Supermium (a direct fork of Chrome).
Mostly, I use TweeseCake to access the site, but there are some things I can't do with that client. All of the following refer to the site itself.
- There is a list of links at the top of the page that acts like a menu. This causes many problems while trying to perform basic tasks, particularly editing posts and handling notifications. I can't always activate said links/menu either.
1A. I can't stress how frustrating editing posts is. It sometimes takes over ten minutes. The "edit" option is a link/menu, and it can only be found via another menu. Once I finally find and activate it, I hear the sound indicating that I have entered focus Mode. Usually, this means that I am in an edit box and can type. However, in this case, I am taken back to the main page, as if I never entered the option to edit my post. Using e to try to find an edit box doesn't help, as it just sends me to the replies to different comments. So I am forced to find the post, and start all over again. The only way I can do this successfully is to try to tab through the links/menu at the top of the page (when it works), then through other posts, until, finally, I am placed in an edit box where I can type.
1B. When I go to the Notifications" link, I have to tab to "Mark all System Notifications as Seen". This isn't even a regular link, as I can't copy and paste the text from it. Once I tab to and out of that, I can then read my notifications. But here is what I have to do if I want to see follow requests.
1. Try to get the notifications link to work, then click on it.
2. Tab to marking notifications.
3. Perform a search for the word follow.
4. Click on the link of the notification that someone wants to follow me. I open this in a new window, to try to keep the original one available.
5. Make my choice as to whether to approve that notification, then close that window.
6. Return to the main window. Only now, I am not where I left off. Instead, I am placed back at the beginning of the page and the Notifications menu is not open.
7. Repeat steps 1 through 3.
Ideally, I should be able to go to a normal notifications link, perform steps 3 through 5, then return back to the link, and perform steps 3 through 5 again, as many times as necessary, without having to repeat 1 through 3.
- I can't just go to the site and enter an edit box to post. I must go through a menu to find the link to do so. Yet there is an edit box for searching for content, tags, etc.
- Some pinned posts don't always read properly. I can see my name, when I posted, that it's pinned, a public message, tags (if applicable), buttons for resharing, etc., and the number of comments. But I cannot simply read the post itself. ""Comments" is also a button, not a link. Even when I expand them, I still can't see my post, and finding the button again to close them takes a lot of time, as posts also have their own buttons. Note that unpinned posts are read properly.
- While the process of editing my profile is completely accessible, finding the edit option might be slightly confusing for new users, as it requires entering yet another link/menu, this time with the user name as the title..
- If I go to a profile of someone not on Friendica (usually Mastodon) and wish to reply to a post, after I enter my credentials, it takes me back to my profile, not to the relevant post. It only worked once.
- The Friendica app for Windows is basically the site itself. I don't understand this at all.
If you want to see a truly accessible site, try this link. I don't work for them, though I do have an account there.
dreamwidth.org
Please, if any changes can be made, I urge you to do so. The site is otherwise a pleasure to use, but my frustration at not being able to easily perform such basic tasks is increasing.
#accessibility #blind #coding #Chrome #Developers #Dreamwidth #Facebook #fediverse #Firefox #Friendica #HTML #HTML5 #NVDA #ScreenReaders #TweeseCake #WCAG #Windows















































![A square graphic with a figure and text. The figure is a cute, small shark in pink lurking behind a wall of stones. Below the figure, the text shows in huge letters "< polycule > and in smaller font size "- a geeky and efficient [matrix] client". The background is deep black.](https://media.social.fedify.dev/media/01986113-0de4-76cc-be45-8ccb48d35e8e/thumbnail.webp)


 $25/500 DUE IN 6 DAYS
$25/500 DUE IN 6 DAYS
























































 trans rights are human rights!
trans rights are human rights! punch fascists!
punch fascists! 










































































 i'm nonbinary (she/her), bi/pan, polyamorous, pro-kink, and more! despite my limited spoons, i’m fascinated by most everything in the world, including...
i'm nonbinary (she/her), bi/pan, polyamorous, pro-kink, and more! despite my limited spoons, i’m fascinated by most everything in the world, including...